お仕事おつにゃッス🐈文系未経験から社内SEになった、あっきょ(@daily_code_JP)です!
Google Apps ScriptからLINEにメッセージを通知するアプリを作って業務効率化しませんか?
実は無料で使えるLINEのAPIを使えばだれでも簡単にオリジナルアプリを開発できます。
この記事ではコピペOKのサンプルコードを紹介します。
この記事はこんな人におすすめ!
- LINE Notify って何?
- LINEにメッセージを通知するアプリを作りたい
- プログラミングでJavaScriptを学んだけど何を作っていいかわからない
誰でも簡単にできるので気軽に学んでいきましょう!
LINE Notifyとは?

LINE Notify とは、インターネット事業大手のLINE株式会社が提供するサービス。
LINEと外部のWebサービスを連携し、あなたがカスタマイズした情報をLINEに送信できます。
例えば、Google Apps Scriptを使うと以下のような2つのアプリを作成できます。


なので、オリジナルアプリを無料で作れるのが LINE Notifyといえます。
LINE Notifyのメリット・デメリット
| メリット | デメリット |
|---|---|
| 無料で利用できる 導入が簡単 自分好みにカスタマイズしやすい | メッセージの送信は1時間に1,000件まで 商用利用は不可 |
ラインのユーザーなら無料で使うことができるのがメリット。
サーバーを自前で準備する必要がなく費用もかからないので経費の節約にもなります。
また、GASのコード次第であなたのオリジナルアプリを作りやすいです
対してデメリットはLINEの通知が1時間に1,000件までの制限と広告や販売促進などの目的で利用が禁止なことです(参考: LINE Notify利用規約)。
しかし、個人もしくは小規模グループで1時間に数千ものメッセージを送ることはないでしょう。
利用規約を守りながら作業の効率化を目指しましょう。
 あっきょ
あっきょ月額利用料がいらないのは本当にありがたいッス!
LINEに通知する準備
Google Apps Script でラインにメッセージを通知する準備をします。
GASでLINEの操作を行うのに以下の2点を用意。
必要なファイル
- LINE Notify…受信したメッセージをラインに表示
- スプレッドシート…コード入力& メッセージをLINEに送信
LINE Notify の登録
LINE Notify の利用登録をします。
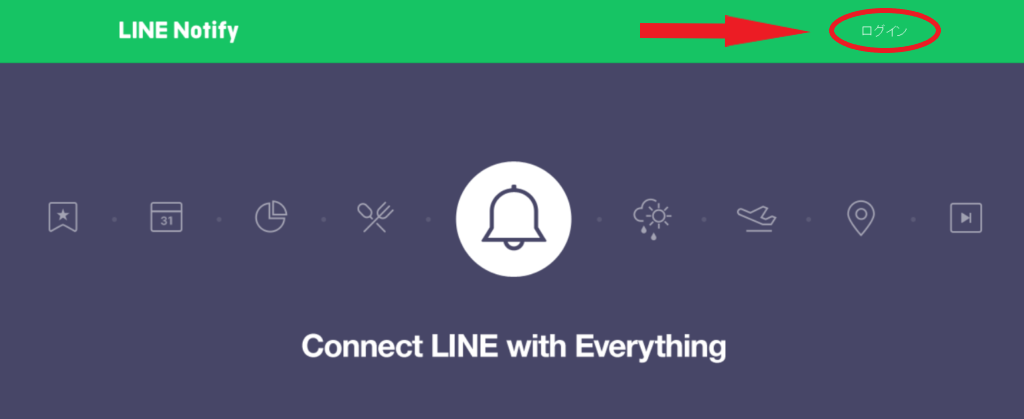
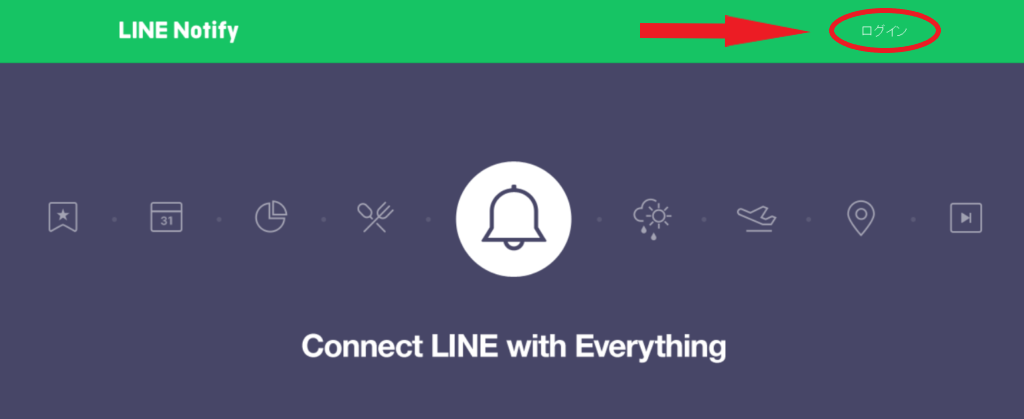
専用のサイト (URL: https://notify-bot.line.me/ja/)にアクセスし、緑色のバーにある「ログイン」をクリック。


LINEアカウントに登録しているメールアドレスとパスワードを入力します。


ログインに成功したらトップページに戻ります。
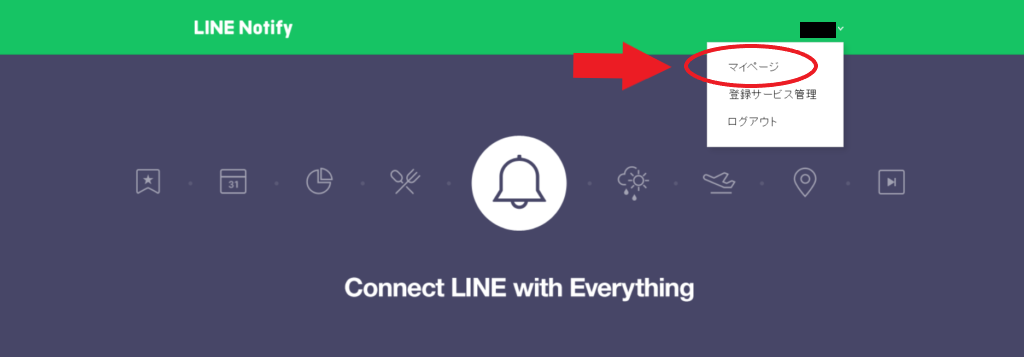
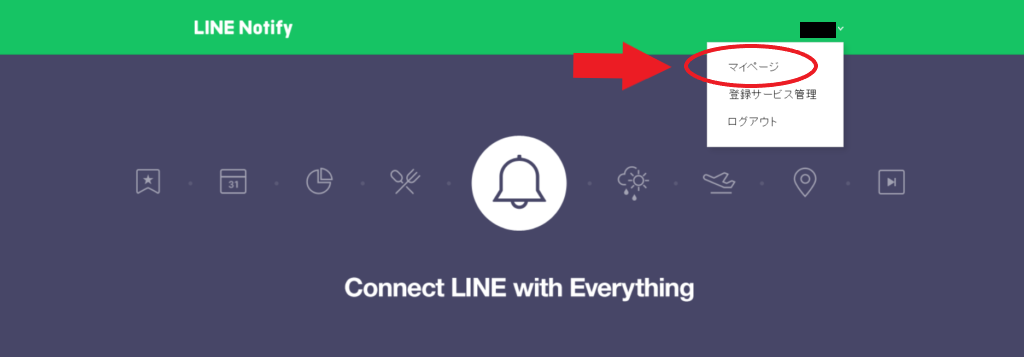
緑色のバーのユーザー名をクリックし「マイページ」を選択。


表示したページの下に「アクセストークンの発行」があるので、「トークンを発行する」をクリックします。


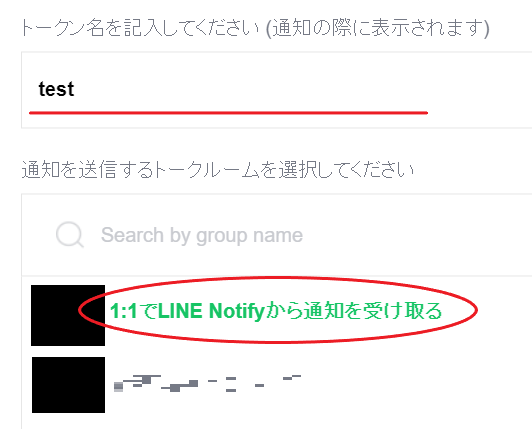
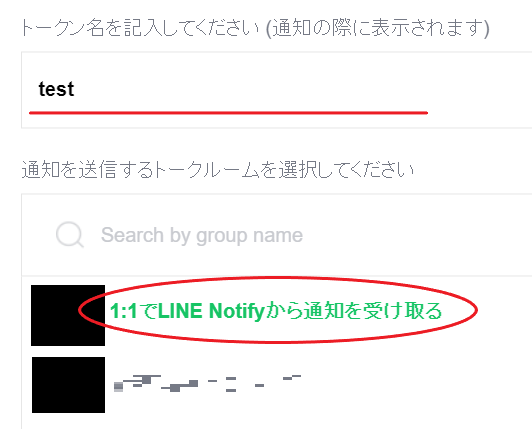
トークン名&トークルームを決めます。
この記事ではトークン名を「test」とします。
トークルームは「1:1でLINE Notifyから通知を受け取る」を選択して「発行する」ボタンをクリック。


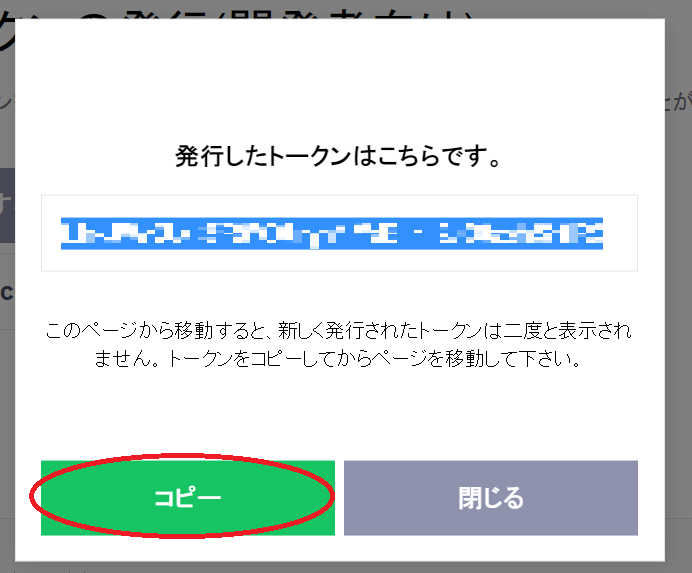
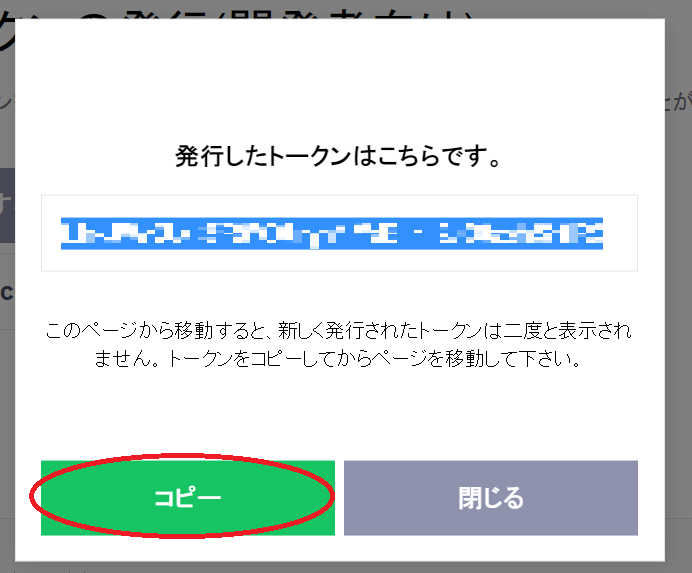
トークンを発行します。
一度でも画面を閉じると、同じトークンを二度と確認できないので必ずメモしましょう。


LINE Notifyの登録は以上です。
サンプルコードを貼り付ける方法
サンプルコードはGoogle スプレッドシートにコピペ。
上バーの「拡張機能」の中にある「Apps Script」をクリックしてコードを貼り付けます。


GASからLINEに通知するサンプルコード
GASでLINE Notify を使うサンプルコードを解説していきます。
解説の項目
- サンプルコード
- A, LINE Notifyのトークンを登録
- B, LINEに送信する設定
- C. FetchメソッドでLINEにメッセージを送信
サンプルコード
サンプルコードの全体です。
また、コード内で文頭にアルファベットが付いているコメントごとに詳細を説明していきます。
//LINEにデータを送信する関数
function sendMessage(){
//A, LINE Notifyのトークンを登録
const token = "LINE Notify で取得したトークン";
const lineNotifyApi = "https://notify-api.line.me/api/notify";
const message = "\nメッセージを受信しました。";
//B, LINEに送信する設定
const options =
{
"method" : "post", //POST送信
"payload" : "message=" + message, //送信するメッセージ
"headers" : {"Authorization" : "Bearer "+ token}
};
//C, FetchメソッドでLINEにメッセージを送信
UrlFetchApp.fetch(lineNotifyApi, options);
}A, LINE Notifyのトークンを登録
//A, LINE Notifyのトークンを登録
const token = "LINE Notify で取得したトークン";
const lineNotifyApi = "https://notify-api.line.me/api/notify";
const message = "\nメッセージを受信しました。";LINE NotifyをGASで使えるよう定数を3つ定義。
定数tokenは、LINE Notifyの登録でメモしたトークンに書き換え必須です。
B, LINEに送信する設定
//B, LINEに送信する設定
const options =
{
"method" : "post", //POST送信
"payload" : "message=" + message, //送信するメッセージ
"headers" : {"Authorization" : "Bearer "+ token}
};POSTメソッドでLINEに送信する設定を行います。
optionsについては、LINE Notify の公式ホームページに詳細がありますのでご参考ください。
参考サイト:LINE Notify
C. FetchメソッドでLINEにメッセージを送信
//C, FetchメソッドでLINEにメッセージを送信
UrlFetchApp.fetch(lineNotifyApi, options);GASからLINEにメッセージを送信するにはFetchメソッドを使います。
メソッドの詳細についてはちばよしはる様のサイトをご参考ください。
コードの説明は以上です。
LINEにメッセージを送信するテスト
実際にGASからLINEに送信ができるかテストしましょう。
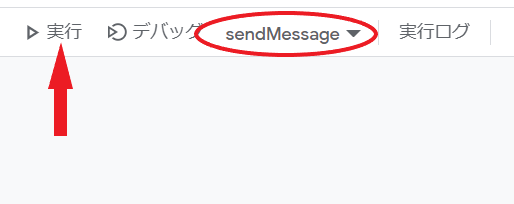
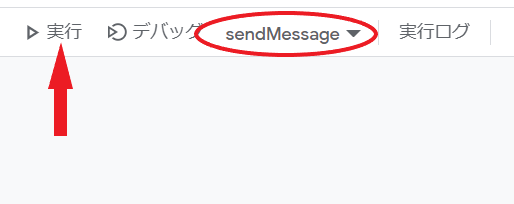
Apps Scriptの上バーの文字が「sendMessage」になら「実行」を押します。


「このアプリはGoogleで確認されていません」と表示した場合はこちら。


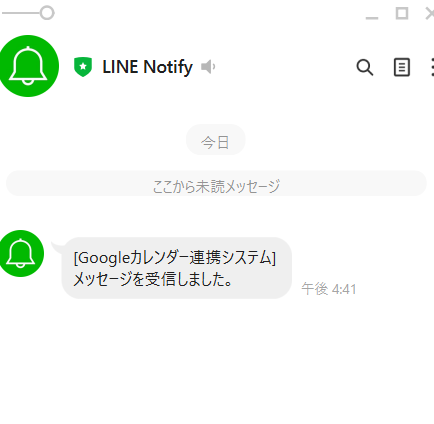
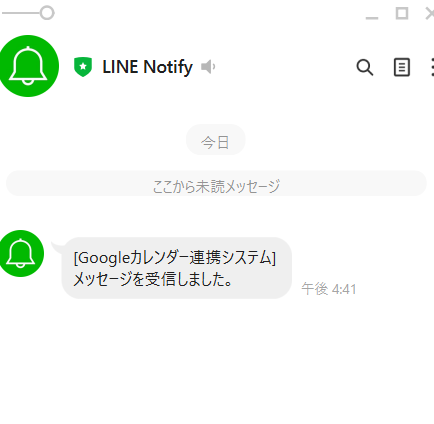
LINEを確かめてみましょう。
「LINE Notify」からメッセージが届いていれば成功です。


まとめ | GASを学んで残業を減らそう!
以上、Google Apps Script を使った LINE にメッセージを送信する方法でした。
そのままコピペしたり、プログラミングの練習や動作確認用に使ったりしてみましょう。
GASを効率的に学ぶなら以下の2つの方法が多いです。
- 参考書やオンライン教材で独学
- プログラミングスクールを利用
正しく学ぶことで非エンジニアでも実用的な業務効率化のスキルが身に付きます。
デイコーでは、GASのサンプルコードからおすすめのプログラミングまで幅広く紹介。
初心者にもわかりやすく解説しています。



プログラミングスクールは82社を分析したッス!
次回の記事もご期待ください!
それでは、よいプログラミングライフを!
















