お仕事おつにゃッス🐈文系未経験から社内SEになった、あっきょ(@daily_code_JP)です!
Google カレンダーで終日の予定を1クリックで登録できたら便利だと思いませんか。
GASならとあるメソッドをたった1つ使うだけで簡単に登録できます。
この記事ではあったらいいなをコピペOKのコードで解決します。
ここは段落ブロックです。文章をここに入力してください。
- 終日のスケジュールを1クリックで登録したい
- Google カレンダーをもっと賢く使いたい
- プログラミングでJavaScriptを学んだけど何を作っていいかわからない
誰でも無料で簡単にできますので気軽に学んでいきましょう!
GASでカレンダーに予定を登録するイメージ

GASのコードを使って終日の予定をGoogleカレンダーに登録。
この記事の「終日」とは、丸ごと1日使う予定をいいます。
例えば「宿泊ありの出張」や「大切な人とのデート」などです。
GASを使うことで、複数の予定を1クリックで一括してカレンダーに登録できます。
 あっきょ
あっきょGASの基本構文なので覚えておいて損はないッス!
GASでカレンダーに予定を登録する準備
Google Apps Scriptでカレンダーに終日の予定を登録する準備をします。
ファイルを1点を用意します。
必要なファイル
- Google Apps Script…コードの入力
サンプルコードを貼り付ける場所
ソースコードはGoogle Apps Scriptのファイルにコピペします。
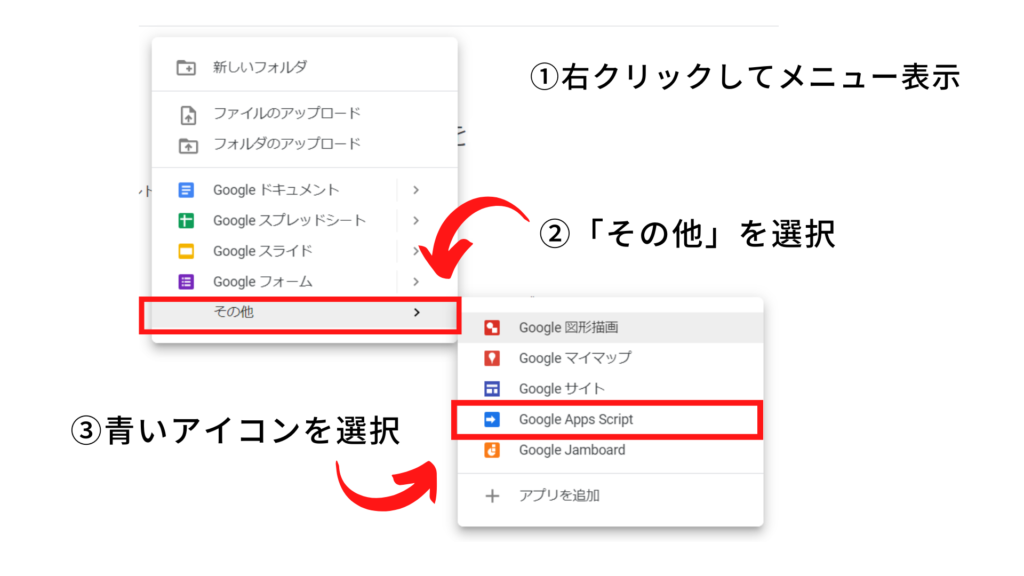
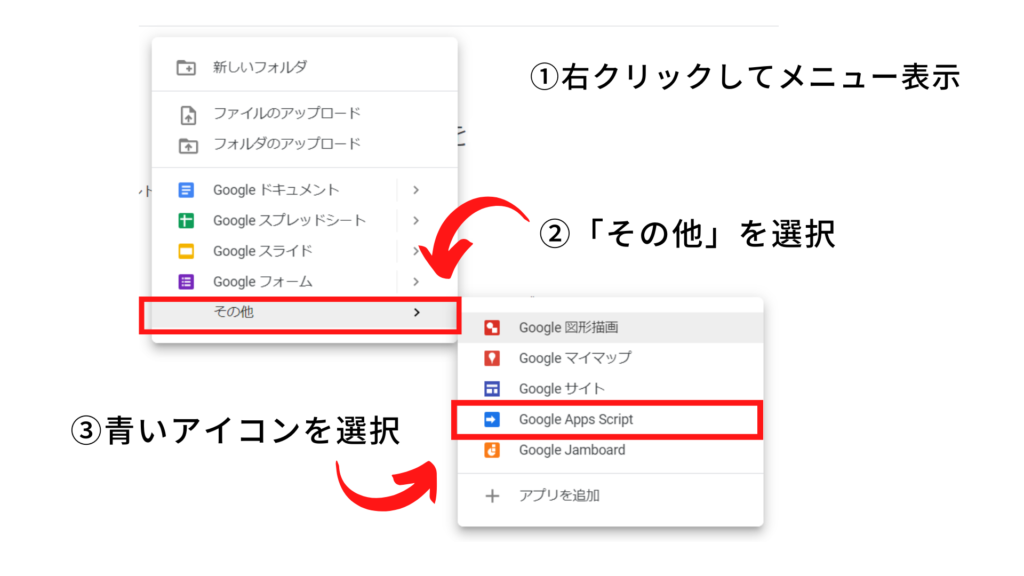
メニュー画面で右クリックしてオプションを開きます。
1番下の「その他」を選択し、その中の「Google Apps Script」を選択します。


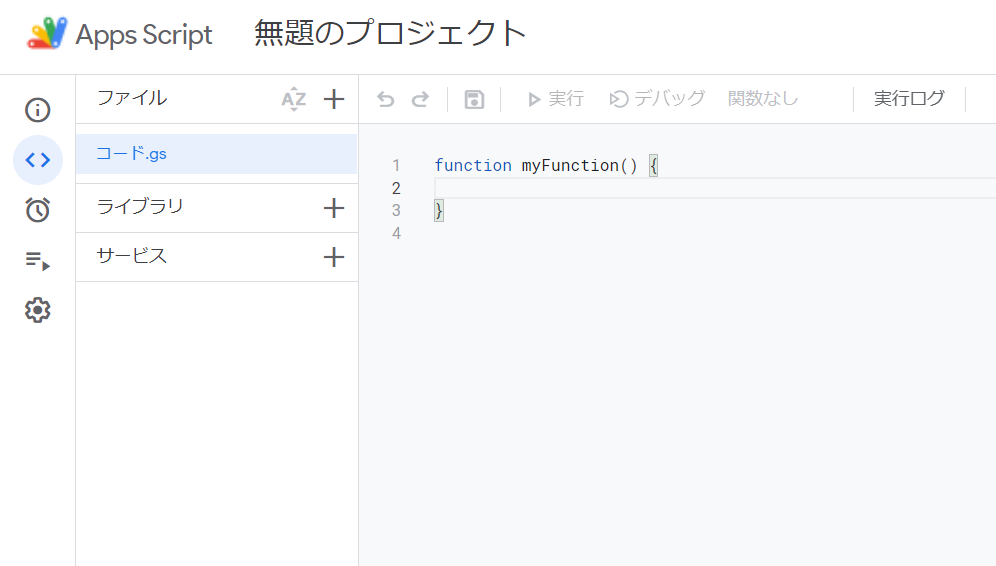
以下のような画面が現れるので、ここにコードをコピペします。


終日の予定を登録するサンプルコード
Google Apps Scriptでカレンダーに終日の予定を登録するサンプルコードを掲載します。
解説の項目
- createAllDayEventメソッド | カレンダーに終日の予定を登録
- サンプルコード
- A, 現在使っているGoogleカレンダーを取得
- B, カレンダーに登録する内容を定義
- C, Googleカレンダーに予定を登録
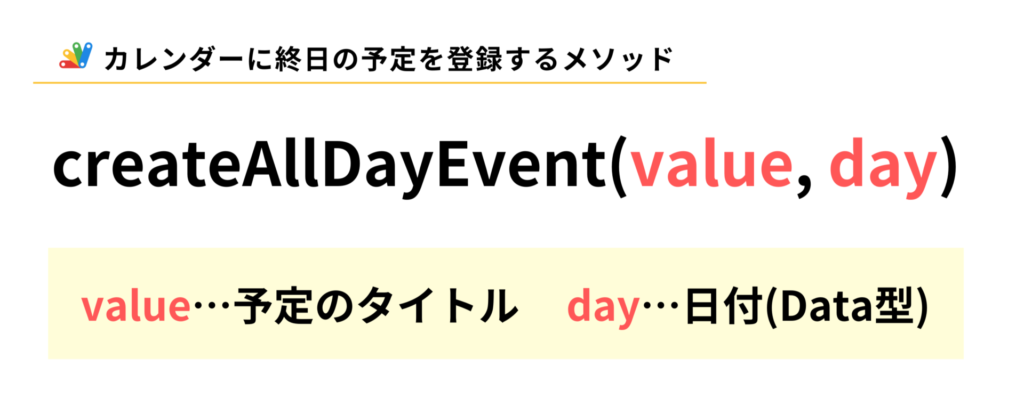
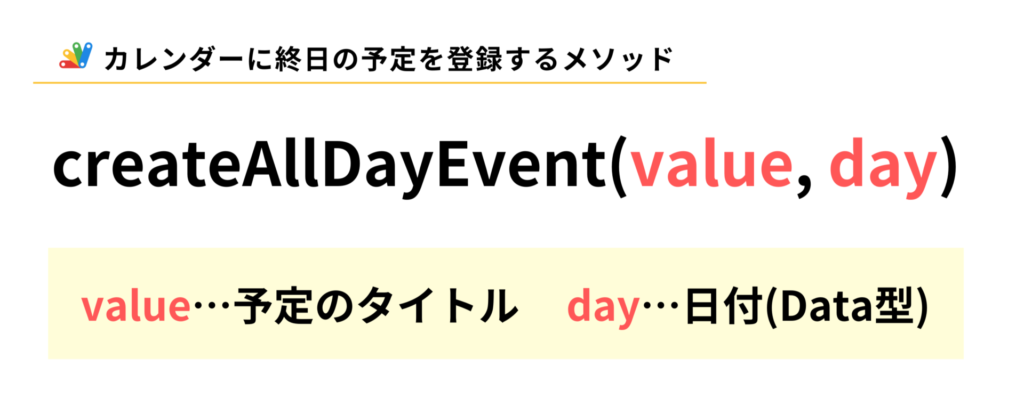
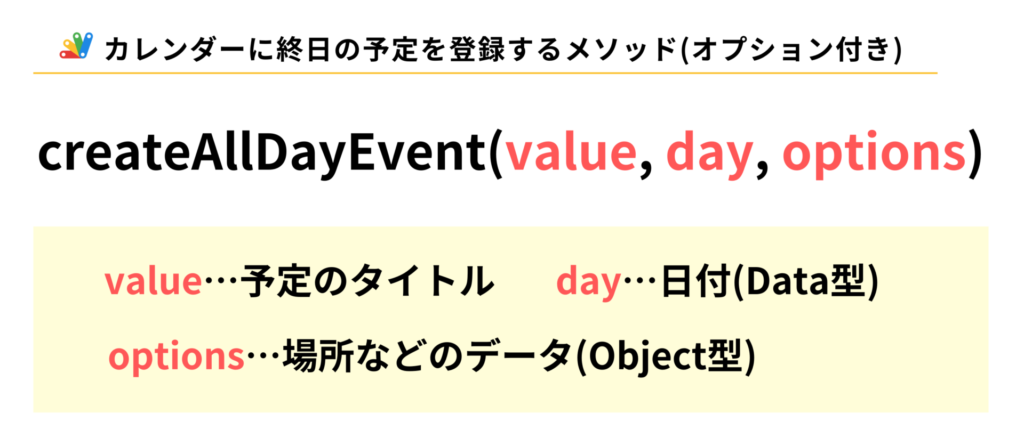
createAllDayEventメソッド | カレンダーに終日の予定を登録


カレンダーに終日の予定を登録するにはcreateAllDayEventメソッドを使用。
引数を2つ入れて実行すると、自動でカレンダーにスケジュールを登録できます。
サンプルコード
右上にあるマークを押すとコードのコピペが一瞬でできます。
また、文頭にアルファベットが付いているコメントごとに詳細を説明していきます。
function registerAllEvent() {
//A, 現在使っているGoogleカレンダーを取得
const calendar = CalendarApp.getDefaultCalendar();
//B, カレンダーに登録する内容を定義
const title = "登録する予定のタイトル"; //予定のタイトル
const day = new Date("2022/08/13"); //予定の日程
//C, Googleカレンダーに予定を登録
calendar.createAllDayEvent(title, day);
}A, 現在使っているGoogleカレンダーを取得
//A, 現在使っているGoogleカレンダーを取得
const calendar = CalendarApp.getDefaultCalendar();デフォルトカレンダーを取得。
デフォルトカレンダーとは、あなたのGoogleアカウントで管理しているGoogle カレンダーを意味します。
B, カレンダーに登録する内容を定義
//B, カレンダーに登録する内容を定義
const title = "登録する予定のタイトル"; //予定のタイトル
const day = new Date("2022/08/13"); //予定の日程カレンダーに登録する予定の詳細を2つ定義。
このコードでは、2022年8月13日に「登録する予定のタイトル」という予定をカレンダーに登録します。
また、Dateオブジェクトを使って時間を定義します。
このオブジェクトの詳細は以下の記事をご参考ください。
参考サイト:Dateオブジェクトを使って日付を表示する方法 | TechAcademyマガジン
C, Googleカレンダーに予定を登録
//C, Googleカレンダーに予定を登録
calendar.createAllDayEvent(title, day);Googleカレンダーに定義した予定を登録します。
createAllDayEventメソッドの中に、先ほど定義した予定を引数に入れて実行。
この少ないコードで簡単に予定を登録できます。
コードの説明は以上です。
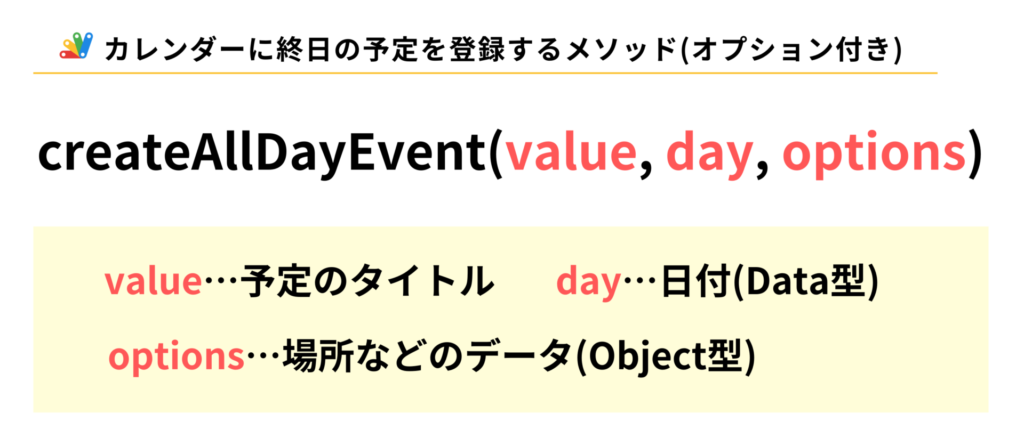
オプションを付けて予定を登録する方法


Googleカレンダーには場所やメモなどのオプションを付けて登録することもできます。
createAllDayEventメソッドに第三引数を追加するとカレンダーにオプションを追加。
サンプルコード
先ほどのサンプルコードとほぼ同じです。
定数optionsを定義してcreateAllDayEvenメソッドの第三引数に追加している点が異なります。
function registerAllEvent() {
//A, 現在使っているGoogleカレンダーを取得
const calendar = CalendarApp.getDefaultCalendar();
//B, カレンダーに登録する内容を定義
const title = "登録する予定のタイトル"; //予定のタイトル
const day = new Date("2022/08/13"); //予定の日程
//オプションを付けて送信
const options = {
description: "詳細な情報を記入できます。", //詳細
location: "新宿" //場所
}
//C, Googleカレンダーに予定を登録
calendar.createAllDayEvent(title, day, options);
}この例ではoptionsに2つの要素を定義しましたが、ほかにも追加で登録することが可能です。
| 項目 | 型 | 詳細 |
|---|---|---|
| description | String | 予定の詳細 |
| location | String | 予定を行う場所 |
| guests | String | コンマで区切った参加者のメールアドレス |
| sendInvites | Boolean | trueで guests にメールを送信 (初期値 : false) |
カレンダーに終日の予定を登録するテスト
実際にカレンダーに終日の予定を登録します。
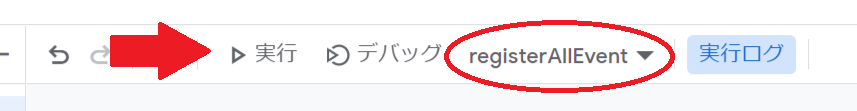
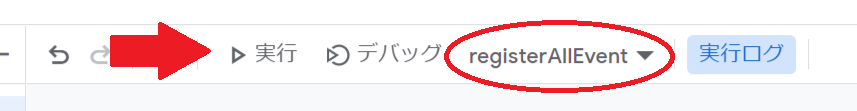
Apps Scriptの上バーの文字が「registerAllEvent」になら「実行」を押します。


「このアプリはGoogleで確認されていません」と表示した場合はこちら。


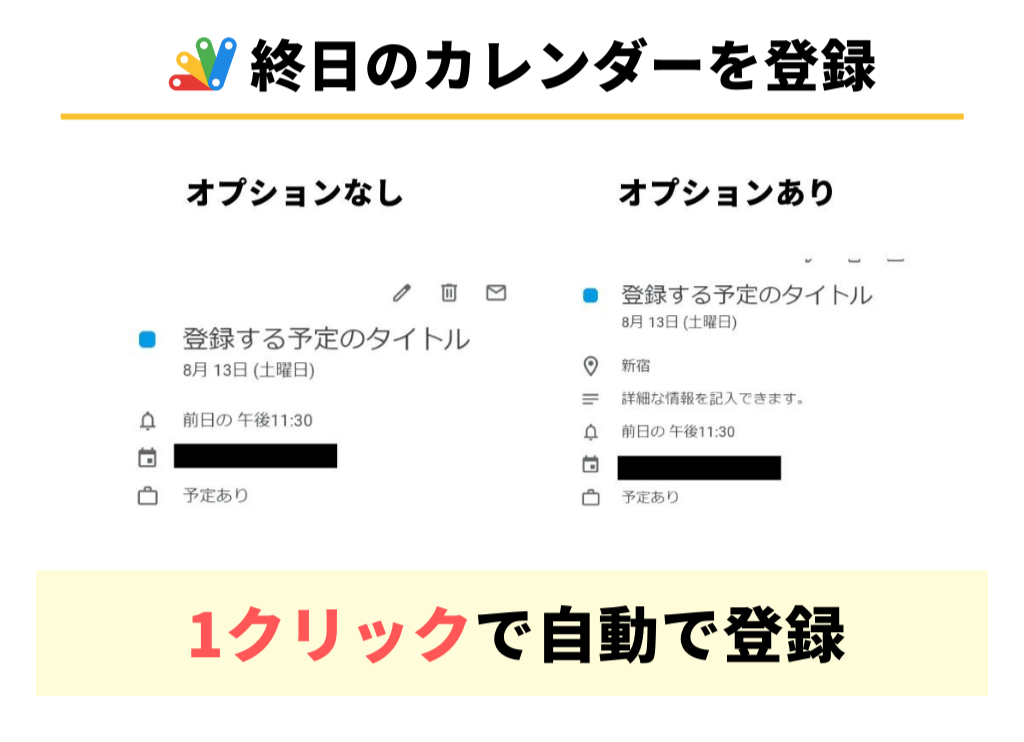
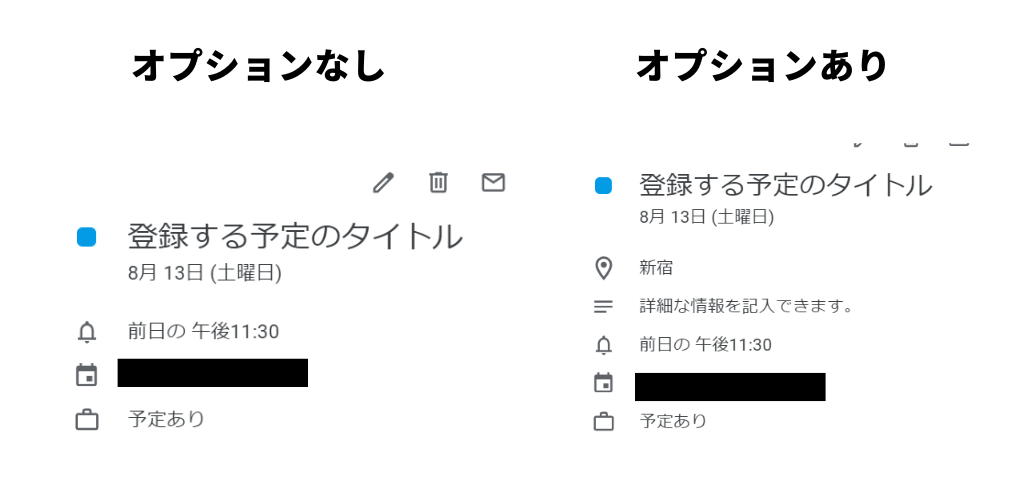
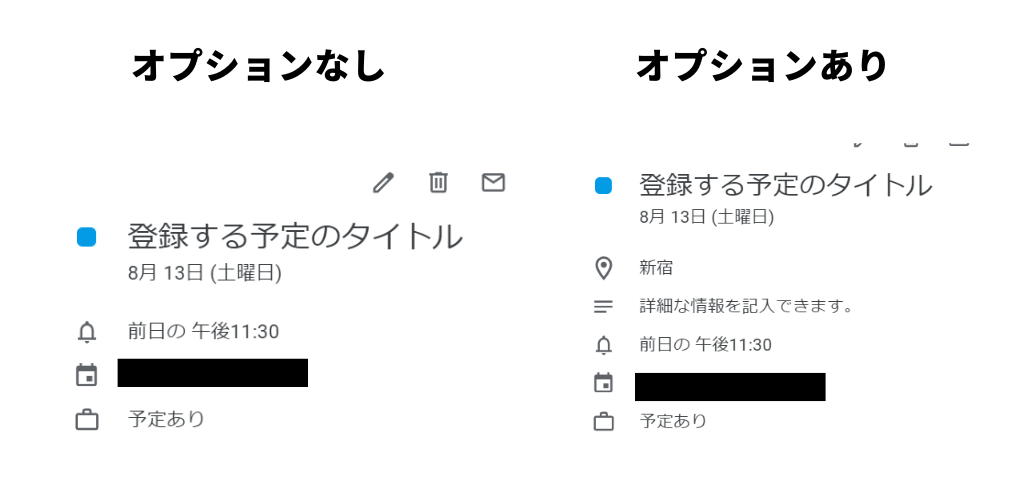
Googleカレンダーを確認し、カレンダーに予定が登録されていたら成功。
また、オプションありとなしとで結果が異なっているのがわかります。


おわりに | 文系職が業務効率化でスキルアップするには
以上、Google Apps Script を使った終日の予定をカレンダーに登録でした。
- createAllDayEventメソッドで終日の予定を登録できる
- optionsを入れれば詳細や場所も登録することも
そのままコピペしたり、プログラミングの練習や動作確認用に使ったりしてみましょう。
事務や営業などの文系職が業務効率化でスキルアップするにはプログラミングがおすすめ。
とくにGASは業務の自動化に特化しているので、しっかりと学べば即戦力のスキルになります。
効率的に学ぶなら以下の2つの方法が多いです。
- 参考書やオンライン教材で独学
- プログラミングスクールを利用
正しく学ぶことで非エンジニアでも実用的な業務効率化のスキルが身に付きます。
デイコーでは、GASのサンプルコードからおすすめのプログラミングまで幅広く紹介。
初心者にもわかりやすく解説しています。



プログラミングスクールは82社を分析したッス!
次回の記事もご期待ください!
それでは、よいプログラミングライフを!

















