お仕事おつにゃッス🐈文系未経験から社内SEになった、あっきょ(@daily_code_JP)です!
Google フォームから来た回答後に確認メールを自動送信したら便利ですよね。
GASを使えば少ないコードで、お礼や回答の確認などの独自のメールを返信できます。
この記事ではコピペOKのGoogle Apps Scriptのコードで解決します。
こんな人におすすめ!
- アンケートを受け取ったら自動でお客様にメールを返信したい
- 手作業で一から確認のメールを送信してミスが出てくることが怖い
- プログラミングでJavaScriptを学んだけど何を作っていいかわからない
誰でも無料で簡単にできますので、お気軽に学んでいきましょう!
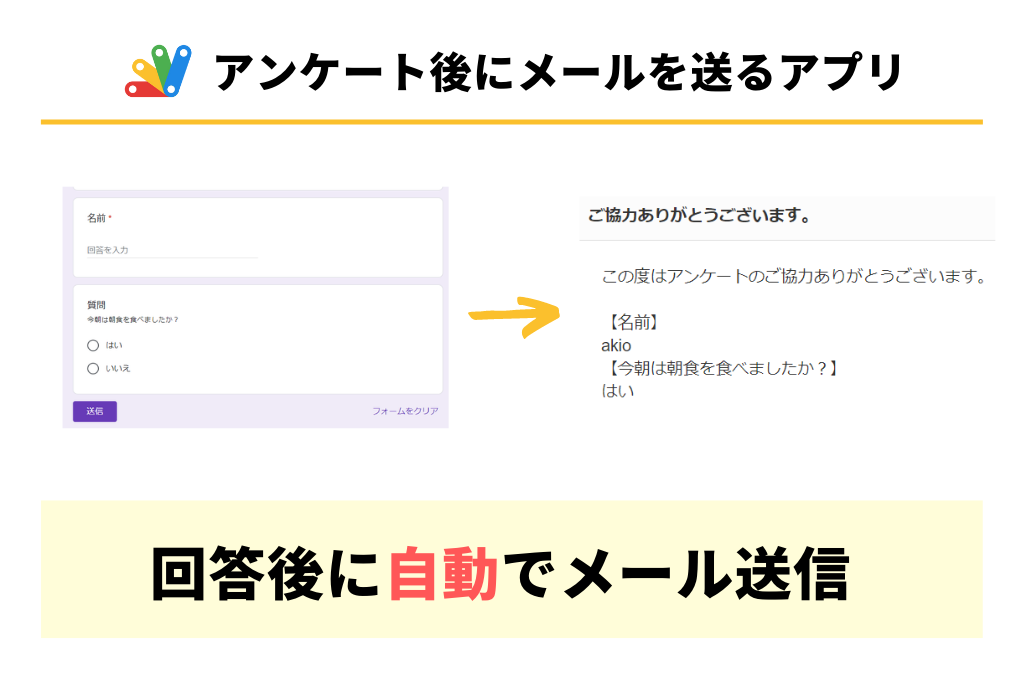
アンケート後にメールを送信するイメージ

回答者がGoogle フォームでアンケートに答えたら自動でお礼のメールを送信するアプリを作成します。
あなたは多数のお客様にアンケートを送ってお礼をかねて回答の確認メールを送信します。
しかし、数百人以上にメールを送ると多大な労力と時間がかかります。
また、送信漏れのミスが発生しやすくなります。
自動で送信するアプリを開発することで人的ミスや不安をすべて取り除きます。
 あっきょ
あっきょぼくもアンケート作るときは使ってるッスよ!
メールを自動返信する準備
GASでフォームに回答後、自動でメールを送信する準備。
ファイルは2つ必要です。
必要なファイル
- Google フォーム…アンケートの作成
- Google スプレッドシート…回答者の情報を保存&コードの貼り付け
Google フォームの作成
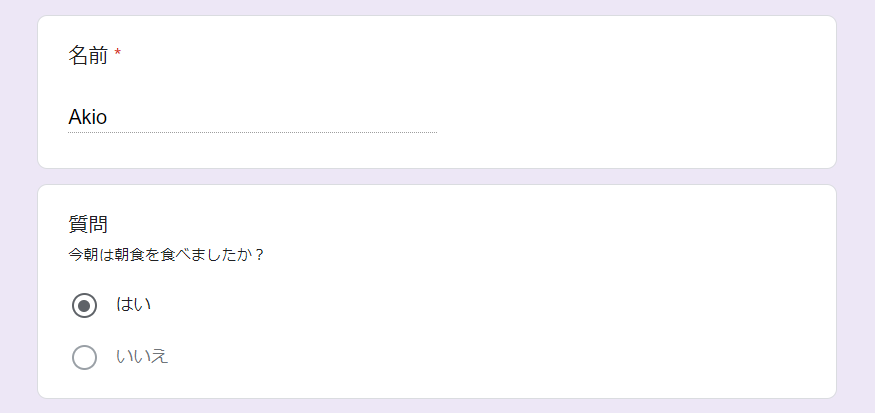
Google フォームでアンケートを作成します。
この記事では
- 名前
- 質問
の2項目を設定します。


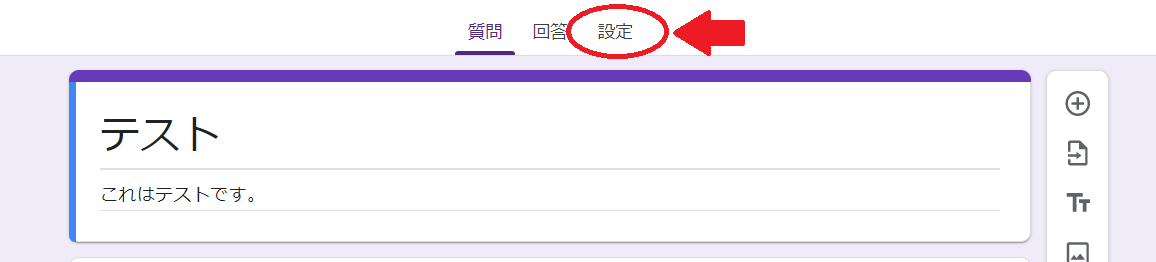
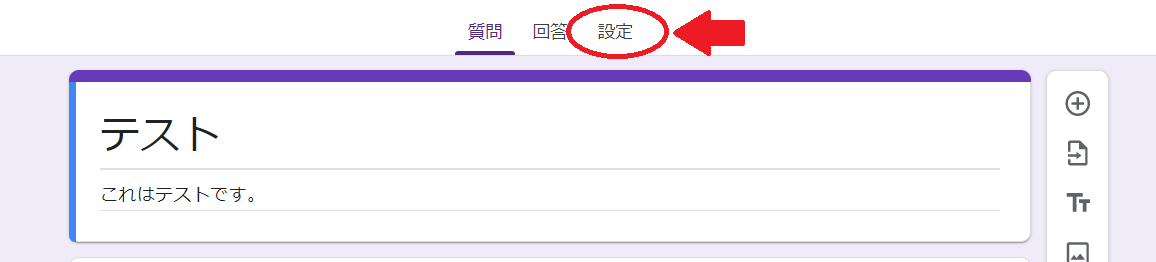
マウスカーソルを「設定」に合わせてクリックします。


「回答」をクリックします。


「メールアドレスを収集する」にチェックを入れます。


Google フォームの設定は以上です。
スプレッドシートの作成
Google フォームと連携したGoogle スプレッドシートを作成します。
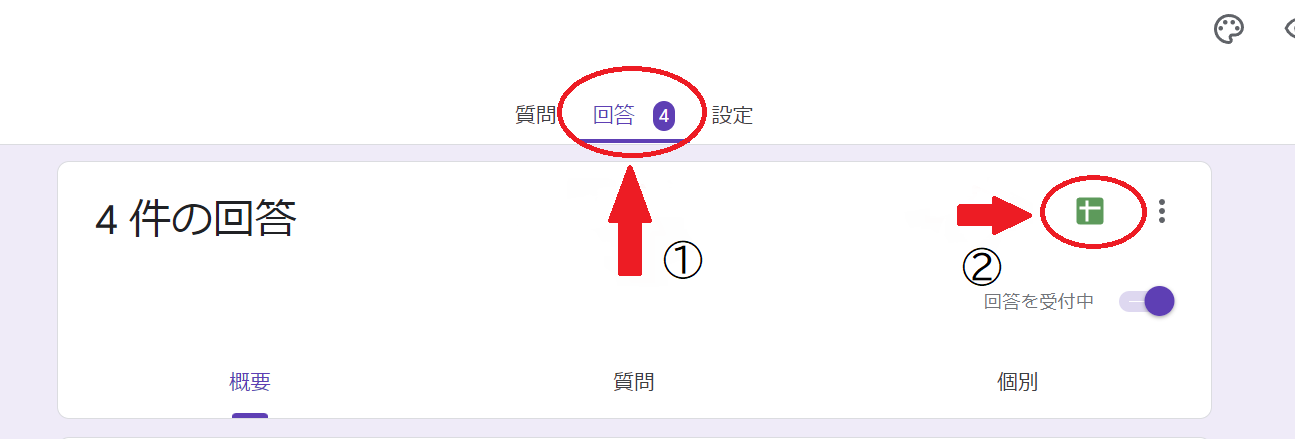
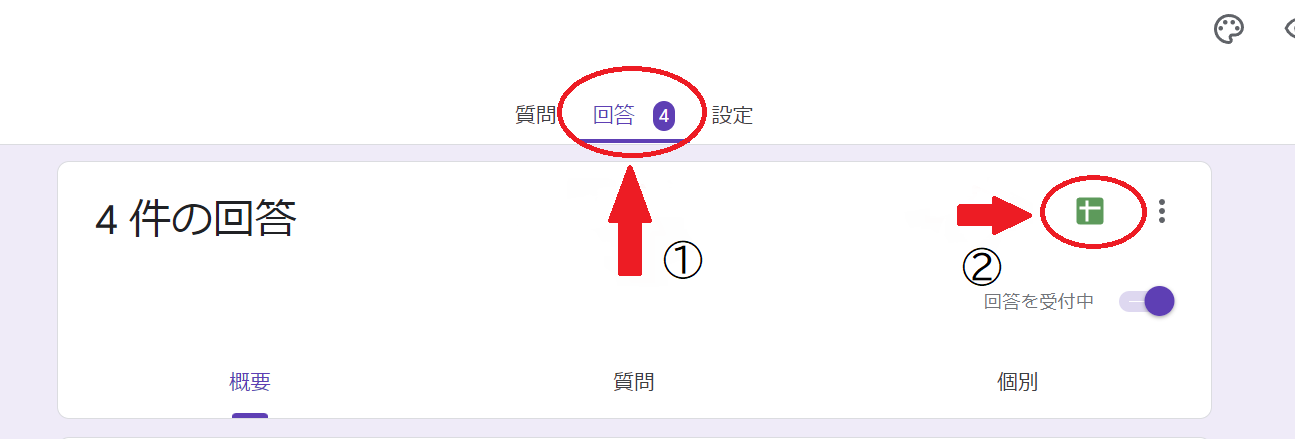
「回答」を選択して緑色の十字マークをクリックすると、回答結果を反映したスプレッドシートを自動生成します。


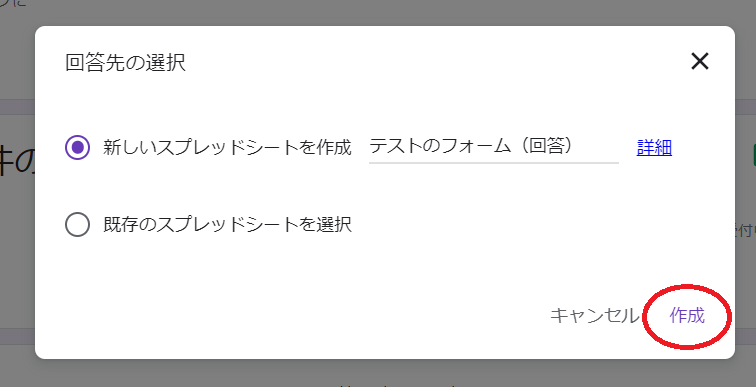
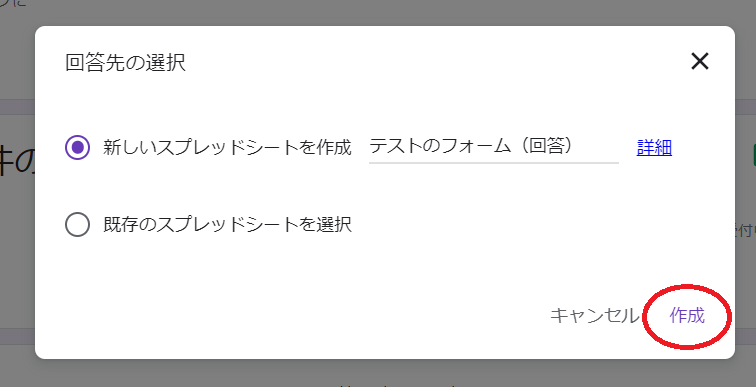
「新しいスプレッドシートを作成」を選択して「作成」をクリックします。


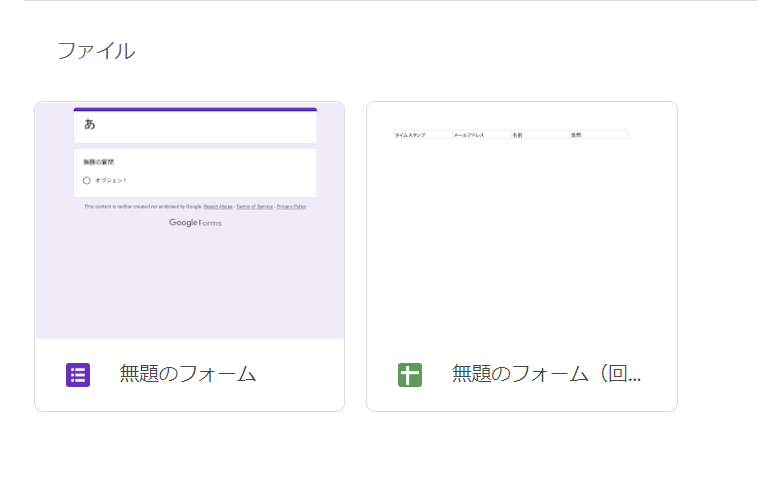
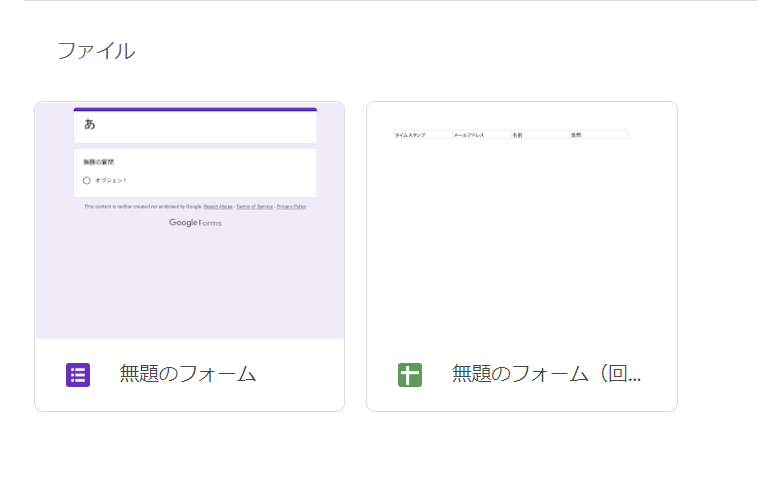
回答結果を記入したシートがすぐにできあがります。スプレッドシートの準備は以上です。


サンプルコードを貼り付ける場所
サンプルコードはGoogle スプレッドシートにコピペ。
上バーの「拡張機能」の中にある「Apps Script」をクリックしてコードを貼り付けます。


メールを自動返信するサンプルコード
Google Apps ScriptでGoogle フォームの回答を得たら自動返信するコードを紹介します。
解説の項目
- サンプルコード
- A, スプレッドシートの最終行と列を取得
- B, フォームから得た最新の回答を取得
- C, メール本文を作成して回答者に送信
サンプルコード
右上にあるマークを押すとコピペが一瞬でできます。
また、文頭にアルファベットが付いているコメントごとに詳細を説明していきます。
function onFormSubmit() {
//A.スプレッドシートの最終行と列を取得
const sheet = SpreadsheetApp.getActiveSheet();
const lastRow = sheet.getLastRow();
const lastCol = sheet.getLastColumn();
//B.フォームから得た最新の回答を取得
const values = sheet.getRange(lastRow, 1,1, lastCol).getValues().flat();
const email = values[1]; //メールアドレス
const name = values[2]; //名前
const answer = values[3]; //回答
//C.メール本文を作成して回答者に送信
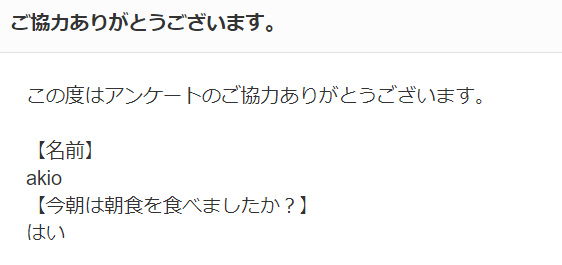
const subject = "ご協力ありがとうございます。";
const body = "この度はアンケートのご協力ありがとうございます。" + "\n" +
"\n" +
"【名前】\n" + name + "\n" +
"【今朝は朝食を食べましたか?】\n" + answer + "\n";
MailApp.sendEmail(email, subject, body);
}A, スプレッドシートの最終行と列を取得
//A.スプレッドシートの最終行と列を取得
const sheet = SpreadsheetApp.getActiveSheet();
const lastRow = sheet.getLastRow();
const lastCol = sheet.getLastColumn();作成したスプレッドシートの最終行と最終列を取得。
フォームから送られた最新の回答者を選択します。
最終行と最終列を取得する2つのメソッドの詳細はこちらから。


B, フォームから得た最新の回答を取得
//B.フォームから得た最新の回答を取得
const values = sheet.getRange(lastRow, 1,1, lastCol).getValues().flat();
const email = values[1]; //メールアドレス
const name = values[2]; //名前
const answer = values[3]; //回答Google フォームから得た最新の回答を取得。
二次元配列で取り出したセルの値を一次元化して配列内の要素を抽出しやすいようにします。
二次元配列を一次元配列に変換するflatメソッドの詳細はこちら。


C, メール本文を作成して回答者に送信
//C.メール本文を作成して回答者に送信
const subject = "ご協力ありがとうございます。";
const body = "この度はアンケートのご協力ありがとうございます。" + "\n" +
"\n" +
"【名前】\n" + name + "\n" +
"【今朝は朝食を食べましたか?】\n" + answer + "\n";
MailApp.sendEmail(email, subject, body);メールの本文を作成した後に回答者にメールを送信。
メールのタイトルの定数subject、本文の定数bodyを引数に入れて送信します。
サンプルコードの説明は以上です。
トリガーを作成
回答を受け取ったタイミングでコードを実行するトリガーを作成します。
この設定で、メールを自動で返信できるようになります。
Apps Scriptの左画面のメニュー欄の時計アイコンの「トリガー」を選択します。


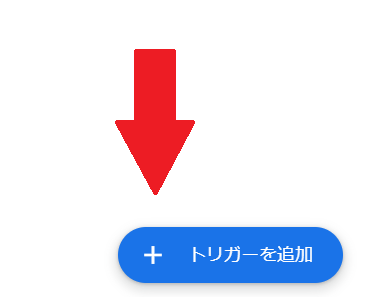
画面の右下にある「トリガーの追加」をクリックします。


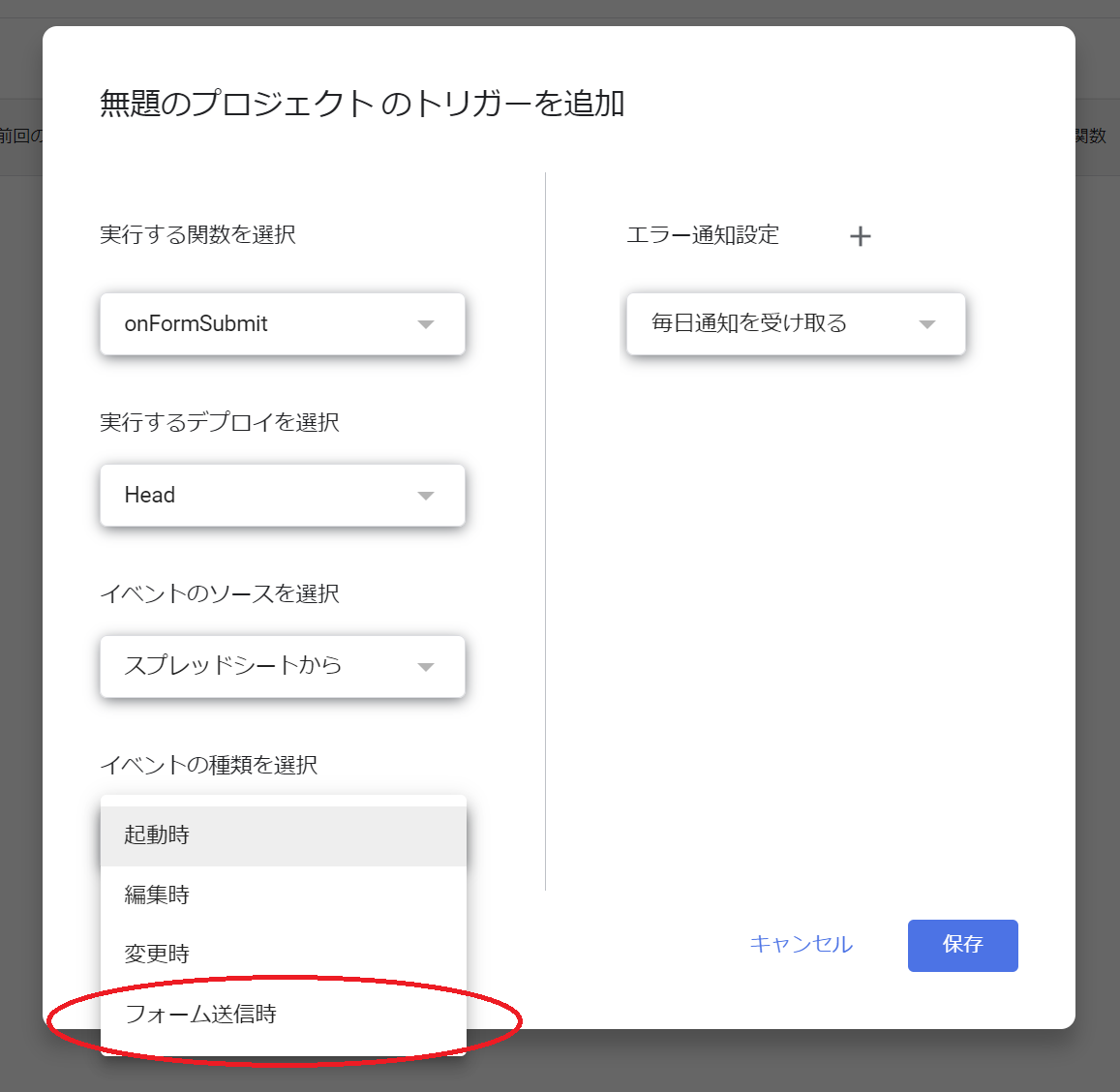
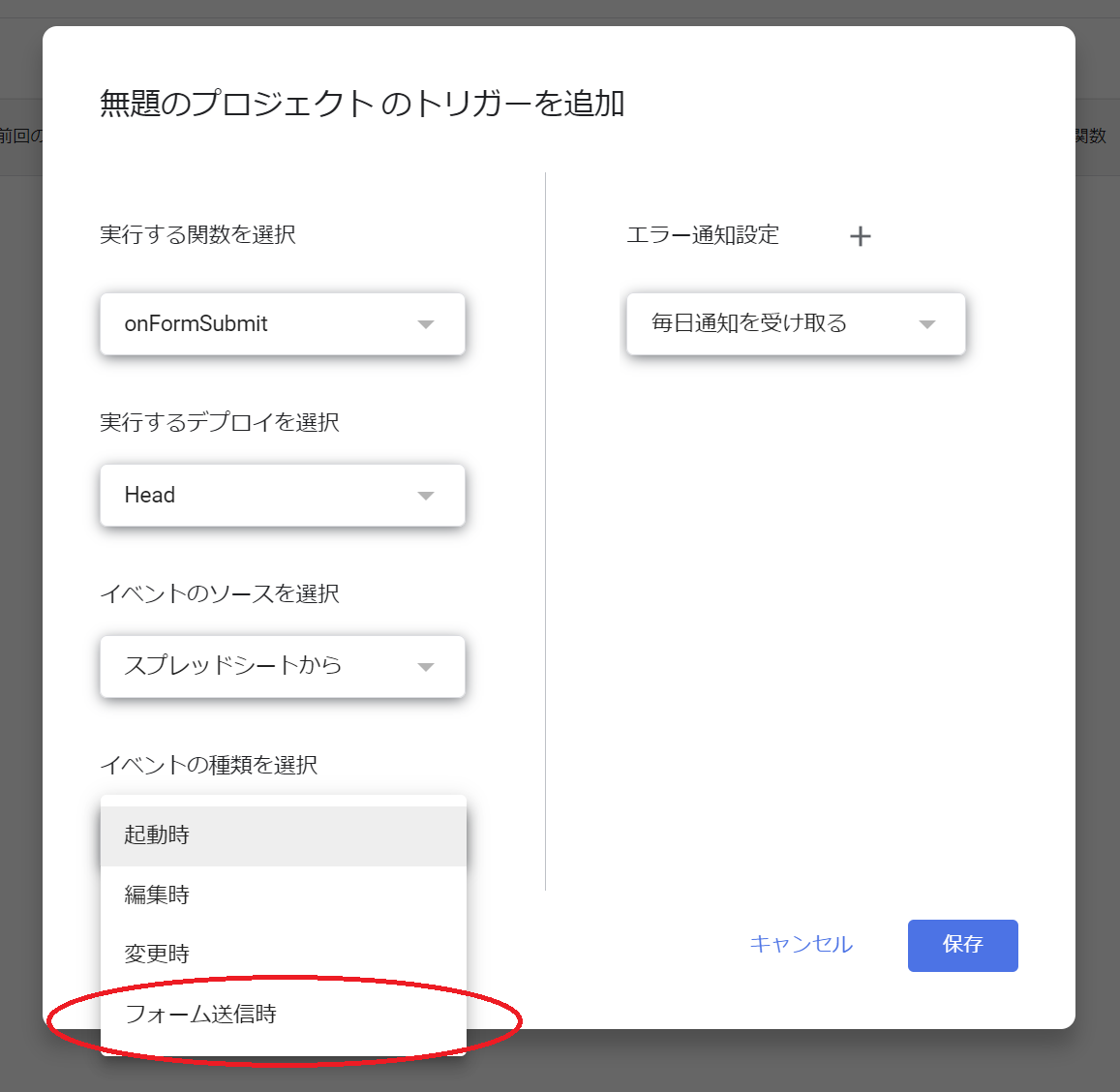
「イベントの種類を選択」の「フォーム送信時」を選びます。
選択後、右下の「保存」をクリックします。


トリガーの設定は以上です。
「このアプリはGoogleで確認されていません」と表示した場合はこちら。


アンケートからメールを送るテスト
実際にフォームに回答してメールが届くかテストします。
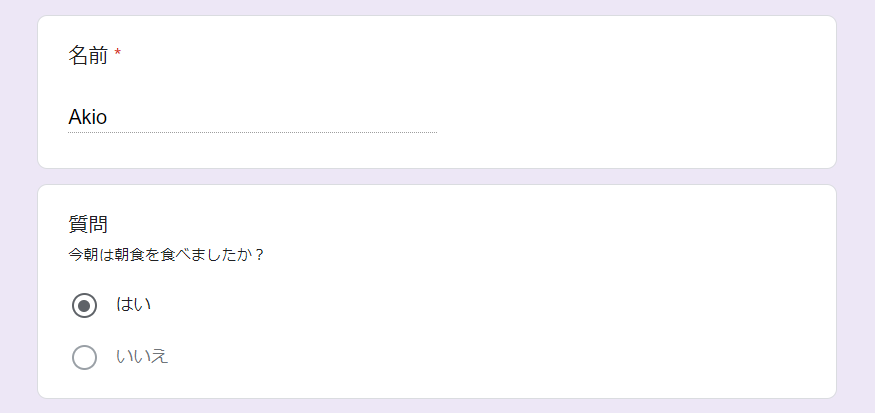
作成したアンケートに回答を記入して送信。
メールアドレスには、あなたが所有しているアドレスを記入します。


アンケートに答えて完了画面が現れると回答は完了します。


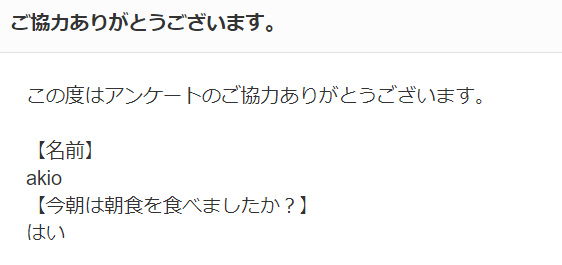
受信ボックスを確認してメールが届いていたら成功です。


【便利】業務効率化できるGASのコード一覧
この記事ではGASでフォーム回答後にメールを自動返信する方法を解説しました。
GASを使えばさらに便利で残業を減らせるコードを作成できます。
当サイトでは、メールの自動送信や便利ツールを開発しているのでぜひご活用ください。
もちろん、無料でコピペOKです!






おわりに | GASでスキルアップを目指すには
以上、GASでGoogle フォームの回答時にメールを自動送信する方法でした。
そのままコピペして日常業務で使ったり、プログラミングの練習や動作確認用に使ってみましょう。
GASでさらに業務効率化するなら勉強しつつ実際にコードを打って実践する必要があります。
GASを効率的に学ぶなら以下の2つの方法が多いです。
- 参考書やオンライン教材で独学
- プログラミングスクールを利用
正しく学ぶことで非エンジニアでも実用的な業務効率化のスキルが身に付きます。
デイコーでは、GASのサンプルコードからおすすめのプログラミングまで幅広く紹介。
初心者にもわかりやすく解説しています。



プログラミングスクールは82社を分析したッス!
次回の記事もご期待ください!
それでは、よいプログラミングライフを!

















