お仕事おつにゃッス🐈
文系未経験から社内SEになった、あっきょ(@daily_code_JP)です!
今回はGoogle Apps Scriptsで、時間を予約してGメールを送信する方法を紹介します。
あらかじめメールを送信する時間を設定することで、送信し忘れが大幅に減少してミスを減らします。

- 任意の時間にメールを自動送信したい
- メールに費やす時間を減らして、毎日の残業から解放されたい
- プログラミングでJavaScriptを学んだけど、何を作っていいかわからない
この記事で紹介するソースコードはすべてコピペOKなので、プログラミング初心者でもお気軽にお読みください。
タップできる目次
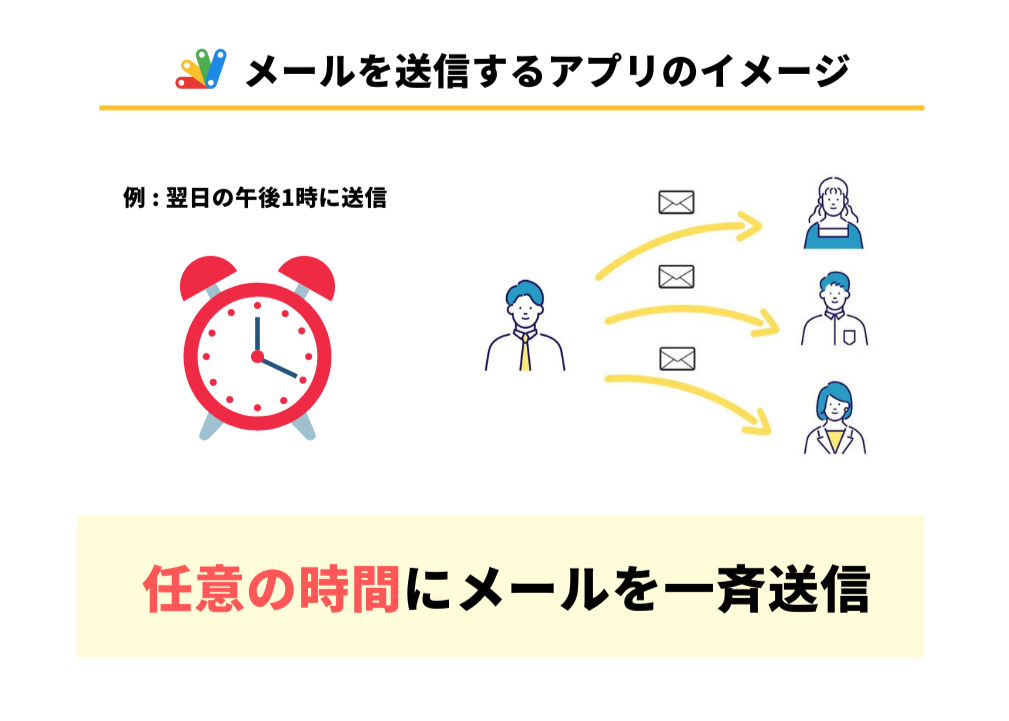
メールを予約して一斉送信する完成イメージ

GASでメールを送信する時間を予約して一斉送信します。
タイマーを設定することで、送信忘れや業務効率化につながります。
また、GASを使うと無料でアプリを簡単に開発できるので非常にお得です。
今回はスプシに保存しているメールアドレスのデータを引用してメールを送信します。
メールを予約して一斉送信する準備
Google Apps Script で送信時間を予約して、メールを一括送信する準備をします。以下の2点を用意します。
必要なファイル
- Google スプレッドシート ・・・ メールアドレスの管理&コードの記述
- Google ドキュメント ・・・ 送信するメールの本文を作成
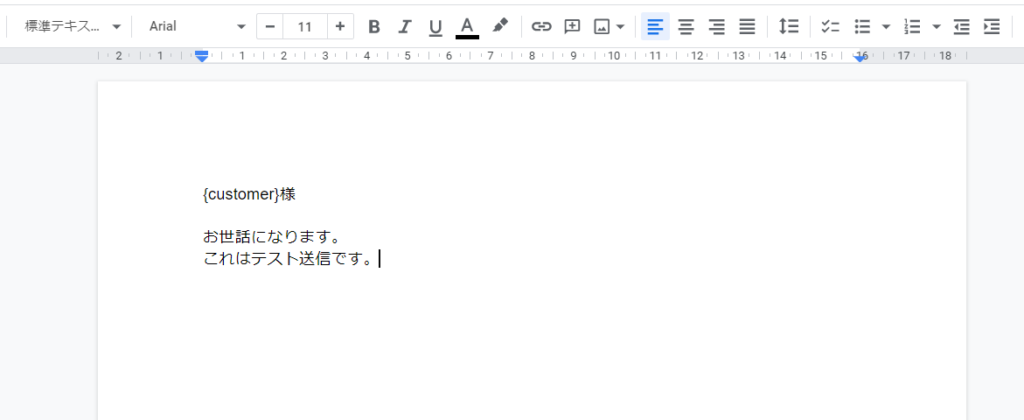
Google ドキュメントの設定
Google ドキュメントにメールの本文を記入します。
文章内の {customer} には、「リスト」シートに登録されている顧客データの「姓」と「名」を合わせた名前が入ります。Google ドキュメントの編集は以上です。

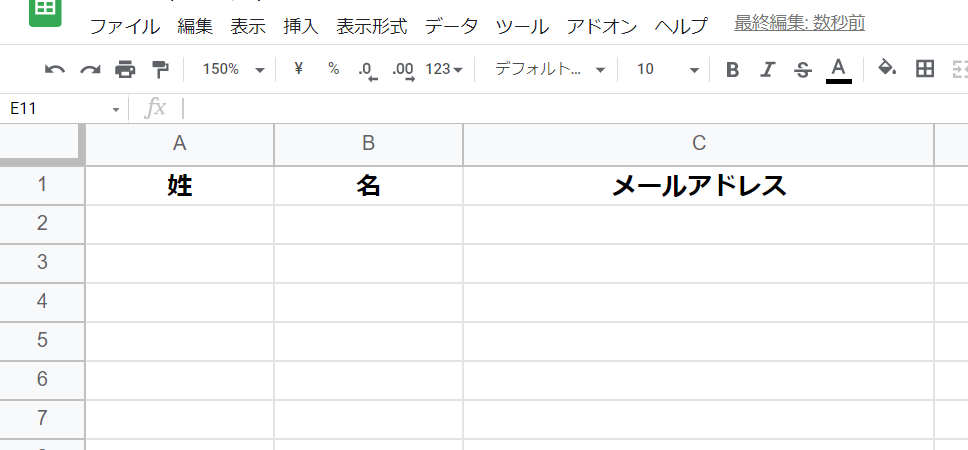
Google スプレッドシートの設定
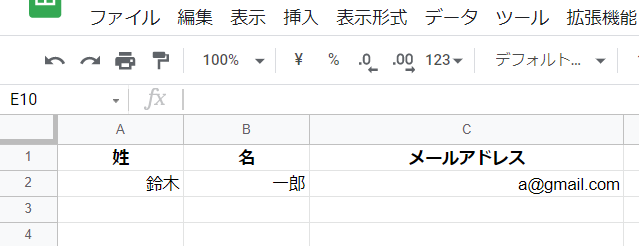
メールアドレスを含めた顧客データを登録しているスプレッドシートを作成していきます。
今回は「姓」、「名」、「メールアドレス」の計3つの顧客データを列A から列C の1行目に見出しを記入していきます。

2行目からそれぞれの顧客データを記入します。
ソースコード確認後に送信テストをするので、メールアドレスは自身のメールアドレスに書き換えましょう。

「シート1」を右クリックして名前を変更します。
顧客データのワークシートなので「リスト」と名付けます。Google スプレッドシート の編集は以上です。

サンプルコードを貼り付ける場所
サンプルコードはGoogle スプレッドシートにコピペ。
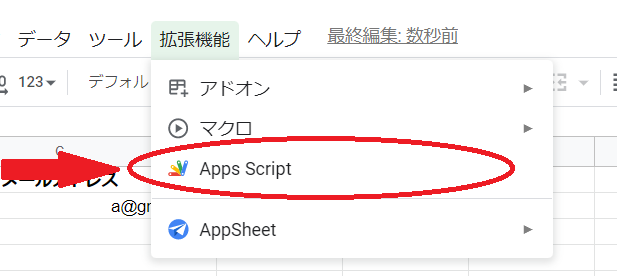
上バーの「拡張機能」の中にある「Apps Script」をクリックしてコードを貼り付けます。

サンプルコード
function sendMail() {
//A.メールに送信する内容を設定
const DOC_URL = 'Google ドキュメントのURL';
const senderName = '送り主の名前';
const subject = 'メールのタイトル';
//B.使用するスプレッドシートの定義
const spreadSheet = SpreadsheetApp.getActiveSpreadsheet();
const listSheet = spreadSheet.getSheetByName('リスト');
//C.処理するスプレッドシートのセル番号の定義
const LAST_NAME_COL = 1; //苗字の列番号
const FIRST_NAME_COL = 2; //名前の列番号
const MAIL_ADDRESS_COL = 3; //メールアドレスの列番号
const START_ROW = 2; //for構文で読み込み始める最初の行番号
const listLastRow = listSheet.getLastRow();
//D.Google ドキュメントからメール本文を取得
const openDoc = DocumentApp.openByUrl(DOC_URL);
let wholeText = openDoc.getBody().getText();
//E.顧客ごとにメールを送信
for (var a=START_ROW; a<=listLastRow; a++){
const recipient = listSheet.getRange(a,MAIL_ADDRESS_COL).getValue(); //メールアドレスを取得
const options = {name: senderName, from: sendMailFrom}; //「姓」と「名」を取得して、名前を作成
const customerName = listSheet.getRange(a,LAST_NAME_COL).getValue()+ " " +listSheet.getRange(a,FIRST_NAME_COL).getValue();
let body = wholeText.replace("{customer}", customerName);
MailApp.sendEmail(recipient, subject, body, options);
}
}今回の記事は管理者が以前に投稿したサンプルコードから引用し、まったく同じコードにタイマーをセットするだけで予約投稿が完了します。
コード内の解説や詳細は以下の記事をご参考ください。
-

【残業3割減】GASでメールの一斉送信を自動化
続きを見る
タイマーのセット方法
時間を設定してGメールを一斉送信するタイマーを作成していきます。
解説の項目
- 予約送信の設定
- 標準時を日本に修正する方法
- プログラムの実行が中断したときの対処法
予約送信の設定
GASでメールを一斉に送信する時刻を予約します。
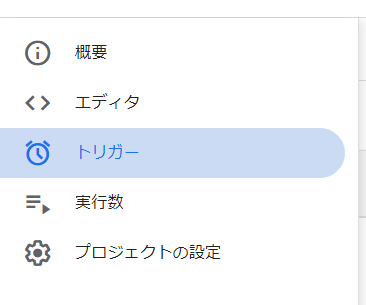
コードを記入するページ「Apps Script」の右側にあるアイコンにカーソルを合わせ、時計アイコンの「トリガー」を選択します。

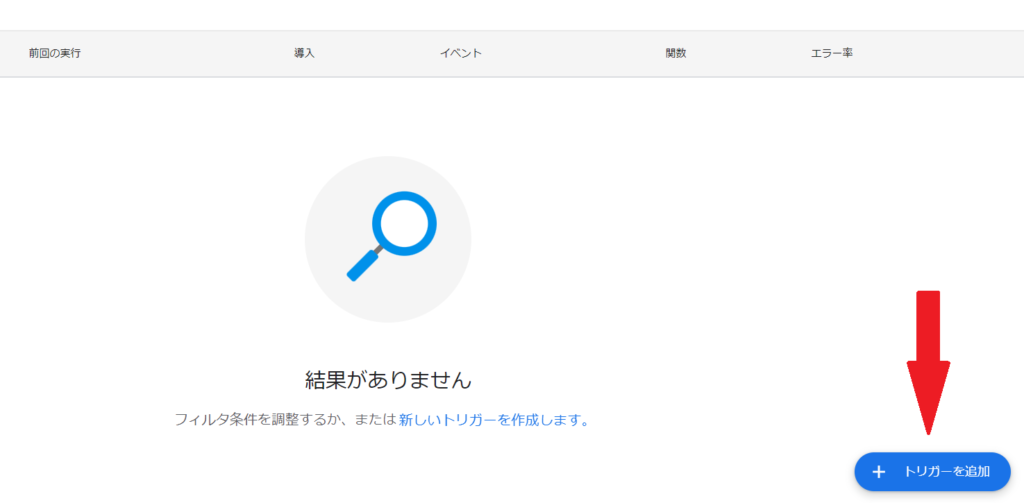
トリガーの画面が表示されます。右下にある青いボタンの「トリガーを追加」をクリックします。

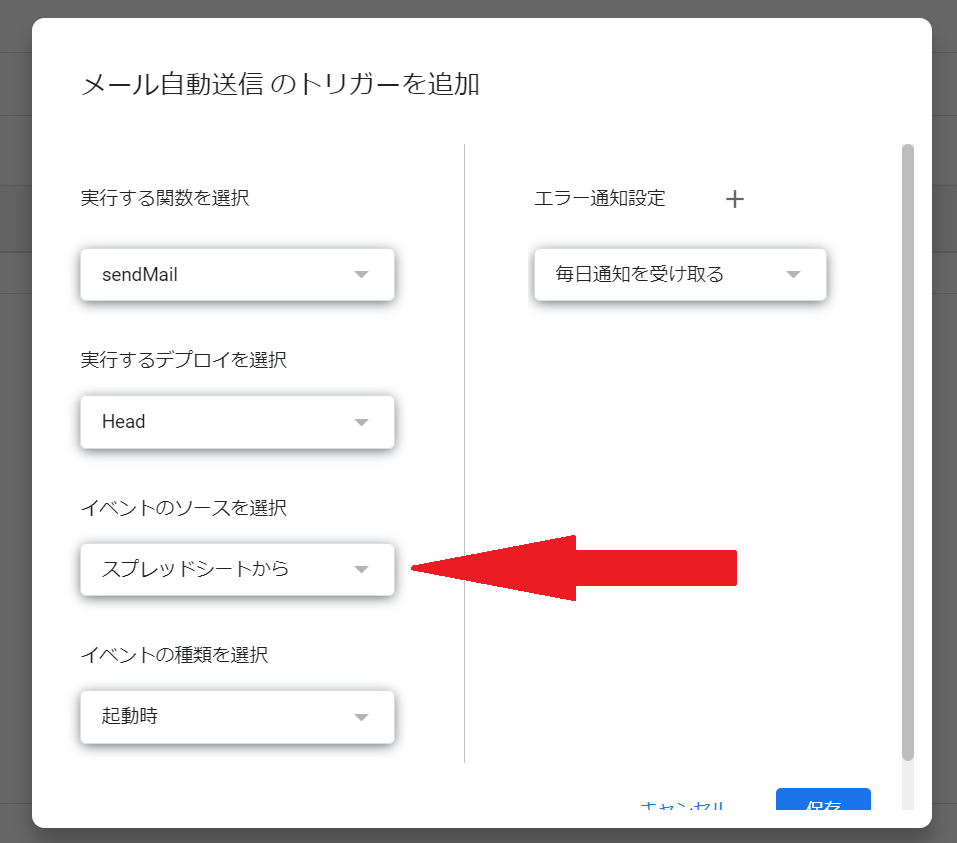
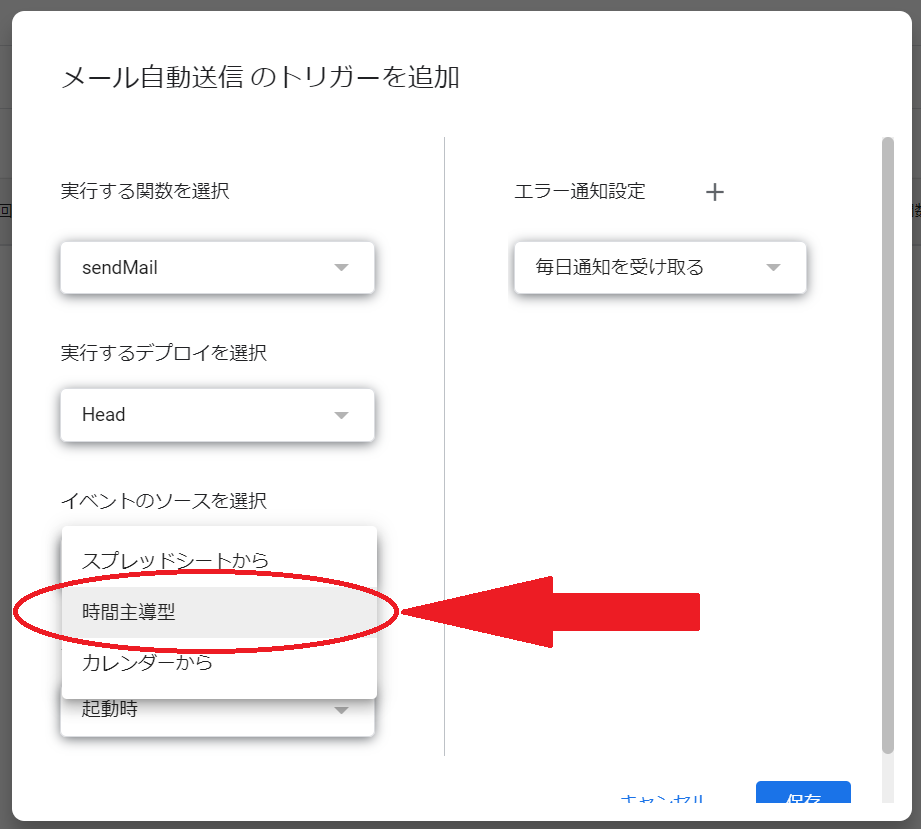
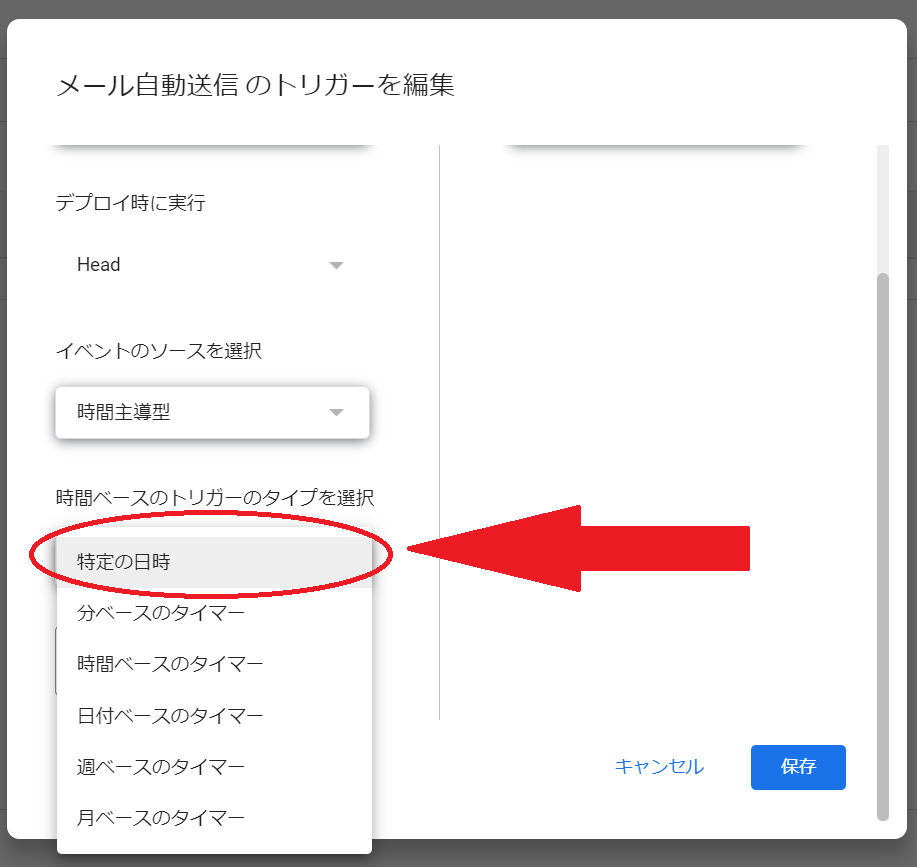
トリガーを追加する画面を表示します。メニュー内の「イベントのソースを選択」を「時間主導型」に変更します。


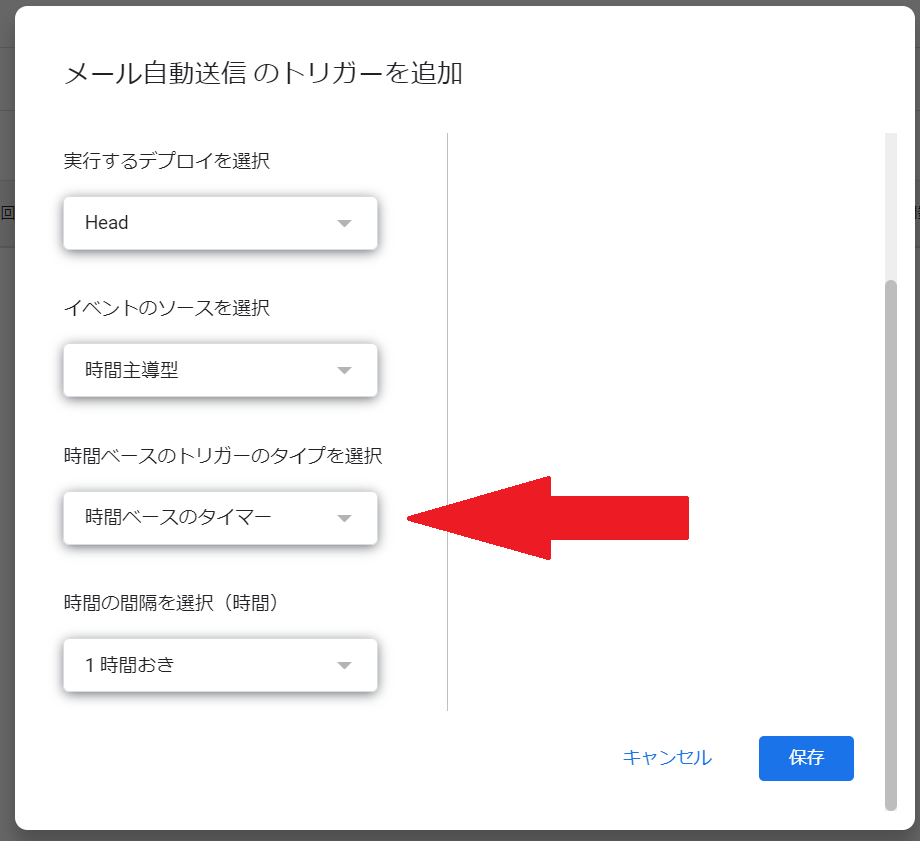
「時間ベースのトリガーのタイプを選択」の「時間ベースのタイマー」をクリックします。
現れたメニューの「特定の日時」を選択します。


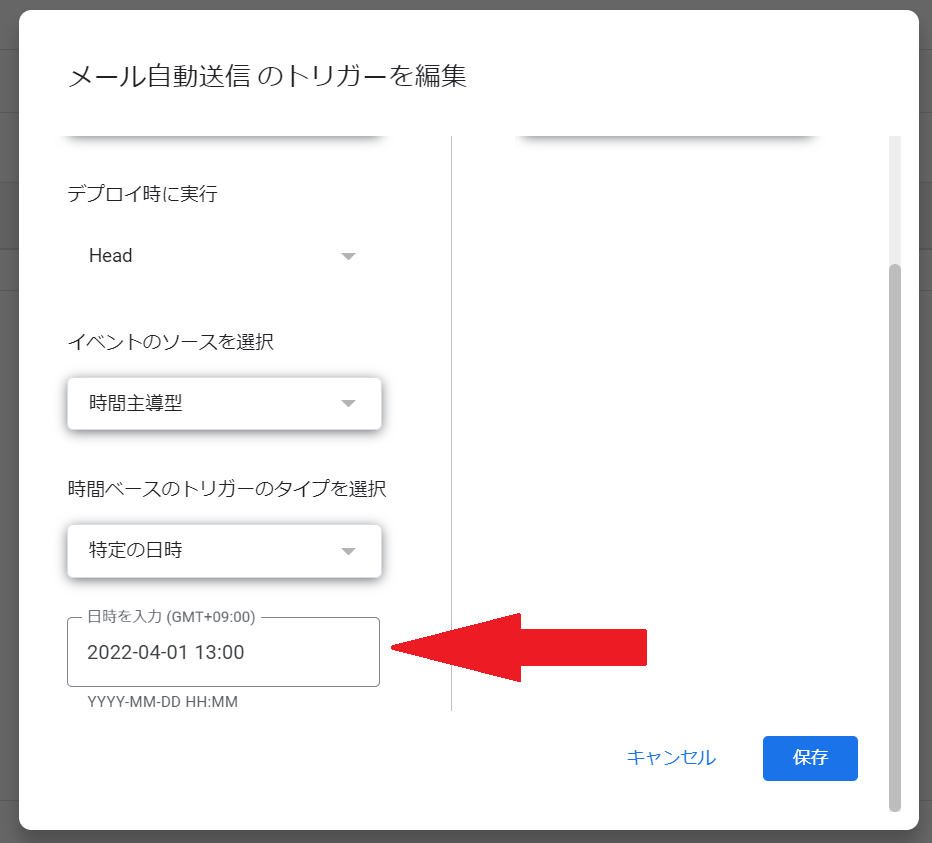
メールを送信したい日時を決めます。この記事では「2022年4月1日の午後1時」に送信するよう設定します。
「日時を入力」の欄に「2022-04-01 13:00」と入力し、右下の青いボタン「保存」をクリックします。

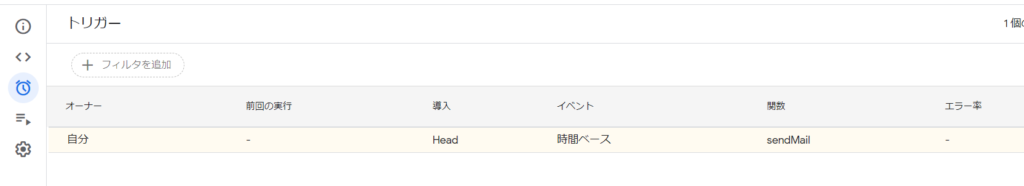
トリガーを追加したら、設定した時間にメールが送信されます。予約送信はこれで完了です。

標準時を日本に修正する方法
予約送信をする場合、時間が9時間ずれる可能性があります。
原因はGASがアメリカが標準時になっているので、日本の標準時に修正する必要があります。
下の記事は、たった3分で時間のズレを直す方法を解説しています。ぜひご参考ください。
-

【3分で解決】GASで出力した時間がずれたときにタイムゾーンを変更する方法
続きを見る
プログラムの実行が中断したときの対処法
スクリプト実行時に「このアプリはGoogleで確認されていません」と表示されて、プログラムを実行できないことがあります。
この記事は3分でプログラムを実行しないエラーを解除する方法ですので、ぜひご参考ください。
-

【3分で解決】GASの「このアプリはGoogleで確認されていません」を許可する方法
続きを見る
【便利】GASでメール送信をさらに楽にする方法
この記事では、メールを送信する時間を予約して一斉送信する方法を紹介しました。
当サイトでは、Google Apps Scriptを使ったメール送信をさらに便利で楽にする方法を紹介しています。
BCCやCCにも対応していますので、ぜひご活用ください。
もちろん、無料でコピペOKです!
-

【残業2割減】GASでBCCかCCでメールを送信
続きを見る
-

【基本】GASでメールを送信するsendMailメソッドの3つの使い方
続きを見る
おわりに | GASでメールの送信し忘れを防ごう
以上、Google Apps Script を使って一括してメール作成&送信を自動化する方法でした。
そのままコピペして日常業務で使いやすいように改修したり、プログラミングの練習や動作確認用に使ってみましょう。
GASでさらに業務効率化したい場合、参考書やプログラミングスクールを使うとあなた自身でアプリを作るスキルが身に付きます。
プログラミング未経験者にもわかりやすく解説しています。

次回の記事もご期待ください!