お仕事おつにゃッス🐈文系未経験から社内SEになった、あっきょ(@daily_code_JP)です!
Google Apps Scriptsで配列内の要素を追加する方法で悩んでいますよね。
GASでは4つの方法で配列内に要素を追加できます。
この記事では配列の要素を追加する方法をサンプルコードで具体的に紹介しながら解説します。
こんな人におすすめ!
- 配列内の要素を追加するメソッドの種類と方法を知りたい
- スプレッドシートでセル内の値を整理するのに使いたい
- プログラミングでJavaScriptを学んだけど何を作っていいかわからない
誰でも無料で簡単にできますので気軽に学んでいきましょう!
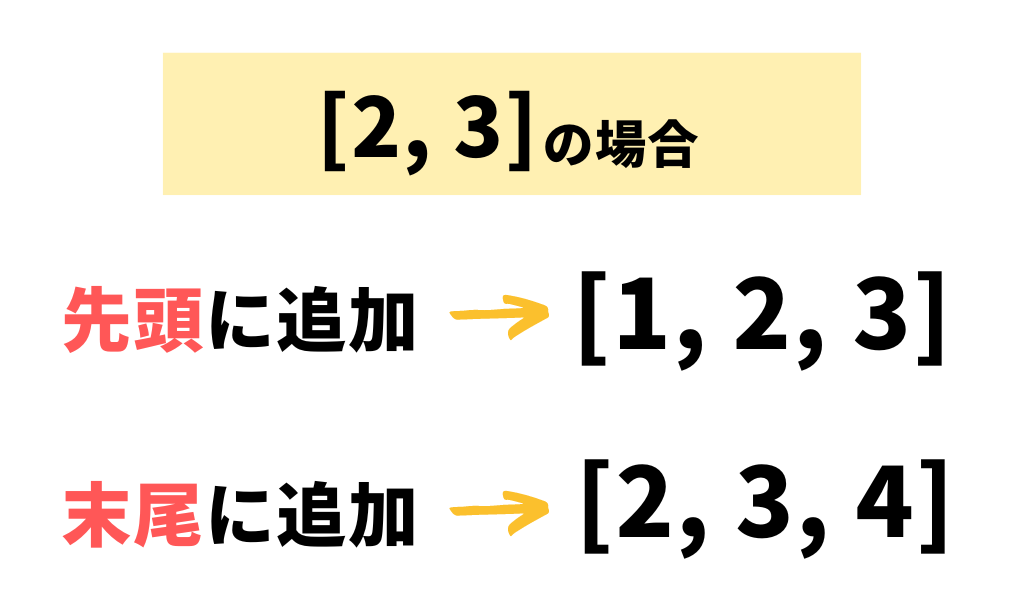
配列に要素を追加するイメージ

GASで配列内に要素を追加する方法を4つ紹介します。
配列内をあなた自身で操作できればオリジナルアプリの開発が楽になります。
また、セル内の値を取得して処理するときも楽になります。
結果として人的ミスの削減や業務効率化につながります。
 あっきょ
あっきょ配列内に要素を追加するのはGASの基本構文なので覚えてて損はないッス!
配列に要素を追加する準備
Google Apps Script で配列の要素の一部を加える準備。
ファイルが1つ必要です。
必要なファイル
- Google スプレッドシート…コードの貼り付け
サンプルコードを貼り付ける場所
サンプルコードはGoogle スプレッドシートにコピペ。
上バーの「拡張機能」の中にある「Apps Script」をクリックしてコードを貼り付けます。


配列内の要素を追加する4つのコード
配列内に要素を付け加えるメソッドを紹介します。
要素を追加する方法は4つです。
要素を追加する方法の一覧
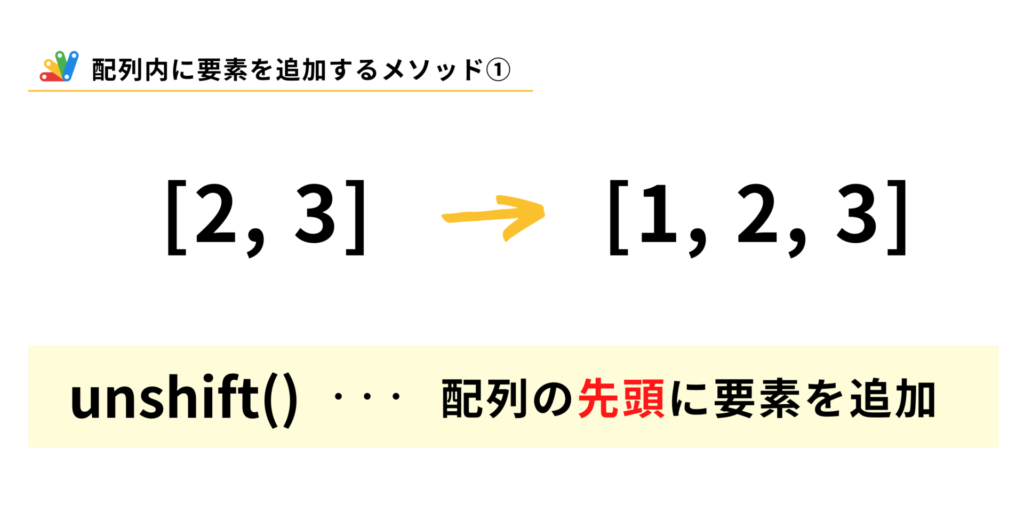
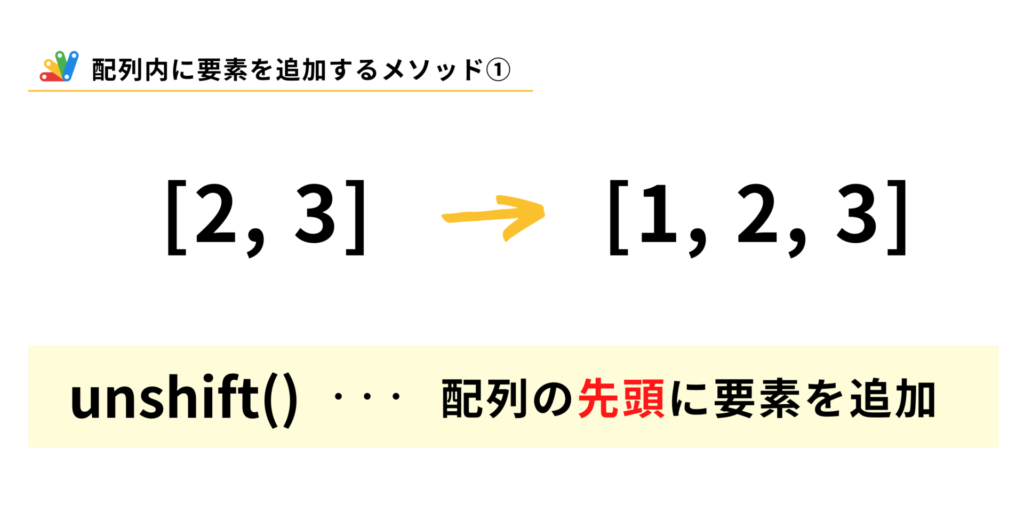
- unshift() ・・・ 配列の先頭に要素を追加するメソッド
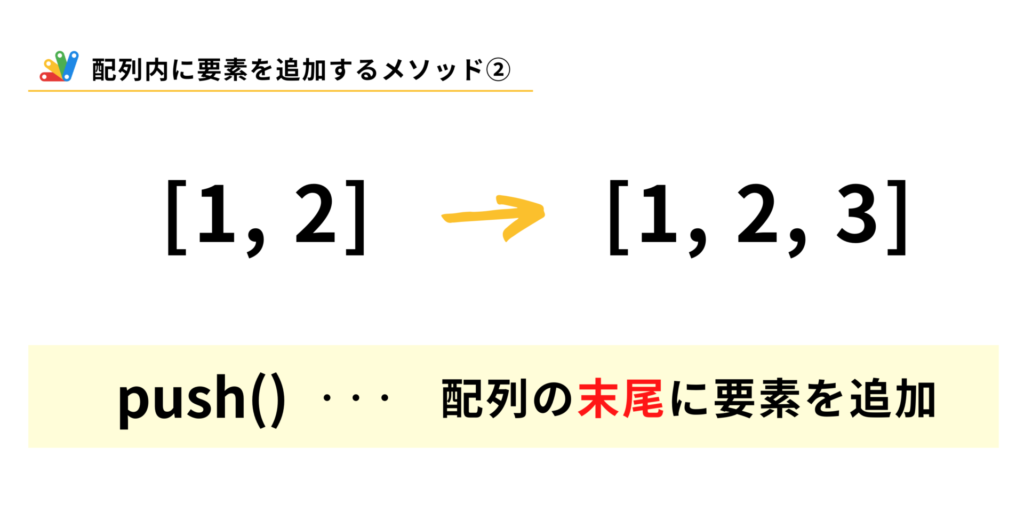
- push() ・・・ 配列の末尾に要素を追加するメソッド
- splice() ・・・ 配列の要素の順番を指定して追加するメソッド
- 配列内の番号を指定して追加(非推奨)
unshift() | 配列の先頭に要素を追加


unshihtメソッドは配列の先頭の要素を追加します。
つまり、配列の左から数えて1番目に要素を入れます。
引数は不要です。
unshiftメソッドを使ったサンプルコード
function appnedArray(){
const array = ["2", "3", "4", "5", "6"];
const data = "1"; //配列の先頭に追加
array.unshift(data);
Logger.log(array);
}サンプルコードを実行して動きを把握しましょう。
この例の場合のunshiftメソッドは配列内の「2」の左側に「1」を追加します。
実行結果は以下の画像の通りです。


左端が「1」になっているのがわかります。
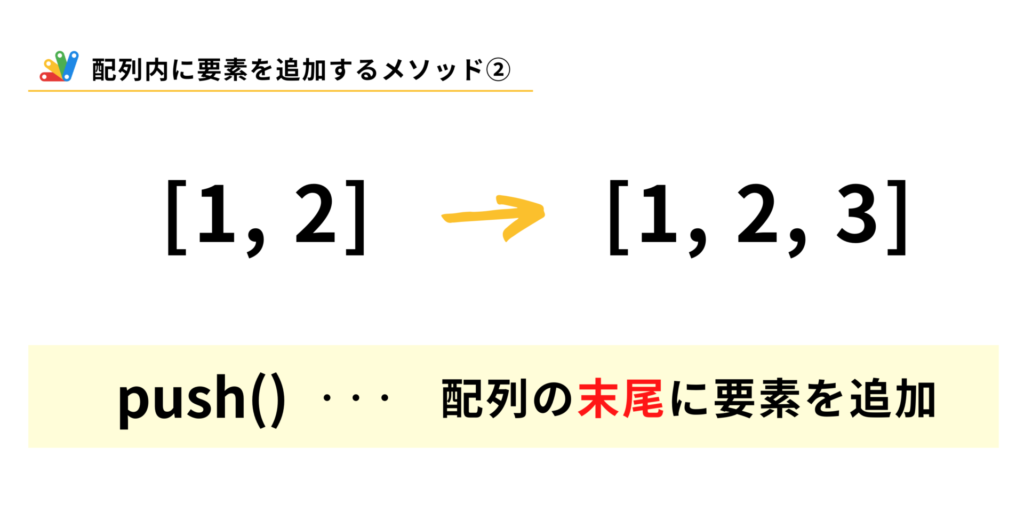
push() | 配列の末尾に要素を追加


pushメソッドは配列内の末尾に要素を追加します。
つまり、配列の右から数えて1番目に要素を加えます。
引数はいりません。
popメソッドを使ったサンプルコード
function appnedArray(){
const array = ["1", "2", "3", "4", "5"];
const data = "6"; //配列の末尾に追加
array.push(data);
Logger.log(array);
}以下のサンプルコードの場合、pushメソッドは配列内の「5」の右に「6」を追加します。
実行結果は下の画像の通りです。


左端が「6」になって要素が加わっているのがわかります。
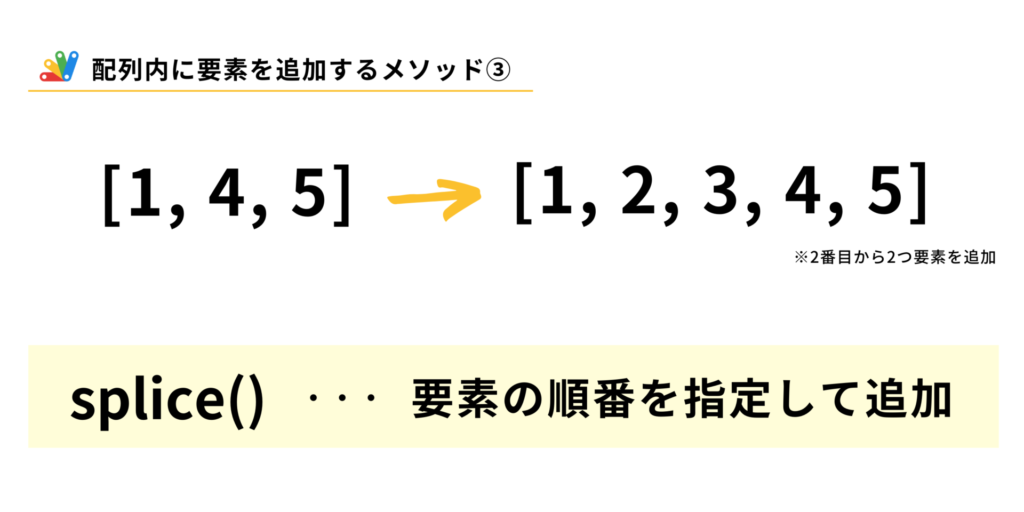
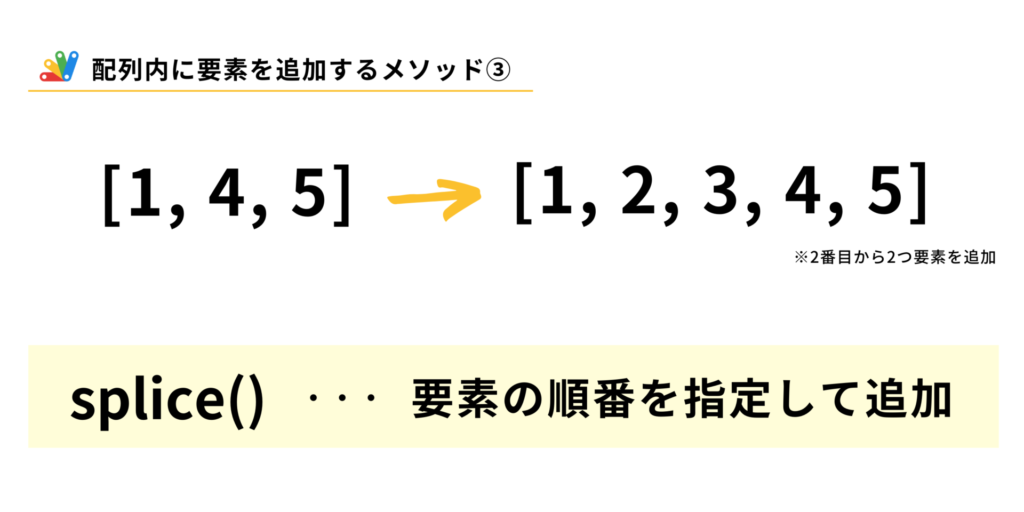
splice() | 配列内の要素の順番を指定して追加


spliceメソッドは、配列内の任意の位置に要素を追加します。
このメソッドは配列内の要素を削除するときにも使えますが、要素を追加する場合は3つの引数を入れます。
- 第一引数(num)…配列内に要素を追加するインデックス番号
- 第二引数(num)…配列内の要素を削除する個数(要素を追加する場合は0を記入)
- 第三引数(val)…第一引数で決めた番号に入れる値
この文章だと説明が不足するので、要素を追加する例を2つ紹介します。
関連記事 : 【入門】GASで配列の要素の一部を削除する4つの方法 | デイコー
3番目に要素を1つ追加する場合
function appnedArray(){
const array = ["1", "2", "4", "5", "6"];
const data = "3"; //配列の3番目に追加
array.splice(2, 0, data);
Logger.log(array);
}配列の番号は0から始まるので、配列内に文字列の「3」を追加するには第一引数に2を記入。
また、第三引数には追加する要素の定数dataを入れます。
実行結果は画像の通りです。


「2」と「4」の間に「3」追加されているのがわかります。
2番目から要素を2つ追加する場合
function appnedArray(){
const array = ["1", "4", "5", "6"];
const data1 = "2"; //配列の2番目に追加
const data2 = "3"; //配列の3番目に追加
array.splice(1, 0, data1, data2);
Logger.log(array);
}
要素を一度に複数追加することもできます。
配列内に「2, 3」の2つを追加するには第一引数に1を入れます。
第三と第四引数には配列内に追加する定数をそれぞれ入れます。
実行結果は画像の通りで「2」と「3」が順番通りに配列内に追加できました。


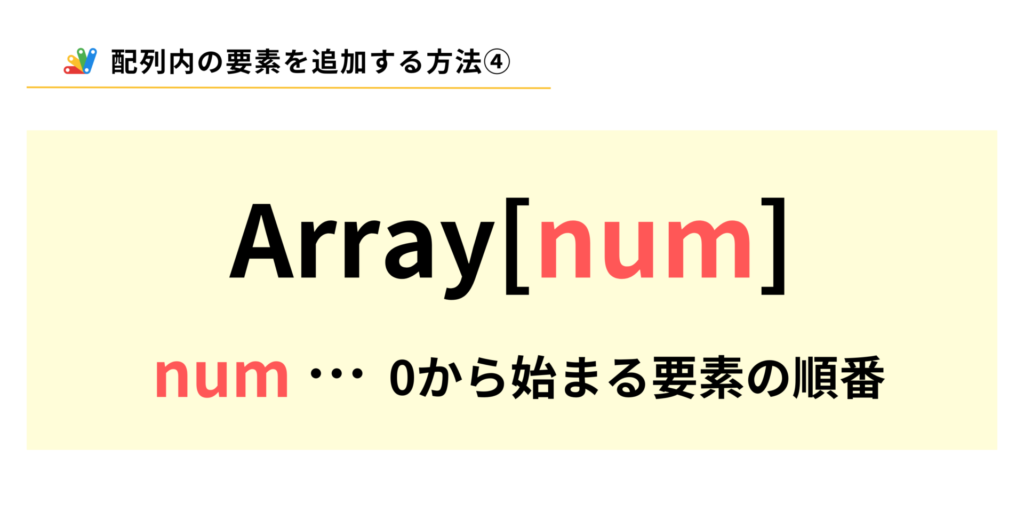
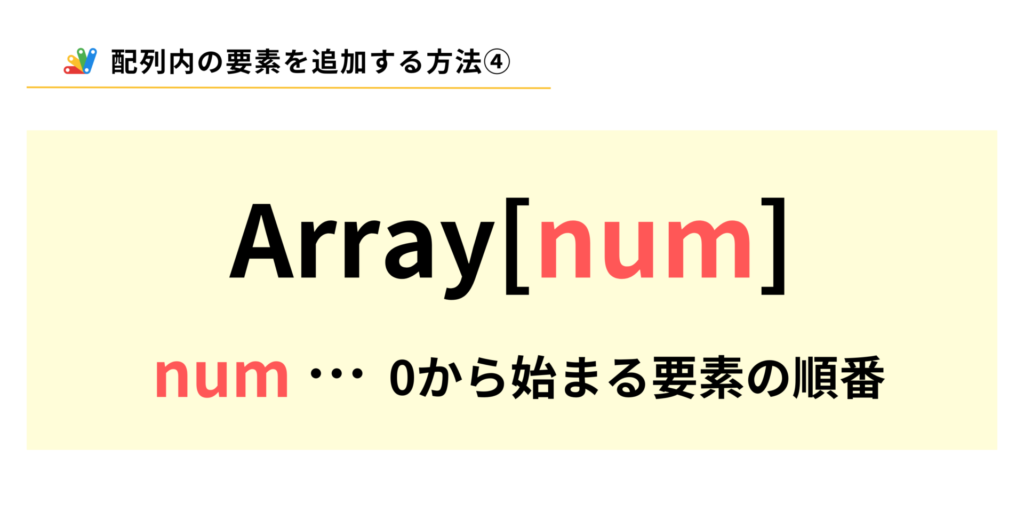
配列内の番号を指定して追加(非推奨)


配列内の番号を指定して追加する方法です。
0から始まる要素の番号を記入すると配列内のその番号に要素を追加できます。
6番目に要素を追加する場合
function appnedArray(){
const array = ["1", "2", "3", "4", "5"];
array[5] = "6"; //配列の6番目に要素を追加
Logger.log(array);
}定数arrayのカッコ内に番号を記入すれば配列内に要素を追加します。
このコードでは配列の6番目に要素を追加するので「5」と記入します。
実行結果は画像の通りです。


左端が「6」になっています。
配列内の番号を指定する方法をオススメしない理由
先ほど紹介した配列内に要素を追加する方法の中で「配列内の番号を指定して追加」を非推奨にしました。
メソッドを覚えなくていいぶん楽にコードを書けるのは事実。
しかし、GASで自作アプリを開発するときには思いもよらぬバグを起こす可能性があります。
オススメしない理由
①要素内を上書きしてしまうから
function appnedArray(){
const array = ["1", "2", "4", "5"];
array[2] = "3"; //配列の3番目に追加
Logger.log(array);
}理由の1つ目は要素を上書きして配列内のデータが勝手に変わること。
例として配列の3番目に要素を追加します。
出力結果は以下の通りです。


文字列の「3」を追加しましたが、配列内の「4」が上書きされたのがわかります。
②空の要素(null)が入って要素の個数が変わるから
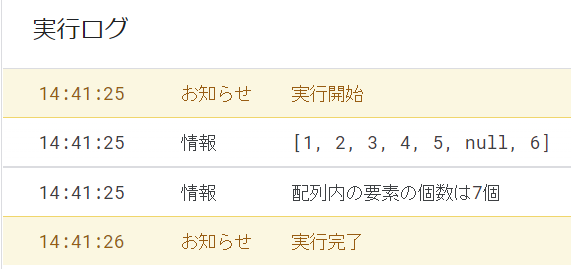
function appnedArray(){
const array = ["1", "2", "3", "4", "5"];
array[6] = "6"; //配列内の末尾の番号を誤って7番目に追加
Logger.log(array);
Logger.log("配列内の要素の個数は" + array.length + "個"); //配列内の要素の個数をかぞえる
}間違ってインデックス番号を入力した場合は空の要素のnullが入って配列内の個数が変わります。
例として、配列内の6番目に要素を追加するところを誤って7番目に入れたことを想定します。
また、配列内の要素の個数をかぞえるlengthプロパティを使います。
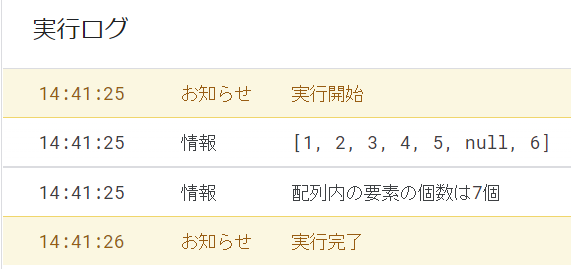
結果は画像の通りです。


配列内の6番目にnull、配列の7番目に文字列の「6」が入っています。
要素の個数も7個で正確な個数を計算できません。
このように配列内の要素の数が不正確になるのであまりおすすめできません。
要素の追加でバグを発生させない対策
結論から言うと、この記事で紹介した3つのメソッドを目的に合わせて使うことです。
| 目的 | メソッド名 |
|---|---|
| 配列の先頭(1番目)に要素を追加する場合 | unshiftメソッド |
| 配列の末尾(最後)に要素を追加する場合 | pushメソッド |
| 配列内の任意の場所に要素を追加する場合 | spliceメソッド |
どのメソッドも要素を上書きしたり、空の要素が発生する原因を抑えることができます。
とくに配列内の末尾の番号は頻繁に変わるのでpushメソッドを使うとバグが発生しにくいアプリを開発できます。
たった3つの配列の使い方を覚えるだけで、アプリ開発の作業量とバグチェックが明らかに楽になりますよ。



バグが減れば残業も減らせるチャンスになるッスよ!
おわりに | 文系職でもプログラミングスキルを磨くには
以上、GASで配列に要素を追加する4つの方法でした。
そのままコピペして日常業務やプログラミングの練習に使ってみましょう。
事務や営業などの文系職がプログラミングスキルを磨くには日々の学習と開発したコードのトライ&エラーが必須。
とくにGASは業務効率化と自動化に特化しているので学べば無駄な作業を1クリックで終わらせます。
GASを効率的に学ぶなら以下の2つの方法が多いです。
- 参考書やオンライン教材で独学
- プログラミングスクールを利用
正しく学ぶことで非エンジニアでも実用的な業務効率化のスキルが身に付きます。
デイコーでは、GASのサンプルコードからおすすめのプログラミングまで幅広く紹介。
初心者にもわかりやすく解説しています。



プログラミングスクールは82社を分析したッス!
次回の記事もご期待ください!
それでは、よいプログラミングライフを!

















