お仕事おつにゃッス🐈文系未経験から社内SEになった、あっきょ(@daily_code_JP)です!
毎朝スケジュールを確認するのに時間がかかりますよね。
そんな時に当日の予定の一覧を通知してくれたらいいなと思いませんか?
この記事ではGoogle Apps ScriptとLINEのとあるサービスで解決します。
こんな人におすすめ!
- 当日のスケジュール管理が面倒だけど確認漏れが怖い
- 予定を一覧にして一目で日程がわかるような機能が欲しい
- プログラミングでJavaScriptを学んだけど何を作っていいかわからない
誰でも無料で簡単にできますので気軽に学んでいきましょう!
予定を毎朝LINEに通知するアプリのイメージ

LINEとGASを連携してGoogleカレンダーに登録した当日の予定をリスト化して通知するアプリを作成。
あなたは日々の膨大な予定を抱える中で大切な予定を忘れてしまうかもしれません。
また、当日の予定をすべて確認するのは時間がかかる作業。
貴重な時間を少しでもゆっくりとしたいですよね。
このアプリでは、スケジュールを確認する時間を省き忘れるリスクも防げます。
 あっきょ
あっきょぼくも上司にスケジュール漏れで何回怒られたことやら・・・
LINEに予定を通知する準備
Google Apps Script でLINEにスケジュールを送信する準備します。
GASでGoogle カレンダーの操作を行うには3点用意。
どれも無料で使えるので料金はかかりません。
必要なファイル
- Google Apps Script…実行するコードを記述
- Google カレンダー…予定を記入
- LINE Notify…GASから予定を受け取ってLINEに通知
サンプルコードを貼り付ける場所
ソースコードはGoogle Apps Scriptのファイルにコピペします。
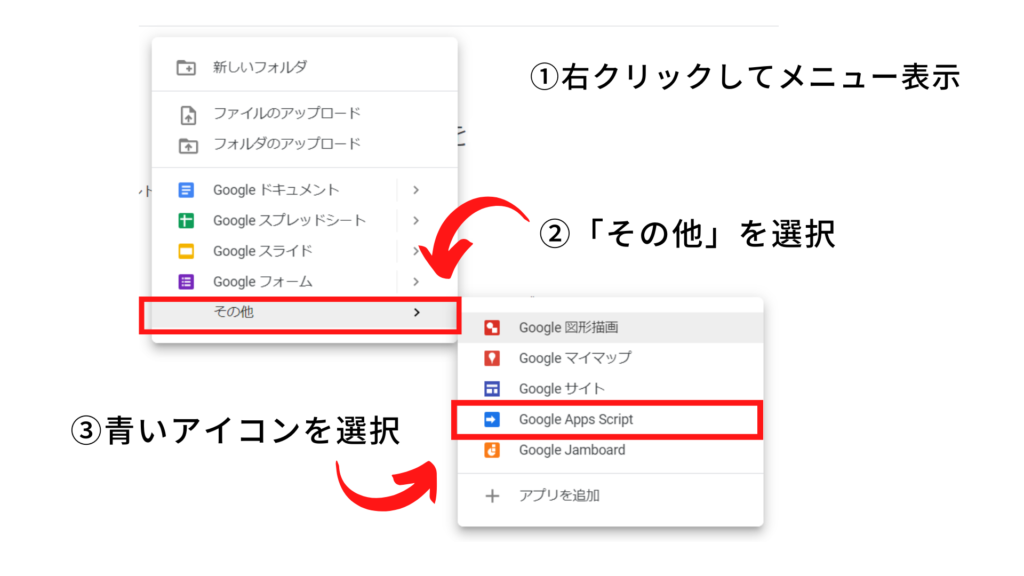
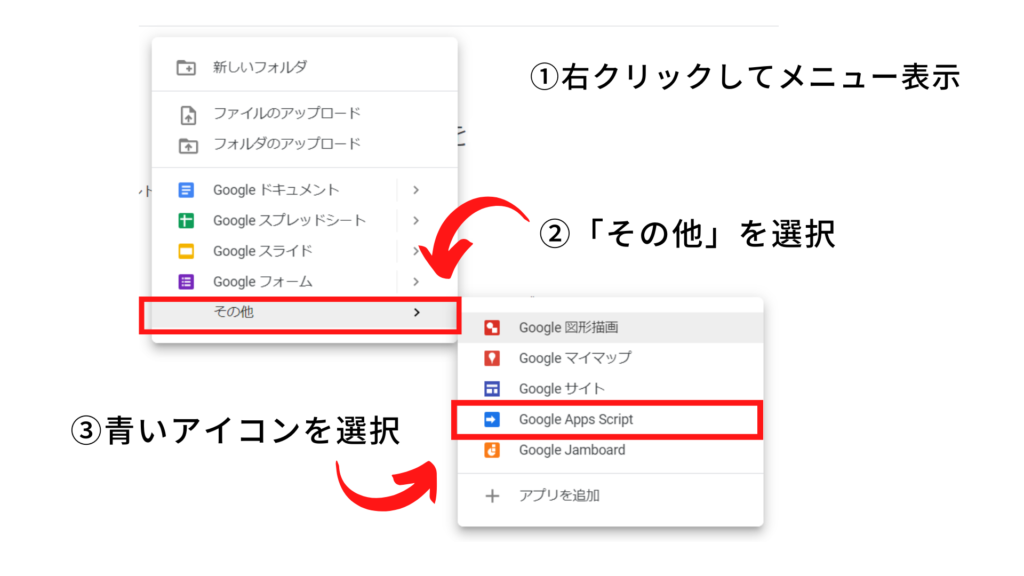
メニュー画面で右クリックしてオプションを開きます。
1番下の「その他」を選択し、その中の「Google Apps Script」を選択します。


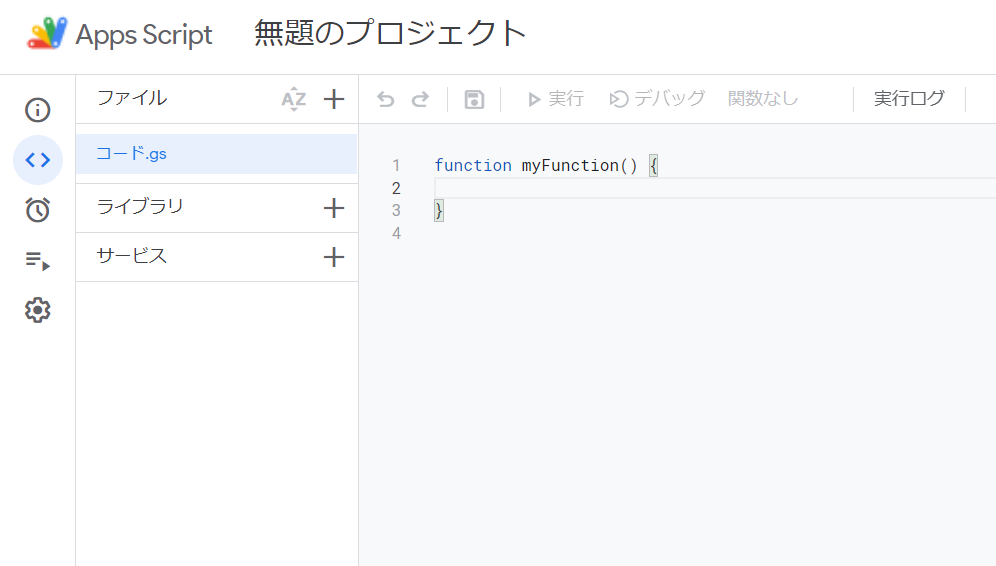
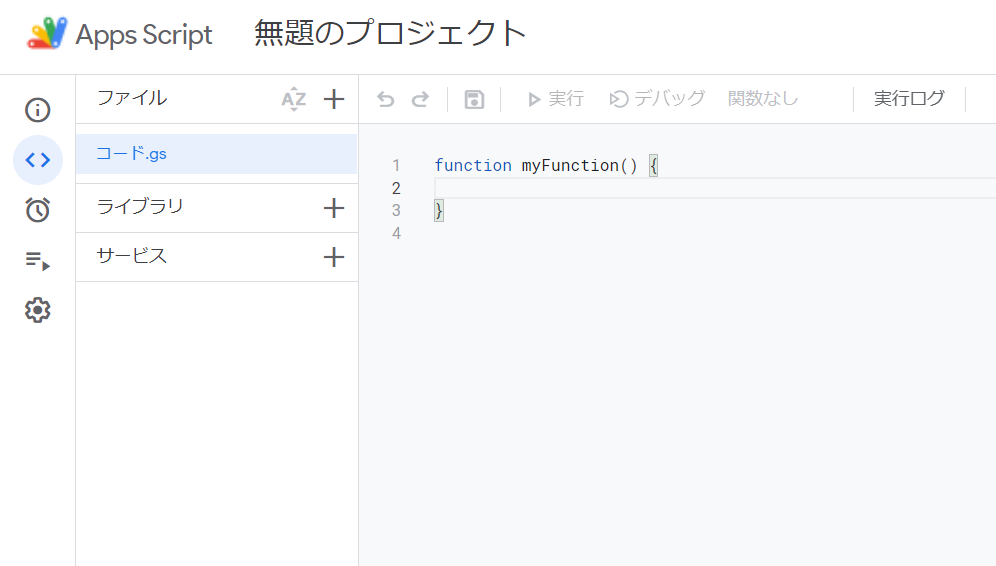
以下のような画面が現れるので、ここにコードをコピペします。


Googleカレンダーの準備
スケジュールを記入するためにGoogleカレンダーの用意。
予定はコードを実行する当日以降の日付に入れます。
この記事では2件追加。
GoogleドライブとGoogleカレンダーのアカウントを一致させないとラインに送信できないのでご注意ください。


LINE Notifyの登録
LINE Notifyを登録しましょう。
既に登録済みでしたら読み飛ばしてください。
LINE Notify のサイトにアクセスし、緑色のバーの「ログイン」をクリック。


LINEに登録している自身のメールアドレスとパスワードを入力します。


ログインに成功したらトップページに戻ります。
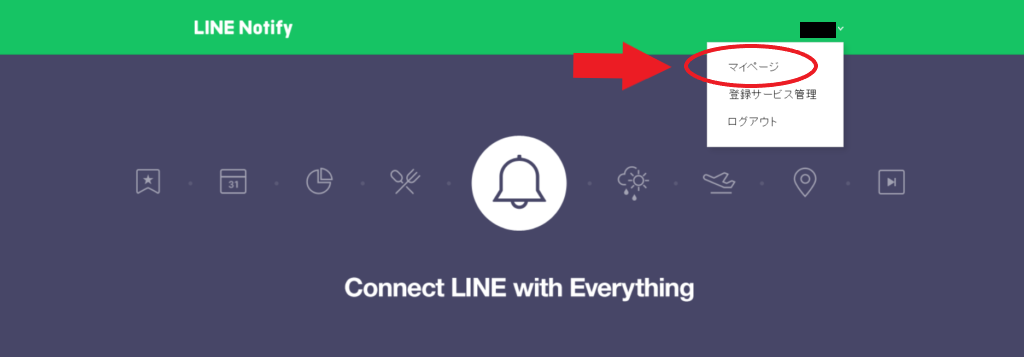
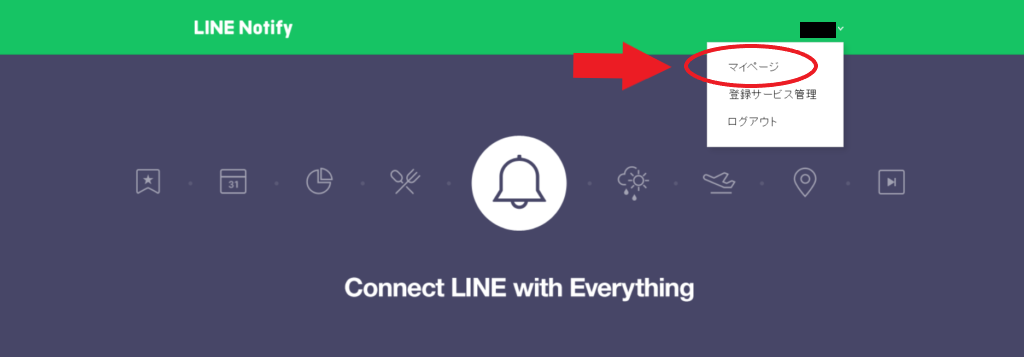
緑色のバーの「ログイン」の文字がユーザー名に変わっているので、クリックして「マイページ」を選択。


ページの下部に「アクセストークンの発行」が表示されるので、「トークンを発行する」をクリックします。


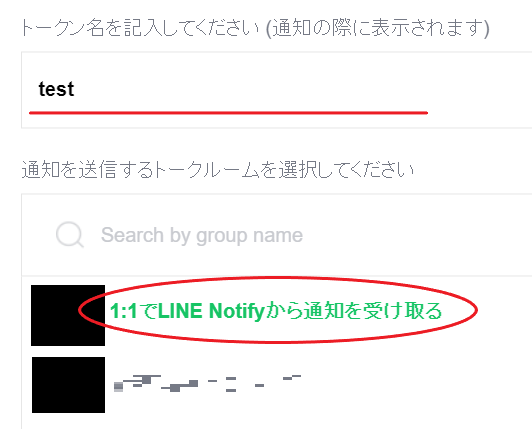
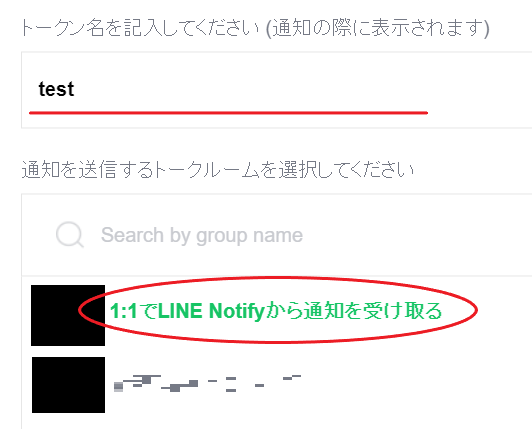
トークン名とトークルームを決めます。
この記事ではトークン名を「test」とし、トークルームは「1:1でLINE Notifyから通知を受け取る」を選択。
選択が完了したら「発行する」ボタンをクリックします。


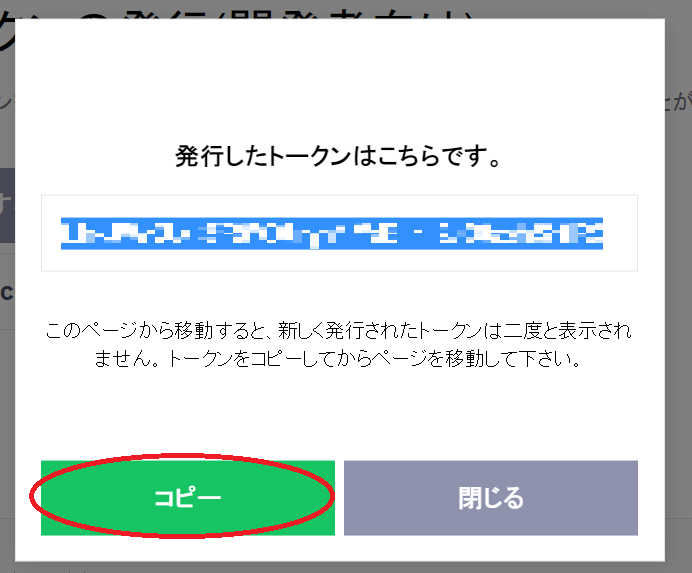
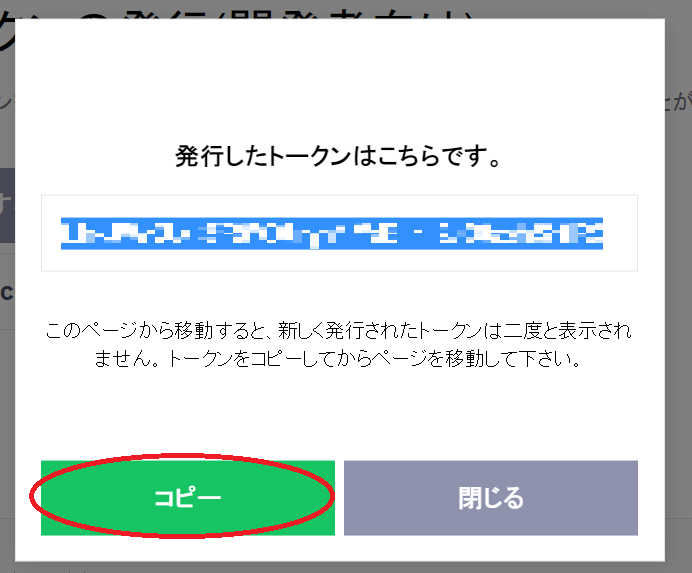
トークンが発行されます。
画面を閉じると同じトークンを二度と発行できないので、必ずメモしておきましょう。


LINE Notify の登録は以上です。
GASでLINEに予定を送信するサンプルコード
GASでLINEにカレンダーの予定を送信するサンプルコードの公開と解説をします。
解説の項目
- サンプルコード
- A, LINE Notifyと接続する設定
- B, カレンダーから取得する時間の設定
- C, 予定を取得する日付の取得
- D, カレンダーから予定を取得
- E, 取得した予定を配列に格納
- F, 送信する文章を作成
- G, LINEに送信
- H, 翌日に実行するトリガーを作成
サンプルコード
少し長めですが、右上にあるマークを押すとコードのコピペを一瞬でできます。
コード内で文頭にアルファベットが付いているコメントごとに詳細を説明していきます。
//A,LINE Notifyと接続する設定
const LINE_NOTIFY_TOKEN = "LINE Notify で取得したトークン";
const LINE_NOTIFY_API = "https://notify-api.line.me/api/notify";
//Googleカレンダーから当日分の予定を全て取得し、予定の配列を作成する関数
function sendMessage() {
//B,カレンダーから取得する時間の設定
const today = new Date();
today.setHours(00); //当日の午前12時の「時」
today.setMinutes(00); //「分」
today.setSeconds(00); //「秒」
const tomorrow = new Date(Date.parse(today) + (24 * 60 * 60 * 1000)); //翌日の午前12時を設定
//C,予定を取得する日付の取得
const monthNum = (today.getMonth())+1; //月
const dateNum = today.getDate(); //日
const day = today.getDay(); //曜日
const dayArray = ['日','月','火','水','木','金','土'];
const thisDate = monthNum + "月" + dateNum + "日"; //当日の日付を文字列に変換
let sendMessage = "\nおはようございます。\n" + thisDate + "(" + dayArray[day] + ")";
//D,カレンダーから予定を取得
let events = CalendarApp.getEvents(today, tomorrow); //取得する当日のカレンダーの予定をすべて取得
let schedule = ""; //配列から文字列に変換した予定の文字列
let messageArray = []; //取得した予定を格納する配列
//E,取得した予定を配列に格納
for (var i in events) {
const number = "\n" + (Number(i) + 1) + "件目"; //予定の件数
const startHours = "0" + events[i].getStartTime().getHours();
const startMinutes = "0" + events[i].getStartTime().getMinutes();
const startTime = startHours.slice(-2) +":"+ startMinutes.slice(-2); //開始時間
const endHours = "0" + events[i].getEndTime().getHours();
const endMinutes = "0" + events[i].getEndTime().getMinutes();
const endTime = endHours.slice(-2) +":"+ endMinutes.slice(-2); //終了時間
const time = "\n【時間】" + startTime +" ~ "+ endTime; //予定を行う日時
const title = "\n【予定】" + events[i].getTitle(); //予定のタイトル
let location = ""; //場所
let description = ""; //詳細
//空白ではないときの処理
if(!events[i].getLocation() == null || !events[i].getLocation() == ""){
location = "\n【場所】" + events[i].getLocation();
}
if(!events[i].getDescription() == null || !events[i].getDescription() == ""){
description = "\n【詳細】" + events[i].getDescription();
}
//カレンダーから得たデータを文にまとめて配列に格納
const message = number + time + title + location + description;
messageArray.push(message);
}
//F,送信する文章を作成
for(var j=0; j<=messageArray.length-1; j++){
schedule += messageArray[j];
}
if(schedule == "" || schedule == null){
sendMessage += "の予定はありません。\n";
}else{
sendMessage += "の予定です。\n" + schedule;
}
//G,LINEに送信
const options =
{
"method" : "post",
"payload" : "message=" + sendMessage,
"headers" : {"Authorization" : "Bearer "+ LINE_NOTIFY_TOKEN}
};
UrlFetchApp.fetch(LINE_NOTIFY_API, options);
//H,翌日に実行するトリガーを作成
today.setDate(today.getDate() + 1);
today.setHours(7);
today.setMinutes(0);
today.setSeconds(0);
ScriptApp.newTrigger('sendMessage').timeBased().at(today).create();
}A, LINE Notifyと接続する設定
//A,LINE Notifyと接続する設定
const LINE_NOTIFY_TOKEN = "LINE Notify で取得したトークン";
const LINE_NOTIFY_API = "https://notify-api.line.me/api/notify";LINE Notifyと接続する設定です。
定数LINE_NOTIFY_TOKENは取得したトークンに書き換え必須。
B, カレンダーから取得する時間の設定
//B,カレンダーから取得する時間の設定
const today = new Date();
today.setHours(00); //当日の午前12時の「時」
today.setMinutes(00); //「分」
today.setSeconds(00); //「秒」
const tomorrow = new Date(Date.parse(today) + (24 * 60 * 60 * 1000)); //翌日の午前12時を設定カレンダーから取得する当日の時間を取得します。
「当日の午前0時~翌日の午前0時」までの時間の幅を定義することで、当日の予定をカレンダーから検索できます。
Dateオブジェクトからインスタンスを作成し、定数todayと定数tomorrowで時間をそれぞれ定義。
GASで任意の時間に設定する方法は以下をご参考ください。
参考サイト | Dateオブジェクトの値に年、月、分、秒などの新しい値を設定する(setFullYear, setUTCFullYear, etc) | JavaDrive
C, 予定を取得する日付の取得
//C,予定を取得する日付の取得
const monthNum = (today.getMonth())+1; //月
const dateNum = today.getDate(); //日
const day = today.getDay(); //曜日
const dayArray = ['日','月','火','水','木','金','土'];
const thisDate = monthNum + "月" + dateNum + "日"; //当日の日付を文字列に変換
let sendMessage = "\nおはようございます。\n" + thisDate + "(" + dayArray[day] + ")"; 当日の日付を取得します。
日付の表示を「○月○日(曜日)」と設定し、各メソッドを用いて当日の「月」,「日」,「曜日」の3つを取得。
定数 thisDate には、取得した日付を文字列に変換した値を代入します。
Dateオブジェクトで日付を取得する方法の詳細はこちら。


D, カレンダーから予定を取得
//D,カレンダーから予定を取得
let events = CalendarApp.getEvents(today, tomorrow); //取得する当日のカレンダーの予定をすべて取得
let schedule = ""; //配列から文字列に変換した予定の文字列
let messageArray = []; //取得した予定を格納する配列 Google カレンダーに登録している予定を取得します。
getEventsメソッドの中にBで設定した定数を引数に入れることで、カレンダーから予定を取得。
変数scheduleと変数messageArrayは、予定を1つの文字列にして一覧にする処理で使用します。
E, 取得した予定を配列に格納
//E,取得した予定を文字列に変換して配列に格納
for (var i in events) {
const number = "\n" + (Number(i) + 1) + "件目"; //予定の件数
const startHours = "0" + events[i].getStartTime().getHours();
const startMinutes = "0" + events[i].getStartTime().getMinutes();
const startTime = startHours.slice(-2) +":"+ startMinutes.slice(-2); //開始時間
const endHours = "0" + events[i].getEndTime().getHours();
const endMinutes = "0" + events[i].getEndTime().getMinutes();
const endTime = endHours.slice(-2) +":"+ endMinutes.slice(-2); //終了時間
const time = "\n【時間】" + startTime +" ~ "+ endTime; //予定を行う日時
const title = "\n【予定】" + events[i].getTitle(); //予定のタイトル
let location = ""; //場所
let description = ""; //詳細
//予定が空白ではないときの処理
if(!events[i].getLocation() == null || !events[i].getLocation() == ""){
location = "\n【場所】" + events[i].getLocation();
}
if(!events[i].getDescription() == null || !events[i].getDescription() == ""){
description = "\n【詳細】" + events[i].getDescription();
}
//カレンダーから得たデータを文にまとめて配列に格納
const message = number + time + title + location + description;
messageArray.push(message);
}カレンダーの全スケジュールを1件ずつ取り出して文字列に直します。
1件の予定から5つの要素を取得します。
| 項目 | 詳細 |
|---|---|
| 予定の件数 | カレンダーに登録した当日の予定の件数 |
| 日時 | 予定を開始する時間と終了する時間 |
| 予定のタイトル | 予定のタイトル |
| 場所 | 予定を実行する場所 (ex, 東京都 渋谷区 〇〇本社) |
| 詳細 | 上記以外でメモや備考などの必要な情報 |
また、if文ではそれぞれの予定の「場所」と「詳細」が空白ではない場合の処理を行います。
定数messageで予定を文字列にした後、pushメソッドでmessageArray配列に格納します。
配列に要素を追加する方法の詳細は以下の記事から。


F, 送信する文章を作成
//F,送信する文章を作成
for(var j=0; j<=messageArray.length-1; j++){
schedule += messageArray[j];
}
if(schedule == "" || schedule == null){
sendMessage += "の予定はありません。\n";
}else{
sendMessage += "の予定です。\n" + schedule;
}作成したmessageArray配列内の要素を1つずつ取り出して1つの文章にまとめます。
if文で変数scheduleの空白判定をしてLINEに送信する内容を決定。
変数内に文字列が入っているかどうかでラインに送信する内容が変わります。
G, LINEに送信
//G,LINEに送信
const options =
{
"method" : "post",
"payload" : "message=" + sendMessage,
"headers" : {"Authorization" : "Bearer "+ LINE_NOTIFY_TOKEN}
};
UrlFetchApp.fetch(LINE_NOTIFY_API, options);1つの文章にまとめた1日の全スケジュールをLINEに送信。
この例ではPOSTメソッドでメッセージを送信します。
H, 翌日に実行するトリガーを作成
//H,翌日に実行するトリガーを作成
today.setDate(today.getDate() + 1);
today.setHours(7);
today.setMinutes(0);
today.setSeconds(0);
ScriptApp.newTrigger('sendMessage').timeBased().at(today).create();翌日にもカレンダーの予定がLINEに通知できるようトリガーを作成します。
この例では、「翌日の午前7時」にトリガーを作ってLINEに送信。
GASのトリガーを設定する詳細については以下の記事をご参考ください。


サンプルコードの説明は以上です。
LINEに予定を送るテスト
実際に、LINEにスケジュールを送信できるかテストしてみましょう。
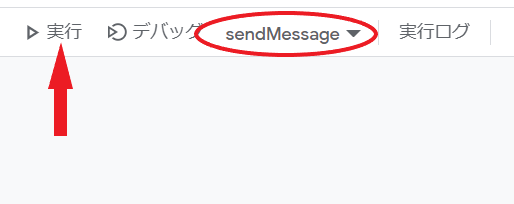
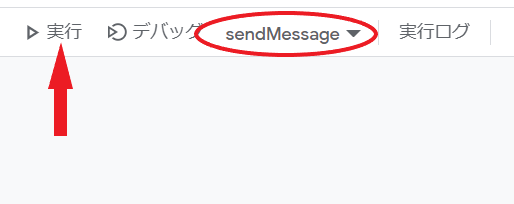
Apps Scriptの上バーの文字が「sendMessage」になら「実行」を押します。


「このアプリはGoogleで確認されていません」と表示した場合はこちら。


LINEを確かめてみましょう。
「LINE Notify」からメッセージが届いていれば成功です。


希望通りの時間にメッセージが届かない場合
GASで設定しているデフォルト時間がアメリカなのが原因。
日本の標準時に合わせる必要があります。
以下の記事では、タイムゾーンを変更して正常な時間に戻す方法を解説しています。


おわりに | 事務職でもGASで自作の効率化アプリを作るには
以上、GASを使ったGoogleカレンダーの当日の予定を取得してLINEに送信する方法でした。
そのままコピペしたり、プログラミングの練習や動作確認用に使ったりしてみましょう。
GASを効率的に学ぶなら以下の2つの方法が多いです。
- 参考書やオンライン教材で独学
- プログラミングスクールを利用
正しく学ぶことで非エンジニアでも実用的な業務効率化のスキルが身に付きます。
デイコーでは、GASのサンプルコードからおすすめのプログラミングまで幅広く紹介。
初心者にもわかりやすく解説しています。



プログラミングスクールは82社を分析したッス!
次回の記事もご期待ください!
それでは、よいプログラミングライフを!

















