お仕事おつにゃッス🐈
文系未経験から社内SEになった、あっきょ(@daily_code_JP)です!
Google Apps Scriptsで配列内の要素を削除する方法で悩んだことありませんか。
GASでは要素の削除を4つの方法でできます。
この記事ではGoogle Apps Scriptのコードで解決しつつ配列の要素を削除するメソッドを4つ紹介します。
こんな人におすすめ!
- 配列内の要素を削除するメソッドの種類と方法を知りたい
- スプレッドシートでセル内の値を整理するのに使いたい
- プログラミングでJavaScriptを学んだけど何を作っていいかわからない
誰でも無料で簡単にできますので気軽に学んでいきましょう!
-プログラミング独学の挫折率は90%近く-
侍エンジニアの調査によれば独学経験者のうち9割が挫折を経験。
挫折する理由は「相談できる相手がいなかった」からが多数です。
また社内のDX化や小学校からのIT教育により、プログラミングは社会人の教養の1つになりました。
文系未経験が挫折しないでスキルアップを目指せるプログラミングスクールを紹介。
事務職から社内エンジニアになったあっきょが徹底比較しました。



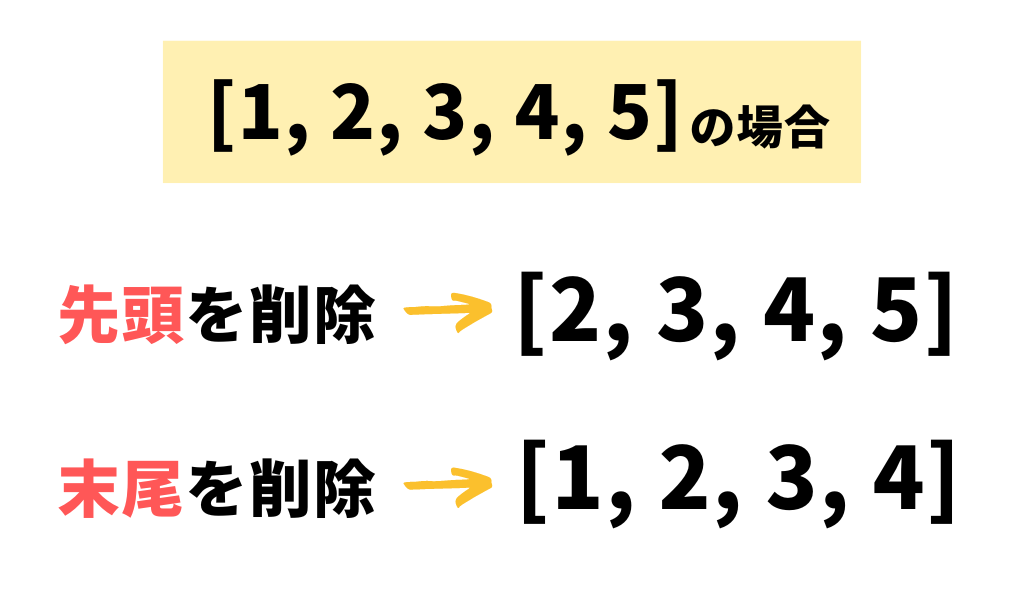
配列の要素を削除するイメージ

GASで配列内の要素を削除する方法を4つ紹介します。
配列内をあなた自身で操作できればオリジナルアプリの開発が楽になります。
また、セル内の値を取得して処理するときも楽に。
結果として人的ミスの削減や業務効率化につながります。
 あっきょ
あっきょ配列内の要素の削除はGASの基礎構文なので覚えておいて損はないッス!
配列の要素を削除する準備
Google Apps Script で配列の要素の一部を削除する準備をします。
必要なファイルは1つです。
必要なファイル
- Google スプレッドシート…コードの貼り付け
サンプルコードを貼り付ける方法
サンプルコードはGoogle スプレッドシートにコピペ。
上バーの「拡張機能」の中にある「Apps Script」をクリックしてコードを貼り付けます。


配列内の要素を削除する4つのコード
配列内の要素の一部を取り除くメソッドを紹介します。
配列を削除するメソッドは4つです。
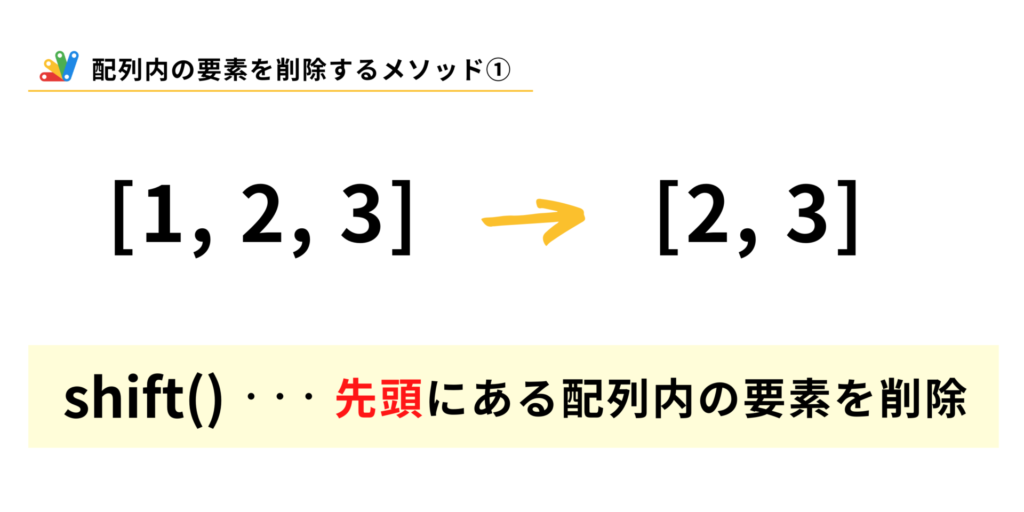
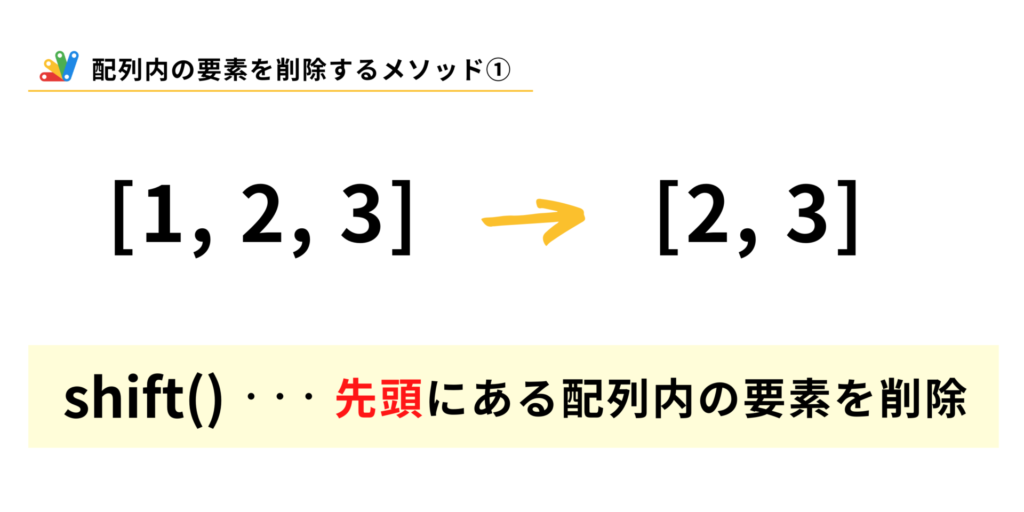
shift() | 配列内の先頭の要素を削除


shiftメソッドは配列内の先頭の要素を削除します。
つまり配列の左から数えて1番目の要素だけを取り除きます。
引数はありません。
shiftメソッドを使ったサンプルコード
function deleteArray(){
const array = ["1", "2", "3", "4", "5"];
array.shift();
Logger.log(array);
}サンプルコードを実行して動きを把握しましょう。
この例の場合はshiftメソッドは配列内の「1」を取り除きます。
実行結果は下の画像の通りです。


「1」を取り除いて左端が「2」になっているのがわかります。
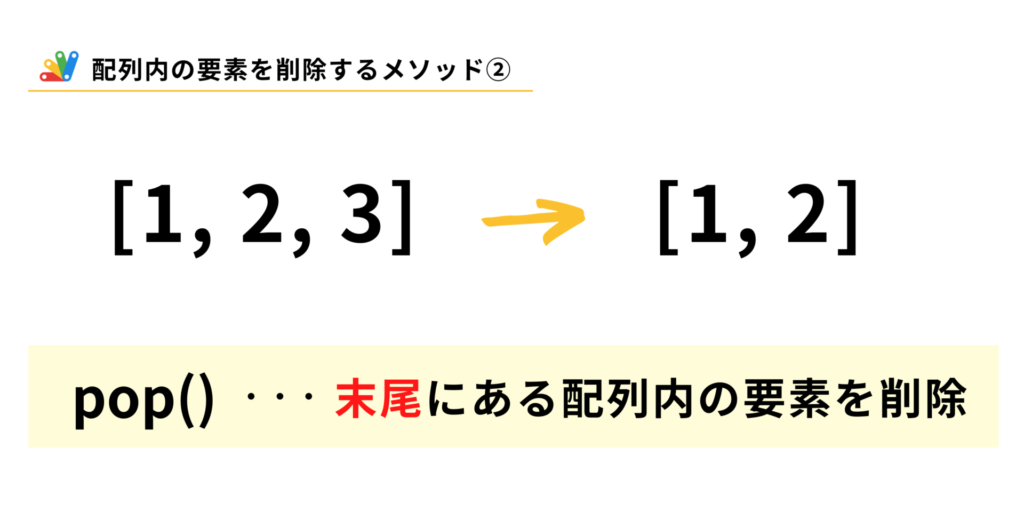
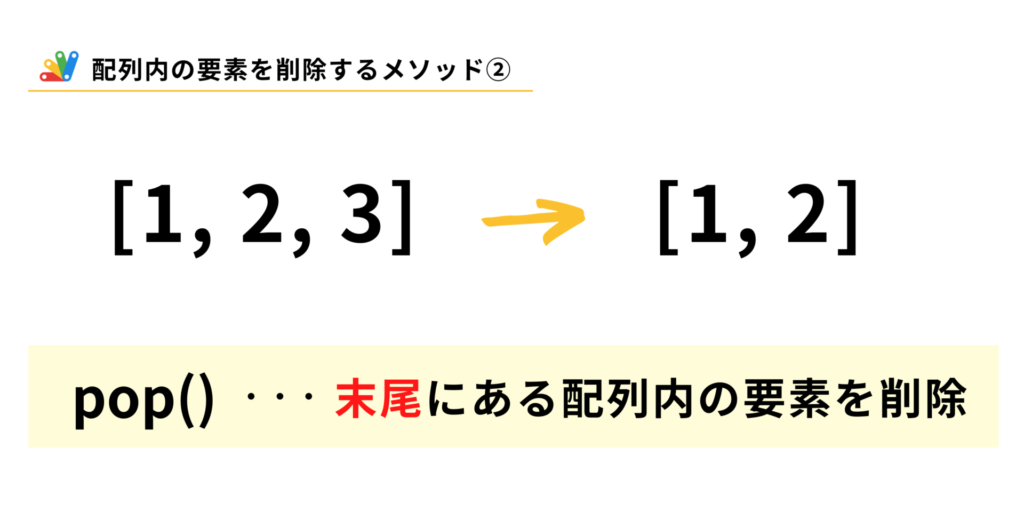
pop() | 末尾の要素を削除


popメソッドは配列内の末尾の要素を削除します。
配列の右から数えて1番目の要素を取り除きます。
引数は不要です。
popメソッドを使ったサンプルコード
function deleteArray(){
const array = ["1", "2", "3", "4", "5"];
array.pop();
Logger.log(array);
}以下のサンプルコードの場合はpopメソッドは配列内の「5」を取り除きます。
実行結果は画像の通りです。


「5」を取り除き、左端が「4」になっているのがわかります。
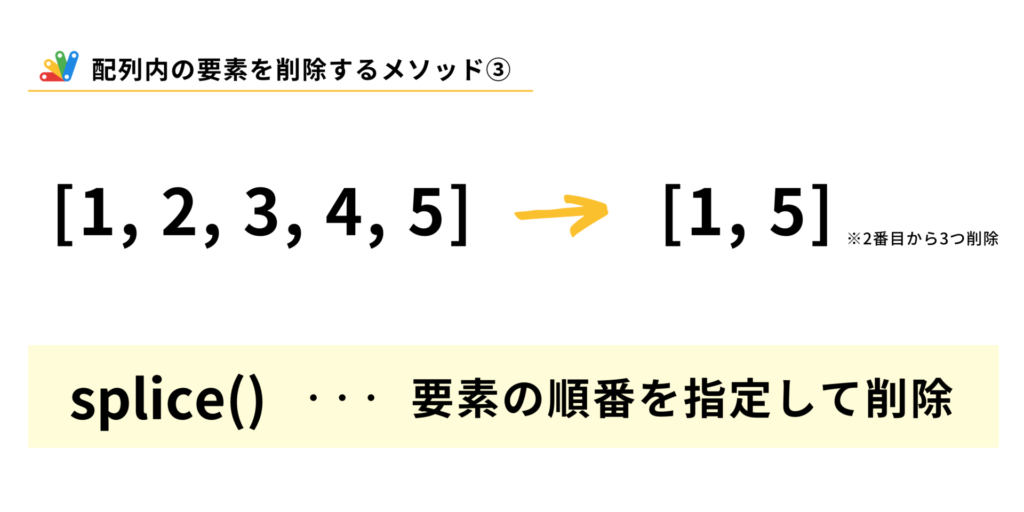
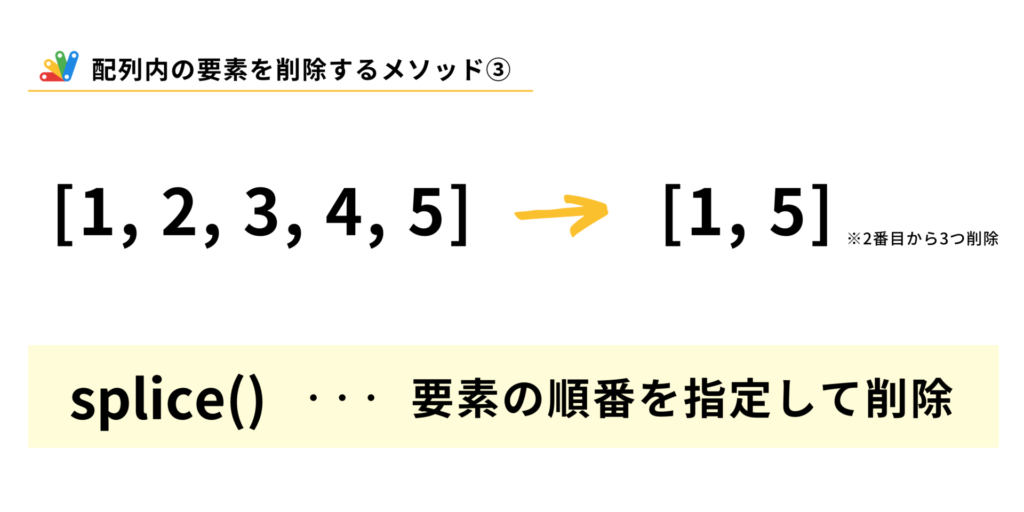
splice() | 要素の順番を指定して削除


spliceメソッドは配列内の任意の位置から要素を削除します。
このメソッドは要素の追加でも使えますが、配列を削除する場合は2つの引数を入れます。
- 第一引数(num)…削除し始める配列内の要素の番号
- 第二引数(num)…配列内の要素を削除する個数
文章だけだとわかりづらいので、spliceメソッドを使った例を2つ紹介します。
関連記事 : 【簡単】GASで配列に要素を追加する4つの方法 | デイコー
2番目の要素から3つ削除する場合
function deleteArray(){
const array = ["1", "2", "3", "4", "5"];
array.splice(1,3); //2番目から要素を3つ削除
Logger.log(array);
}2番目の要素を取り除くには第一引数に1を入れます。
削除する要素の数は3つなので第二引数には3を記入。
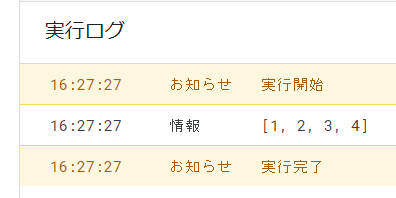
実行結果は以下の画像の通りです。


2から4が配列内から削除されているのがわかります。
4番目の要素から1つ削除する場合
function deleteArray(){
const array = ["1", "2", "3", "4", "5"];
array.splice(3,1); //4番目から要素を1つ削除
Logger.log(array);
}配列内の「4」を削除するには3を第一引数に入れます。
削除する個数が1つなので第二引数には1をいれます。
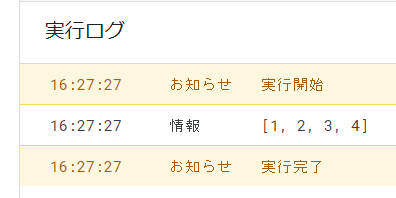
実行結果は画像の通りです。


「4」が配列内から削除されています。
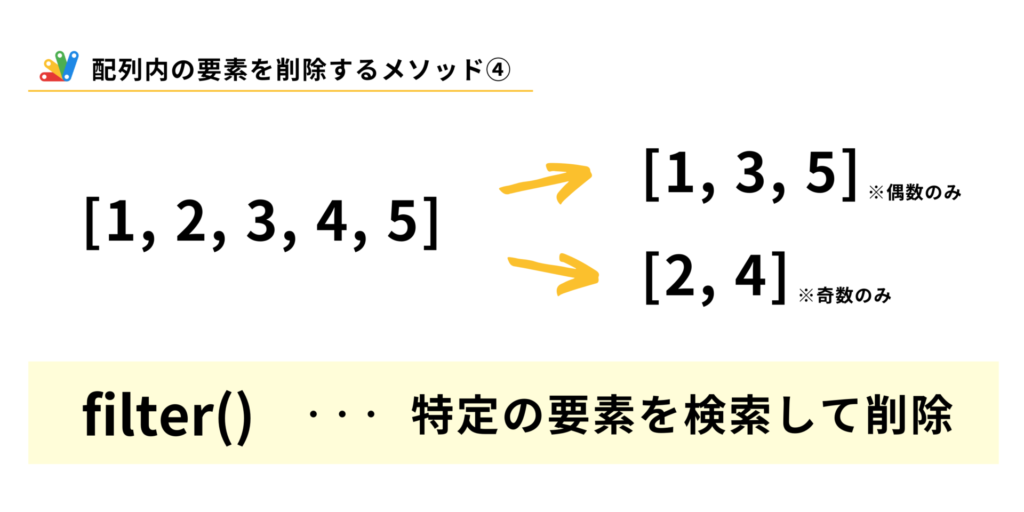
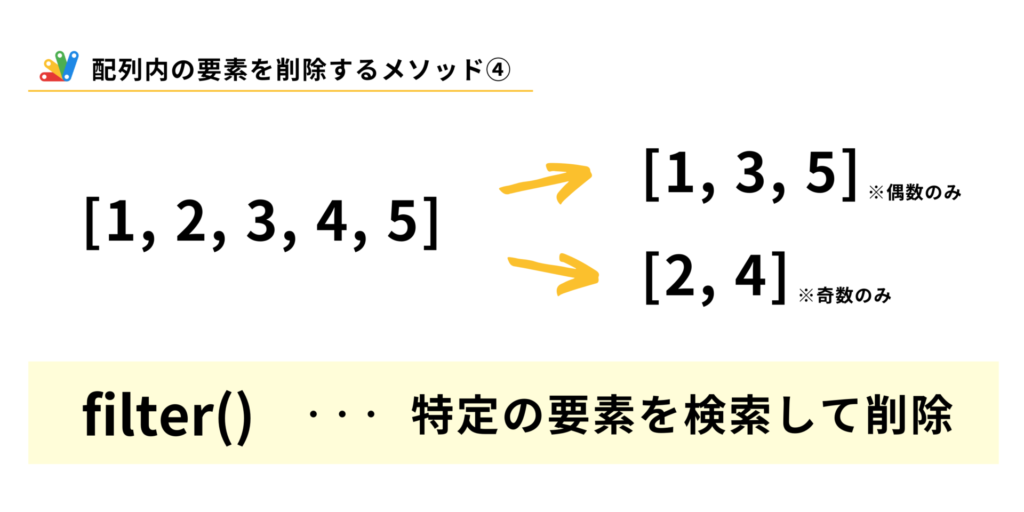
filter() | 要素を検索して削除


filterメソッドは特定の条件の要素を配列から削除します。
引数に条件を記入すると、条件と一致しない要素を取り除けます。
このメソッドを使ったサンプルコードも2つ紹介するのでコード使い方を学んでいきましょう。
偶数のみを配列内に残す場合
function deleteArray(){
const array = [1, 2, 3, 4, 5];
const arrayFixed = array.filter(function(a) {
return a % 2 == 0; //偶数の要素を配列に残し、奇数の要素は取り除く
});
Logger.log(arrayFixed);
}filterメソッド内の返り値を「a%2 == 0」にします。
2で割った余りが0なのが偶数なので、偶数を配列内に残して奇数を取り除きます。
結果は以下の通りです。


配列の中には偶数の数字が残って、奇数は取り除かれました。
奇数のみを配列内に残す場合
function deleteArray(){
const array = [1, 2, 3, 4, 5];
const arrayFixed = array.filter(function(a) {
return a % 2 != 0; //奇数の要素を配列に残し、偶数の要素は取り除く
});
Logger.log(arrayFixed);
}「a%2 != 0」と記入すると2では割り切れない奇数を表します。
このように記入することで、奇数だけを配列内に残して偶数を取り除くことができます。
結果は以下の通りで配列の中には奇数のみ残りました。


【基本】GASで配列を処理する方法一覧
この記事では、配列内の要素を削除する方法を4つ紹介しました。
GASでは削除以外にも要素の追加や取り出しもできます。
誰でも簡単に無料でできるのでぜひご参考ください。
もちろん、コピペOKです。




配列内の要素が配列の二次元配列の扱い方についてはこちら。




おわりに | GASでさらにスキルアップするには
以上、GASで配列の要素の一部を削除する4つの方法でした。
そのままコピペして日常業務で使ったり、プログラミングの練習や動作確認用に使ってみましょう。
GASのプログラミングスキルを磨くには日々の勉強と開発したコードのトライ&エラーが必須。
GASを効率的に学ぶなら以下の2つの方法が多いです。
- 参考書やオンライン教材で独学
- プログラミングスクールを利用
正しく学ぶことで非エンジニアでも実用的な業務効率化のスキルが身に付きます。
デイコーでは、GASのサンプルコードからおすすめのプログラミングまで幅広く紹介。
初心者にもわかりやすく解説しています。



プログラミングスクールは82社を分析したッス!
次回の記事もご期待ください!
それでは、よいプログラミングライフを!