お仕事おつにゃッス🐈文系未経験から社内SEになった、あっきょ(@daily_code_JP)です!
Googleカレンダーの当日の予定を一覧表示できたら便利だと思いませんか?
じつはGASのとあるメソッドを使うだけで簡単にカレンダーを自動取得します。
この記事ではそんなあったらいいなをGoogle Apps Scriptで解決します。
この記事は以下で悩んでいる人におすすめ!
- 1日のスケジュールを一覧表示して予定を確認したい
- Google カレンダーをもっと賢く使いたい
- プログラミングでJavaScriptを学んだけど何を作っていいかわからない
無料で誰でも簡単にできますので気軽に学んでいきましょう!
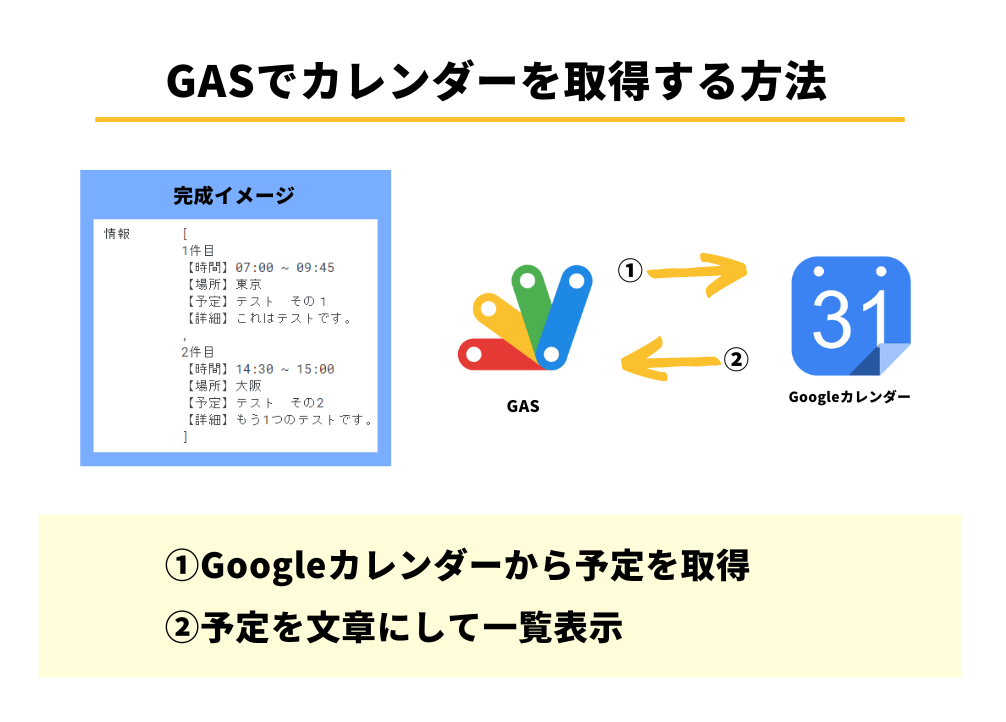
GASでカレンダーの予定を取得する方法

1クリックだけでカレンダーから当日の予定をすべて取得し、一目でわかる文章に変換して表示。
GASを使うと予定を簡単に一覧として表示することができます。
GASでカレンダーの予定を取得する準備
Google Apps Scriptでカレンダーのスケジュールを取得する準備。
ファイルを2点を用意します。
必要なファイル
- Google Apps Script…コードの入力&カレンダーを取得
- Google カレンダー…当日の予定を記入
サンプルコードを貼り付ける方法
ソースコードはGoogle Apps Scriptのファイルにコピペします。
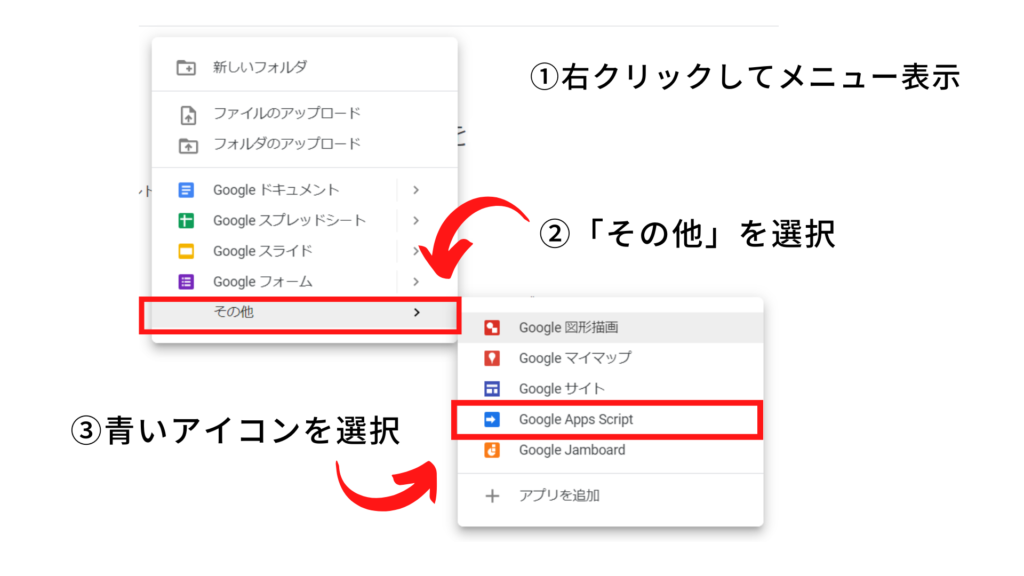
メニュー画面で右クリックしてオプションを開きます。
1番下の「その他」を選択し、その中の「Google Apps Script」を選択します。

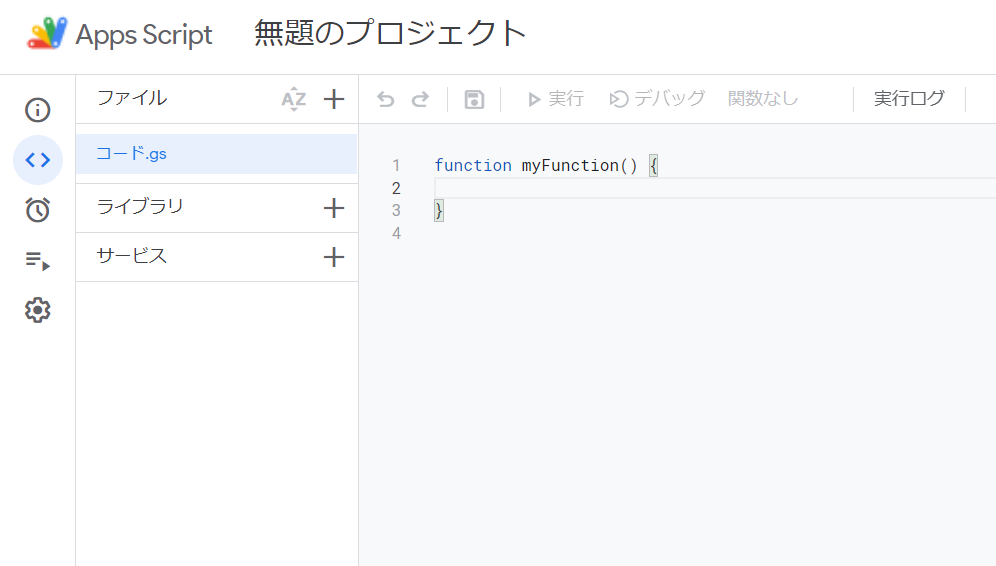
以下のような画面が現れるので、ここにコードをコピペします。

予定を Google カレンダー に登録
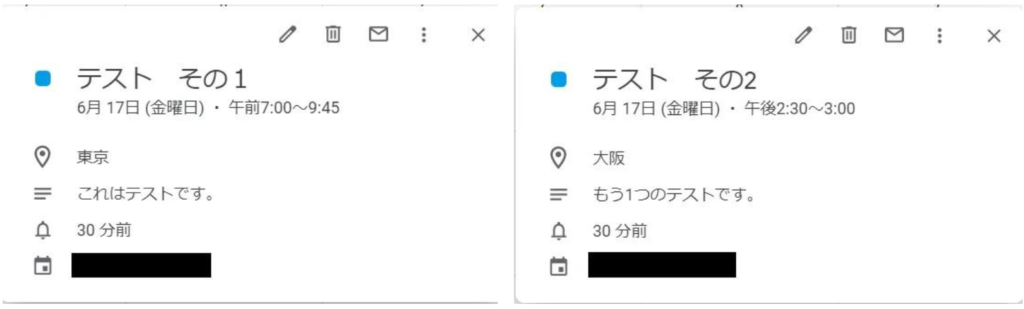
取得するカレンダーの予定を登録します。
この記事では予定を2つ作成。
あとでテストするので当日のカレンダーに記入します。

カレンダーの予定を取得するサンプルコード
Google Apps Scriptでカレンダーから当日の日程を取得するサンプルコードを紹介します。
解説の項目
- サンプルコード
- A, 日付と時間を取得
- B, Googleカレンダーの情報を取得
- C, 全ての予定を1つの文章につなげて出力
サンプルコード
ソースコードの全体です。
コード内で文頭にアルファベットが付いているコメントごとに詳細を説明していきます。
function createCalendarList() {
//A, 日付と時間を取得
const today = new Date();
today.setHours(00);
today.setMinutes(00);
today.setSeconds(00);
const tomorrow = new Date(Date.parse(today) + (24 * 60 * 60 * 1000));
//B, Googleカレンダーの情報を取得
let events = CalendarApp.getEvents(today, tomorrow);
let messageArray = [];//カレンダーから取得した予定を格納
//C, 全ての予定を1つの文章につなげて出力
for (var i in events) {
//当日の予定の件数
const addedNum = Number(i) + 1;
const number = "\n" + addedNum + "件目";
//予定の開始時刻
const startHours = "0" + events[i].getStartTime().getHours();
const startMinutes = "0" + events[i].getStartTime().getMinutes();
const startTime = startHours.slice(-2) +":"+ startMinutes.slice(-2); //データ型から文字列に変換
//予定の終了時刻
const endHours = "0" + events[i].getEndTime().getHours();
const endMinutes = "0" + events[i].getEndTime().getMinutes();
const endTime = endHours.slice(-2) +":"+ endMinutes.slice(-2); //データ型から文字列に変換
//場所
let location = "\n【場所】" + events[i].getLocation();
//詳細
let description = "\n【詳細】" + events[i].getDescription();
//取得した情報を一文にし、配列に格納
const time = "\n【時間】" + startTime +" ~ "+ endTime;
const title = "\n【予定】" + events[i].getTitle();
const message = number + time + location + title + description + "\n";
messageArray.push(message);
}
Logger.log(messageArray);
}A, 日付と時間を取得
//A, 日付と時間を取得
const today = new Date();
today.setHours(00); //当日の時 0時
today.setMinutes(00); //当日の分 0分
today.setSeconds(00); //当日の秒 0秒
const tomorrow = new Date(Date.parse(today) + (24 * 60 * 60 * 1000)); //翌日当日の日付 & 翌日の日付を取得してインスタンスを作成。
当日の0時を基準に24時間後の日付の2つを用意するとその間にセットした予定をすべて取得します。
Dateオブジェクトの詳細は以下の記事をご参考ください。
参考サイト : Dateオブジェクトを使って日付を表示する方法 | TechAcademyマガジン
B, Googleカレンダーの情報を取得
//B, Googleカレンダーの情報を取得
let events = CalendarApp.getEvents(today, tomorrow);
let messageArray = []; //カレンダーから取得した予定を格納Aで定義した2つの日付を getEventsメソッドの引数に入れ、カレンダーから当日の予定をすべて取得。
変数messageArrayは取得した予定を文字列の一覧として出力するときに使います。
C, 全ての予定を1つの文章につなげて出力
//C, 全ての予定を1つの文章につなげて出力
for (var i in events) {
//当日の予定の件数
const addedNum = Number(i) + 1;
const number = "\n" + addedNum + "件目";
//予定の開始時刻
const startHours = "0" + events[i].getStartTime().getHours();
const startMinutes = "0" + events[i].getStartTime().getMinutes();
const startTime = startHours.slice(-2) +":"+ startMinutes.slice(-2); //データ型から文字列に変換
//予定の終了時刻
const endHours = "0" + events[i].getEndTime().getHours();
const endMinutes = "0" + events[i].getEndTime().getMinutes();
const endTime = endHours.slice(-2) +":"+ endMinutes.slice(-2); //データ型から文字列に変換
//場所
let location = "\n【場所】" + events[i].getLocation();
//詳細
let description = "\n【詳細】" + events[i].getDescription();
//取得した情報を文にして、配列に格納
const time = "\n【時間】" + startTime +" ~ "+ endTime;
const title = "\n【予定】" + events[i].getTitle();
const message = number + time + location + title + description + "\n";
messageArray.push(message);
}
Logger.log(messageArray);
}取得したカレンダーの予定を1つの文字列にまとめて出力します。
for文を使ってオブジェクト型のデータを1件ずつ取り出して4つの情報を取得。
- 予定の開始時刻
- 予定の終了時刻
- 場所
- 詳細
カレンダーから1つ予定を取り出した後、1つの文字列にまとめてpushメソッドでmessageArray配列内に格納します。
配列に要素を追加する詳しい方法はこちら。

すべての予定を取得後まとめた文字列をログ出力します。コードの説明は以上です。
カレンダーから予定を取得するテスト
実際に、カレンダーから当日の日程を取得します。
Apps Scriptの上バーの文字が「createCalendarList」になら、「実行」を押します。

「このアプリはGoogleで確認されていません」と表示した場合はこちら。

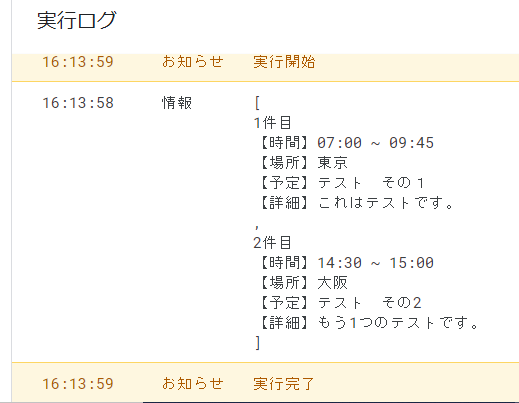
画像のようにログ結果がでたら完了です。
2つの予定を取り出すことに成功しました。

カレンダーを取得できない時の対処法
ログ出力すると日付や時間がずれて表示されることがあります。
これはGoogleがアメリカの時間を標準にしているのが原因。
標準時を日本に合わせる必要があります。
3分で解決できますのでぜひご参考ください。

 あっきょ
あっきょたった3つの手順で簡単に解決できるッス!
まとめ | GASを学んでさらに効率化しよう!
以上、Googleカレンダーに登録されている当日の予定一覧としてを取得する方法でした。
そのままコピペしたり、プログラミングの練習や動作確認用に使ったりしてみましょう。
GASを効率的に学ぶなら以下の2つの方法が多いです。
- 参考書やオンライン教材で独学
- プログラミングスクールを利用
正しく学ぶことで非エンジニアでも実用的な業務効率化のスキルが身に付きます。
デイコーでは、GASのサンプルコードからおすすめのプログラミングまで幅広く紹介。
初心者にもわかりやすく解説しています。



プログラミングスクールは82社を分析したッス!
次回の記事もご期待ください!
それでは、よいプログラミングライフを!

















