お仕事おつにゃッス🐈文系未経験から社内SEになった、あっきょ(@daily_code_JP)です!
プログラミングで文字や数字を1つの文章にまとめる方法を知りたいですよね。
GASではその方法が2つもあります。
この記事ではコピペOKのGoogle Apps Scriptのコードで解決します。
こんな人におすすめ!
- 文字を連結して1つにまとめる方法を知りたい
- 数字が含まれている場合の連結方法はどうしたらいいかわからない
- プログラミングでJavaScriptを学んだけど何を作っていいかわからない
誰でも無料で簡単にできますので気軽に学んでいきましょう!
文字列を連結するイメージ

GASで文字列を連結するには2つの方法があります。
それぞれの方法や違いまで、初心者でもわかりやすく解説していきます。
文字列を連結する準備
Google Apps Script で文字を連結する準備をします。
ファイルは1つ必要です。
必要なファイル
- Google Apps Script…コードの貼り付け
サンプルコードを貼り付ける場所
ソースコードはGoogle Apps Scriptのファイルにコピペします。
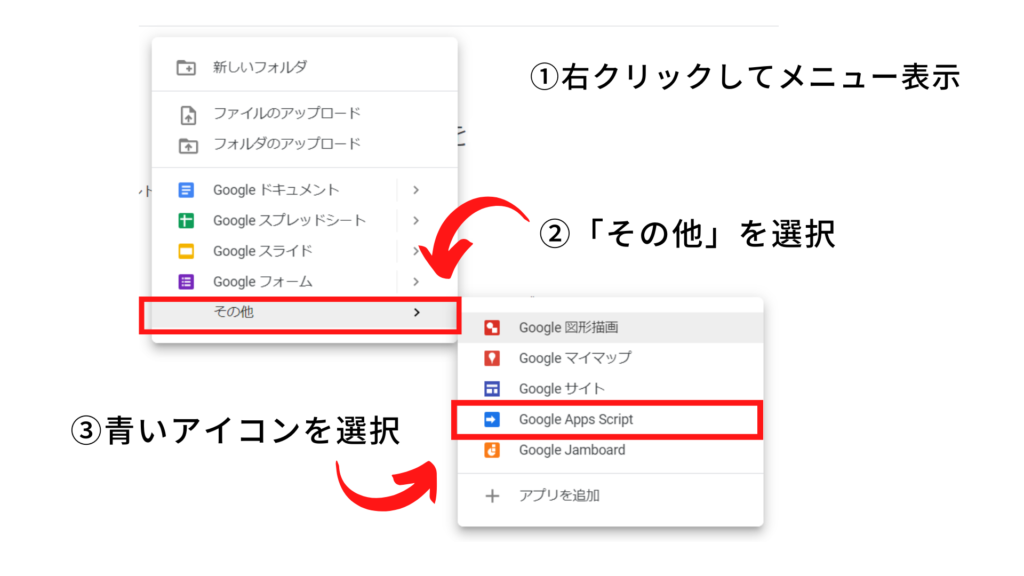
メニュー画面で右クリックしてオプションを開きます。
1番下の「その他」を選択し、その中の「Google Apps Script」を選択します。

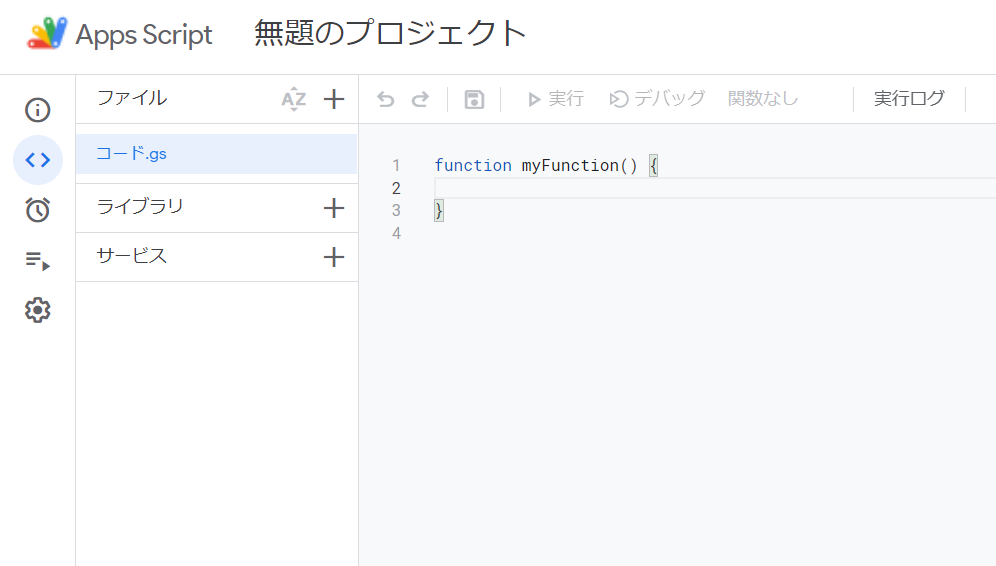
以下のような画面が現れるので、ここにコードをコピペします。

①+演算子で文字列を連結する方法
1つ目は「+」を用いて文字列を結合する方法です。
シンプルかつ最も一般的なやり方。
この方法は「文字列の連結」と「数字の連結」の2種類に分けることができます。
解説の項目
- 文字列を連結する場合
- 数字と連結する場合
文字列を連結する場合
function plusSentence(){
const firstName = "Daily";
const lastName = "Code";
Logger.log(firstName + lastName); //定数どおしで結合
Logger.log("このサイトの名前は" + firstName + lastName + "です。"); //定数と文字列を結合
}定数firstNameと定数lastNameを定義してログ出力時に文字列を結合。
この例では、2つの定数を連結して「DailyCode」という1つの単語を出力します。
また、連結した単語の前後にダブルクォーテーション(“”)で囲った文字を追加して文章を作成。
出力結果は以下の画像の通り。

+演算子で簡単に文字列を連結して文章を作成できます。
数字と連結する場合
function plusSentence(){
const num1 = "1";
const num2 = "2";
Logger.log(num1 + num2);
}定数num1と定数num2を定義して結合します。
数字をダブルクォーテーション(“”)で囲うと数字は文字列として扱われます。
つまり、数字で計算はしません。
結果は以下の通りで文字列の「12」を出力します。

クォテーションを記入しない場合の数字の連結
function plusSentence(){
const num1 = 1;
const num2 = 2;
Logger.log(num1 + num2);
}数字にクォテーションを付けない場合は計算結果を出力します。
結果は以下の通りで定数内の数字を計算して「3」が返ってきました。

このようにクォテーションの有無で結果が変わるので注意しましょう。
②concatメソッドで連結する方法
2つ目はconcatメソッドで文字列を結合する方法です。
解説の項目
- concat() | 引数内の文字列を連結
- サンプルコード
concat() | 引数内の文字列を連結

複数の文字列を連結するにはconcatメソッドを使います。
かっこ内に複数の引数を入れると文字列を1つの文章に連結。
なお、引数に入れる数字はすべて文字列として処理します。
サンプルコード
function plusSentence(){
const num1 = 1;
const num2 = 2;
const sent = "結果は";
const end = "です。"
Logger.log(sent.concat(num1,num2,end));
}このメソッドを使用した場合は引数内の値は自動で文字列になります。
つまり、クォーテーションで囲っていない数字も文字列として扱います。
引数の中身は複数入れることが可能で文字を一括して連結する場合は便利。
結果は以下の通りで、定数num1と定数num2も自動的に文字列になっています。

おわりに | 文系がプログラミングスキルを磨くには
以上、GASで文字を結合する方法でした。
そのままコピペしたり、プログラミングの練習や動作確認用に使ったりしてみましょう。
事務や営業などの文系職がプログラミングスキルを磨くには日々の学習と小規模なアプリ開発実践が必須。
GASは業務効率化と自動化に特化しているので、学べば日々の残業時間を減らすこともできます。
GASを効率的に学ぶなら以下の2つの方法が多いです。
- 参考書やオンライン教材で独学
- プログラミングスクールを利用
正しく学ぶことで非エンジニアでも実用的な業務効率化のスキルが身に付きます。
デイコーでは、GASのサンプルコードからおすすめのプログラミングまで幅広く紹介。
初心者にもわかりやすく解説しています。



プログラミングスクールは82社を分析したッス!
次回の記事もご期待ください!
それでは、よいプログラミングライフを!

















