お仕事おつにゃッス🐈
文系未経験から社内SEになった、あっきょ(@daily_code_JP)です!
長くて馴染みのない住所を入力するのは非常に面倒くさいですよね?また、住所の自動ツールを導入しようと検討しても、高価でためらいがありますよね。
この記事ではそのお悩みを、コピペOKのGoogle Apps Scriptのコードで無料で解決します。

- 住所の入力を自動化して入力する手間を省きたい
- 誰でも無料で使える住所の自動入力機能を作成したい
- プログラミングでJavaScriptを学んだけど、何を作っていいかわからない
誰でも無料で簡単にできますので、お気軽に学んでいきましょう!
0円でプログラミングを学べるスクール

タップできる目次
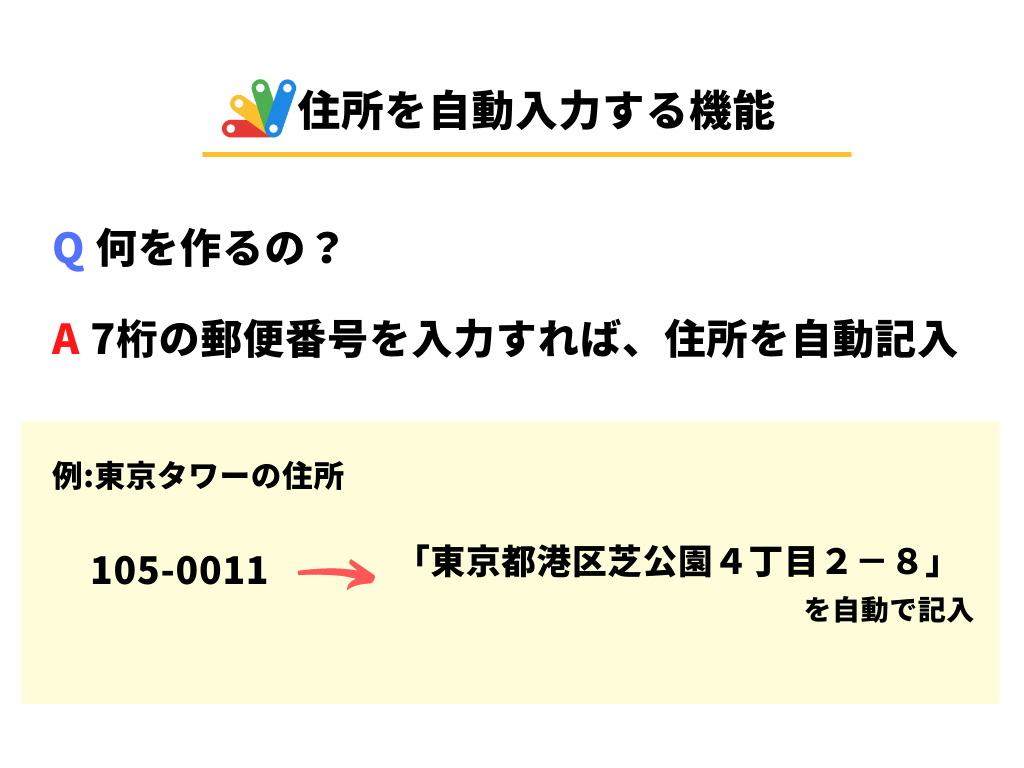
住所を自動で入力する関数のイメージ

スプシのセルに7桁の郵便番号を入力したら住所を自動記入する機能を作成。
SUM関数やCOUNT関数のように手軽に扱える関数を自作します。
例えば、東京タワーの住所を入力する場合は。郵便番号「105-0011」を関数の引数に入力。
住所の「東京都港区芝公園4丁目2−8」が記入されるものにします。
郵便番号検索APIとは?

郵便局検索APIとは、株式会社アイビスが運営する「zipcloud」が提供するサービス。
誰でも無料で利用でき、日本郵便が公開している郵便番号のデータなので非常に安全です。
プログラムにリクエストURLを書くだけで、簡単に住所に関するデータを瞬時に取得。
詳しい内容は提供元のURLを掲載するので、ご参考ください。
【郵便番号検索APIの概要】
郵便番号検索API - zipcloud
住所を自動入力する準備
GASで住所を自動入力するものを2点用意します。
中身の説明
- Google スプレッドシート ・・・ 郵便番号の入力 & コードの記述
- 郵便番号検索API ・・・ 郵便番号から該当する住所を取得
Google スプレッドシートの作成
郵便番号を入力すれば住所を自動入力するスプレッドシートの設定します。
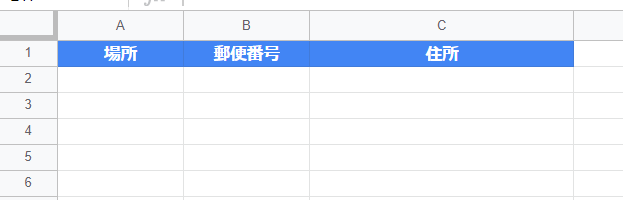
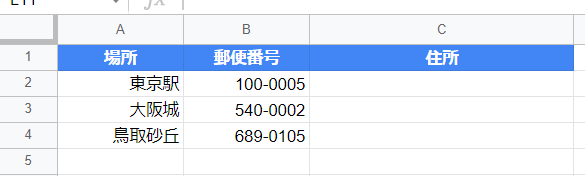
Google スプレッドシートには「場所」,「郵便番号」,「住所」の3つの項目を作成。
| 記入する内容 | 詳細 |
| 場所 | 住所を調べたい場所 (例: 東京駅、大阪城など) |
| 郵便番号 | 郵便番号を入力 (例: 1001000 もしくは 100-1000) |
| 住所 | 後にプログラムする関数を入力 |
それぞれの3項目はスプレッドシートの1行目に記入します。

A列には住所を調べたい場所、B列にその郵便番号を記入。
C列にはこれから作成する関数を埋めます。
Google スプレッドシートの準備は以上です。

サンプルコードを貼り付ける方法
サンプルコードはGoogle スプレッドシートにコピペ。
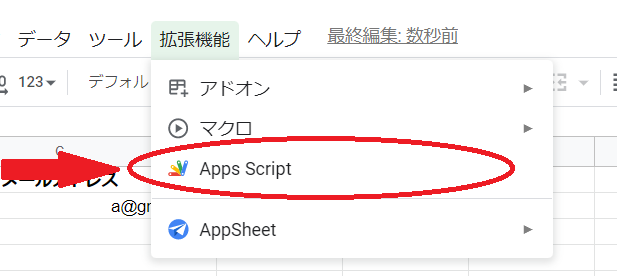
上バーの「拡張機能」の中にある「Apps Script」をクリックしてコードを貼り付けます。

住所を自動入力するサンプルコード
GASで郵便番号を書くと自動で住所が表示されるソースコードを公開して解説します。
解説の項目
- サンプルコード
- A, JSONデータの取得と読み込み
- B, 一致する住所をJSONデータから出力
サンプルコード
右上にあるマークを押すとコードのコピペが一瞬でできます。
また、コード内で文頭にアルファベットが付いているコメントごとに詳細を説明していきます。
function searchAddress(code) {
//A,JSONデータの取得と読み込み
const requestUrl = `https://zip-cloud.appspot.com/api/search?zipcode=`+code; //リクエスト先(zipcloud)
const response = UrlFetchApp.fetch(requestUrl).getContentText();//フェッチ通信
const json = JSON.parse(response);//JSON読み込み
//B,一致する住所をJSONデータから出力
if (json.status === 200) {
const addressData = json.results[0];
const pref = addressData.address1;//県
const city = addressData.address2;//市
const town = addressData.address3;//町
return pref + city + town;
}else{
return "エラー"
}
}A, JSONデータの取得と読み込み
//A,JSONデータの取得と読み込み
const requestUrl = `https://zip-cloud.appspot.com/api/search?zipcode=`+code; //リクエスト先(zipcloud)
const response = UrlFetchApp.fetch(requestUrl).getContentText();
const json = JSON.parse(response);//JSON読み込み住所データをAPIから取得する準備します。
定数requestUrl の末尾に郵便番号を入れて取得する住所のリクエストURLを定義。
Fetchメソッドで住所データをJSON形式で取得してデータを読み込みます。
【補足】JSON形式のデータとは?
JSON型はJavaScriptの連想配列と似た形式のデータ。
データの送受信でよく利用されます。
連想配列内の値を取得する方法と同じようにデータを取り出します。
例えば、codeが「1000005」の場合の出力結果は以下になります。
{
status=200.0,
message=null,
results=[{address1=東京都, address3=丸の内, address2=千代田区, zipcode=1000005, kana3=マルノウチ, prefcode=13, kana1=トウキョウト, kana2=チヨダク}]
}
この記事では省略しますが、JSON形式の詳細は以下の2つのサイトをぜひご参考ください。
B, 一致する住所をJSONデータから出力
//B,一致する住所をJSONデータから出力
if (json.status === 200) {
const addressData = json.results[0];
const pref = addressData.address1; //県
const city = addressData.address2; //市
const town = addressData.address3; //町
return pref + city + town;
}else{
return "エラー"
}JSONデータを展開して一致する情報を取り出していきます。
ステータスの値に異常がなければ、「県+市+町」の文字列として住所を出力。
仮にステータスが200以外だったら文字列の「エラー」を返します。
いいかえると、エラーが発生したら住所は出力されません。
コードの説明は以上です。
住所の自動入力のテスト
実際に住所が自動で入力できるかテストします。
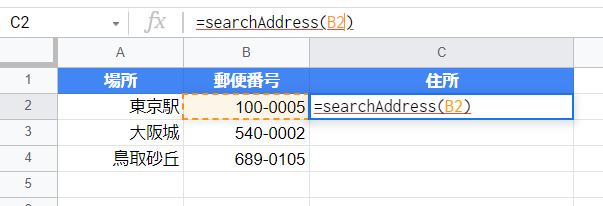
「=searchAddress」とC列に記入。

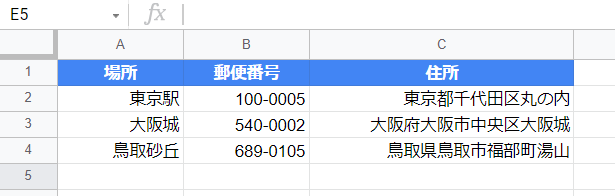
実行がうまくいくと「県 + 市 + 町」の住所を表示します。
日本国内ならどの住所にも対応しているので、ぜひ他も試してみてください。

おわりに | ITスキルを効率よく高めるには
Google Apps ScriptでGASで住所を自動で検索する方法でした。
そのままコピペしたり、プログラミングの練習に使ったりしてみましょう。
営業職や事務職の非エンジニアがITスキルを効率よく高めるには3つの要素が必要。
- 現役エンジニアの講師
- 不明点を質問しやすく挫折しない学習環境
- 習得スキルを活かせる明確なキャリア
しかし、初心者の独学は難しく経験者の6割以上が挫折しているのが現状です。

デイコーでは、社会人に人気のプログラミングスクールを82社から独自分析して紹介。
すべてオンラインに対応し、仕事が忙しくても夜遅くにプロに質問しながら勉強できます。
- 副業で月5万円の副収入を目指すスクール
- エクセルを自動化するPythonを学べるスクール
- プログラミングを教養として学べるスクール
独学では難しい学習サポートや卒業後のキャリア支援も解説しています。
目的別におすすめスクールを紹介しているので、ぜひご参考ください。
スクール選びで悩んでいるならデイコーのお問い合わせまでご連絡を。
あなたのお力になります。