お仕事おつにゃッス🐈文系未経験から社内SEになった、あっきょ(@daily_code_JP)です!
スプレッドシートのセルの背景色を変えたらシートが見やすくなりますよね。
GASのとあるメソッドを1つ使うだけで簡単に背景の色を変えられます。
この記事ではコピペOKのGoogle Apps Scriptのコードで解決します。
こんな人におすすめ!
- セルの背景色をGASで変えたい
- 簡単に一括でセルの背景色を変更して時間を短縮したい
- プログラミングでJavaScriptを学んだけど何を作っていいかわからない
誰でも無料で簡単にできますので、お気軽に学んでいきましょう!
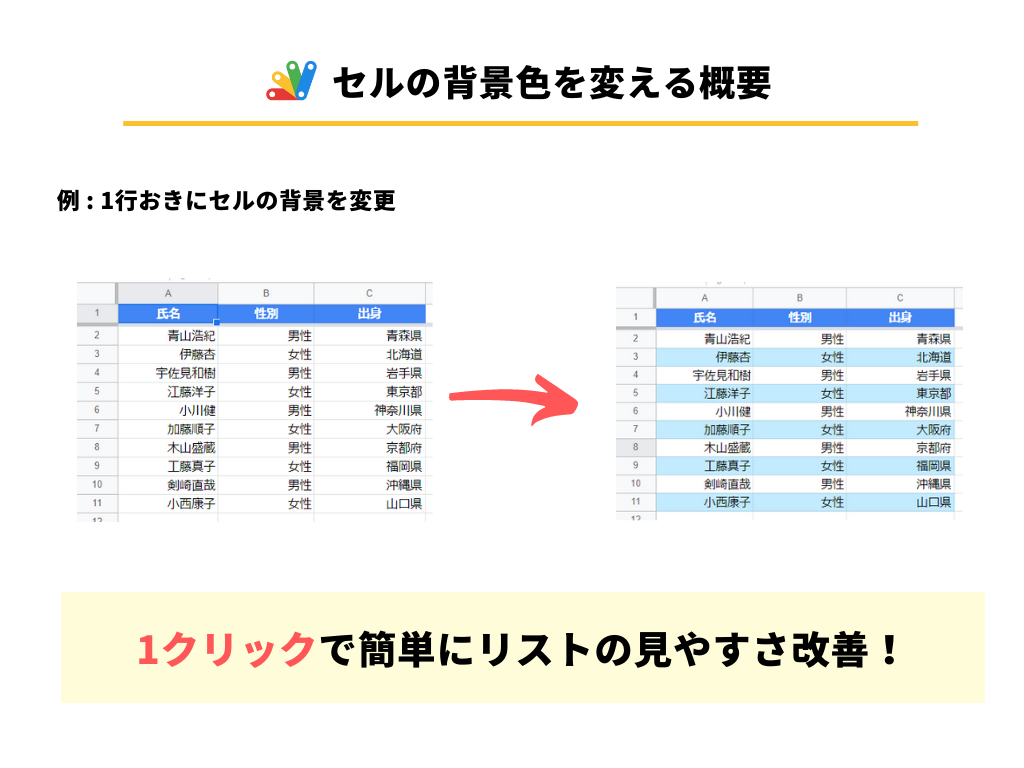
背景の色を変える完成イメージ

GASでスプレッドシートのセルの背景色を変えるコードを作成します。
色をつけることでシートが見やすくなります。
例えば、背景をストライプ状にするとリストの見づらさを改善できます。
これを1クリックでセルの色を変えて見づらさと手間を省いていきます。
背景色を変更する準備
Google Apps Script でセルの色を変更する準備をします。
ファイルは1つ必要です。
必要なファイル
- Google スプレッドシート…シートの作成&サンプルコードの貼り付け
スプレッドシートの作成
セルの背景色を変更するスプレッドシートを作成していきます。
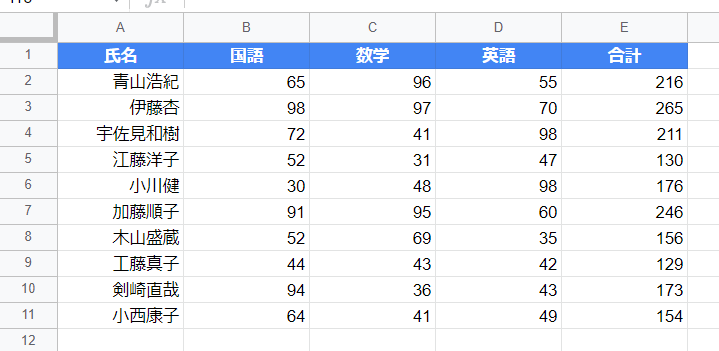
この記事では学生の成績表を想定して作ります。
シートには
- 氏名
- 国語
- 数学
- 英語
- 合計
の計5項目を設定して個人の成績を10名分登録します。

スプレッドシートの準備は以上です。
サンプルコードを貼り付ける場所
サンプルコードはGoogle スプレッドシートにコピペ。
上バーの「拡張機能」の中にある「Apps Script」をクリックしてコードを貼り付けます。

背景色を変更するサンプルコードと解説
セルの背景色の変更をするサンプルコードと解説を行います。
解説の項目
- setBackgroundメソッド | セルの背景色を変更
- サンプルコード
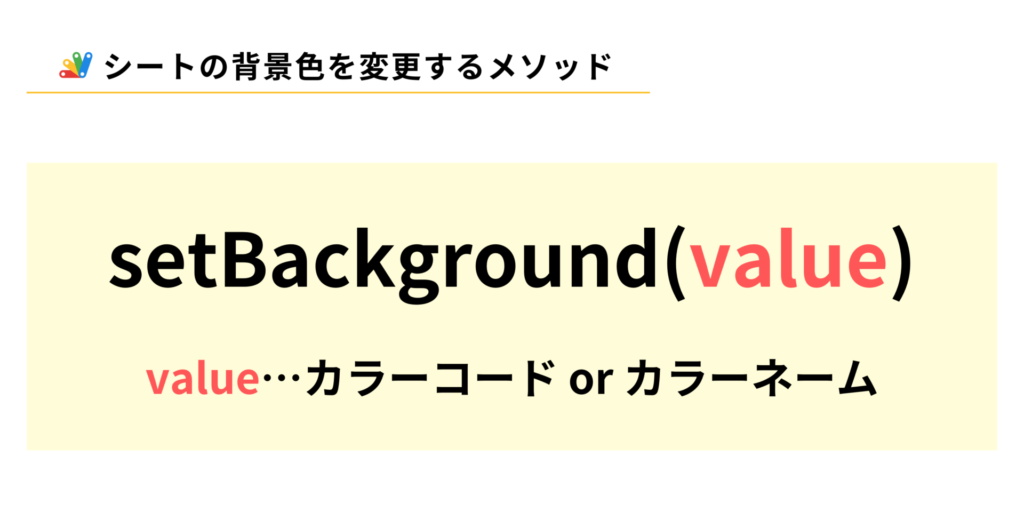
setBackgroundメソッド | セルの背景色を変更

setBackgroundメソッドはスプレッドシートの任意のセルの色を変更します。
引数にカラーネームもしくはカラーコードを入れると背景を塗り替えることができます。
サンプルコード
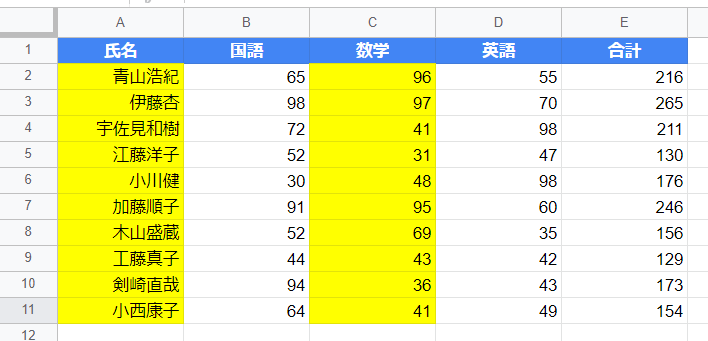
セルの背景色を変更するサンプルコードです。
この例では、「A2~A11」と「C2~C11」のセルの色を黄色に変更します。
function changeCellColor() {
const sheet = SpreadsheetApp.getActiveSheet();
//指定したセルの背景を黄色に変更
sheet.getRange("A2:A11").setBackground("yellow"); //黄色 カラーネーム
sheet.getRange("C2:C11").setBackground("#ffff00"); //黄色 カラーコード
}カラーコードとカラーネームの一覧
サンプルコード内の黄色以外の色を使う場合は入力し直す必要があります。
カラーコードとカラーネームを掲載している記事を紹介するので、ご参考ください。
【カラーネーム】
60 CSSカラーネーム 一覧表|ドコドア
【カラーコード】
HTML,CSS カラーコード一覧表|背景色や文字色の設定
背景色を変更するテスト
実際に、背景色を変更してみましょう。
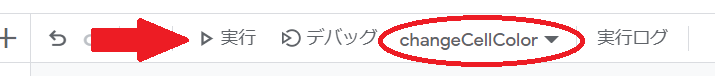
Apps Scriptの上バーの文字が「changeCellColor」になっていたら、「実行」を押します。

「このアプリはGoogleで確認されていません」と表示した場合はこちら。

実行結果は画像の通りです。
A2からA11、C2からC11が黄色に塗られているのがわかります。

【応用】さらにシートを見やすくする方法
紹介したsetBackgroundメソッドを応用して、スプレッドシートを見やすくなるサンプルコードを3つ用意しました。
背景色を変えるコード
- 背景色を元に戻すコード
- 1行おきに背景色を変更するコード
- 条件を付けて背景色を変えるコード
背景色を元に戻すコード
セルに色がついている場合は初期化(透明化)することが可能です。
setBackgroundメソッドの引数に「null」を入れるとセルは無色になります。
function deleteCellsColor() {
const sheet = SpreadsheetApp.getActiveSheet();
//指定したセルの背景を黄色に変更
sheet.getRange("A2:A11").setBackground(null);
sheet.getRange("C2:C11").setBackground(null);
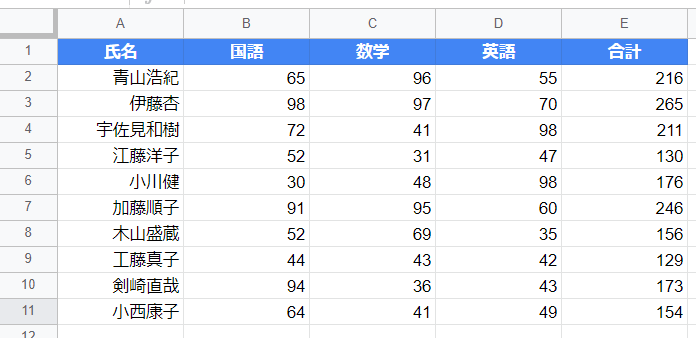
}先ほど黄色にした「A2~A11」と「C2~C11」が白色に戻っているのがわかります。
このように、setBackgroundメソッドは色を消すことも可能です。

1行おきに背景色を変更するコード
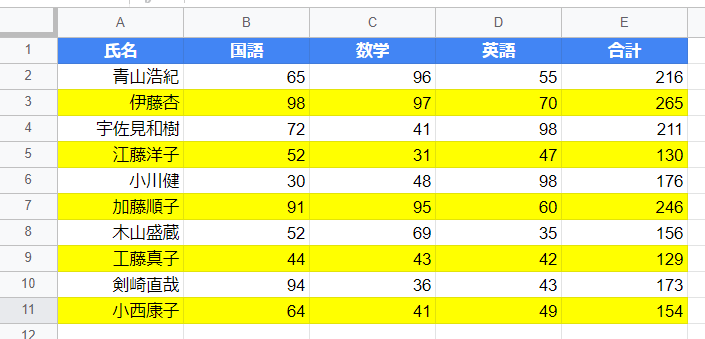
スプレッドシートに縞模様を追加するサンプルコードです。
このコードでは奇数行ならセルを黄色に変更します。
function changeLinesColor() {
const sheet = SpreadsheetApp.getActiveSheet();
const lastRow = sheet.getLastRow();
const START_COL_NUM = 1; //getRangeメソッドで取得するセル範囲の列番号
const FIN_ROW_NUM = 1; //getRangeメソッドの行数
const FIN_COL_NUM = 5; //getRangeメソッドの列数
//見出しを除いた奇数行なら、セルの色を変更
for(var i=1; i<=lastRow; i++){
if(i%2 == 0 || i == 1){
continue;
}else{
sheet.getRange(i,START_COL_NUM,FIN_ROW_NUM,FIN_COL_NUM).setBackground("yellow");
}
}
}1行目の見出しを除いた行の全てがストライプ状になりました。

条件を付けて背景色を変えるコード
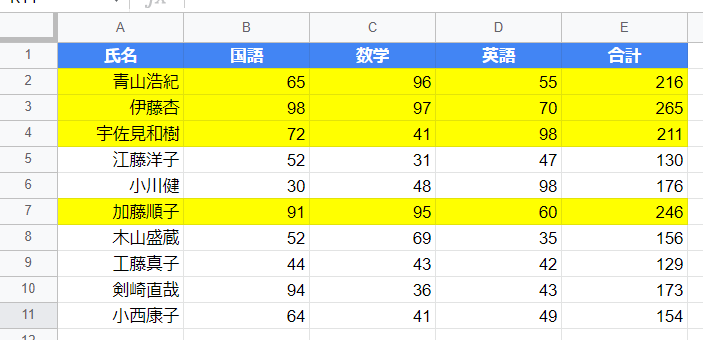
条件が一致した行のみ、セルの背景色を変更するサンプルコードです。
この場合、合計が200点以上の場合のみ黄色に塗り替えます。
function chngeColorByBoolean(){
const sheet = SpreadsheetApp.getActiveSheet();
const lastRow = sheet.getLastRow();
const START_COL_NUM = 1; //getRangeメソッドで取得するセル範囲の列番号
const FIN_ROW_NUM = 1; //getRangeメソッドの行数
const FIN_COL_NUM = 5; //getRangeメソッドの列数
const PASSING_GRADE = 200; //合格最低点
//合格点以上なら、セルの色を変更
for(var i=1; i<=lastRow; i++){
const score = sheet.getRange(i,FIN_COL_NUM).getValue();
if(PASSING_GRADE<=score){
sheet.getRange(i,START_COL_NUM,FIN_ROW_NUM,FIN_COL_NUM).setBackground("yellow");
}
}
}実行結果です。「合計」列で200点以上のみ、色が変わっています。

おわりに | GASでさらにスキルアップするには
以上、Google Apps Script でセルの背景色を変更する方法でした。
コードを試しに使ったり、日常業務でぜひ利用してください。
GASのスキルアップを狙うなら日々の学習と実践が必要。
GASを効率的に学ぶなら以下の2つの方法が多いです。
- 参考書やオンライン教材で独学
- プログラミングスクールを利用
正しく学ぶことで非エンジニアでも実用的な業務効率化のスキルが身に付きます。
デイコーでは、GASのサンプルコードからおすすめのプログラミングまで幅広く紹介。
初心者にもわかりやすく解説しています。



プログラミングスクールは82社を分析したッス!
次回の記事もご期待ください!
それでは、よいプログラミングライフを!

















