お仕事おつにゃッス🐈文系未経験から社内SEになった、あっきょ(@daily_code_JP)です!
Google カレンダーの当日の予定を1クリックで登録できたら便利だと思いませんか。
GASではとあるメソッドをたった1つ使うだけで簡単に複数の予定を登録できます。
この記事ではそんなあったらいいなをGoogle Apps Scriptで解決します。
こんな人におすすめ!
- 1日のスケジュールを1クリックで登録したい
- Googleカレンダーをもっと賢く使いたい
- プログラミングでJavaScriptを学んだけど何を作っていいかわからない
誰でも無料で簡単にできますので気軽に学んでいきましょう!
GASでカレンダーに予定を登録するイメージ

GASでカレンダーに予定を登録します。
一気に予定を羅列することで時短可能。
例えば、10件以上の予定を追加する場合はGASで登録した方がミスを減らせます。
結果として業務効率化につながります。
 あっきょ
あっきょGASの基本構文なので覚えておいて損はないッス!
GASでカレンダーに予定を登録する準備
Google Apps Scriptでカレンダーのスケジュールを登録する準備をします。
ファイルを1点を用意します。
必要なファイル
- Google Apps Script…コードの入力
サンプルコードを貼り付ける場所
ソースコードはGoogle Apps Scriptのファイルにコピペします。
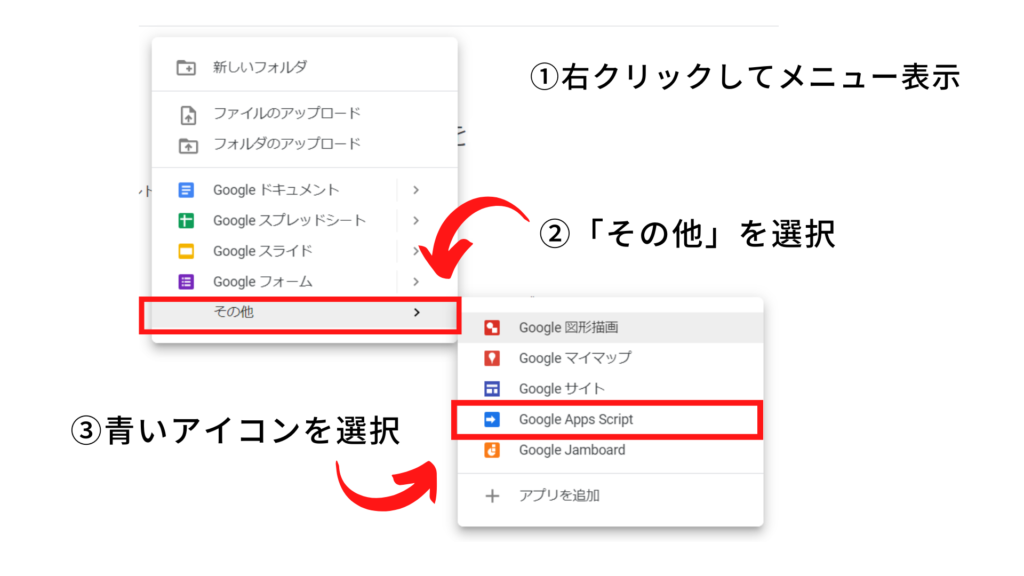
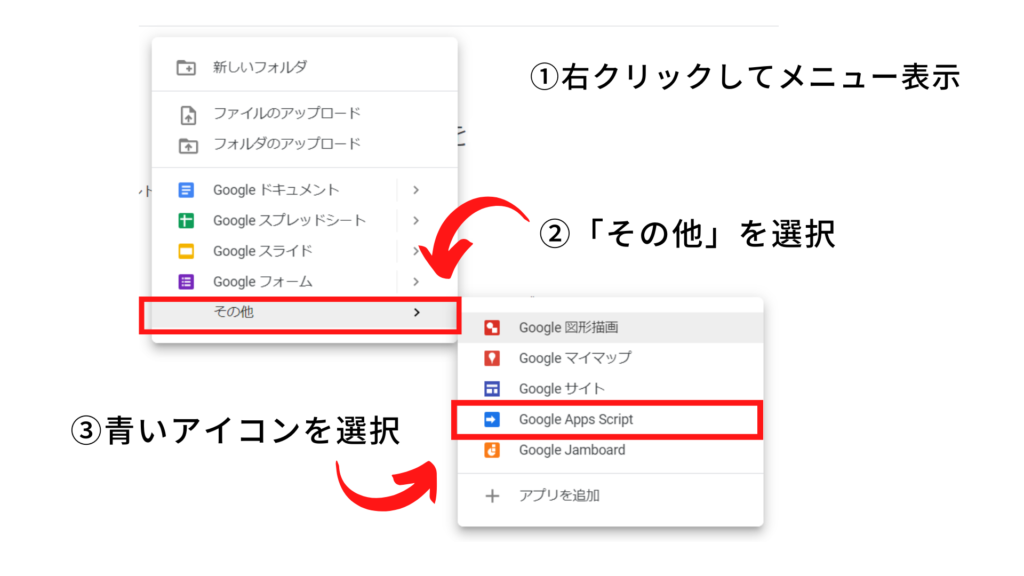
メニュー画面で右クリックしてオプションを開きます。
1番下の「その他」を選択し、その中の「Google Apps Script」を選択します。


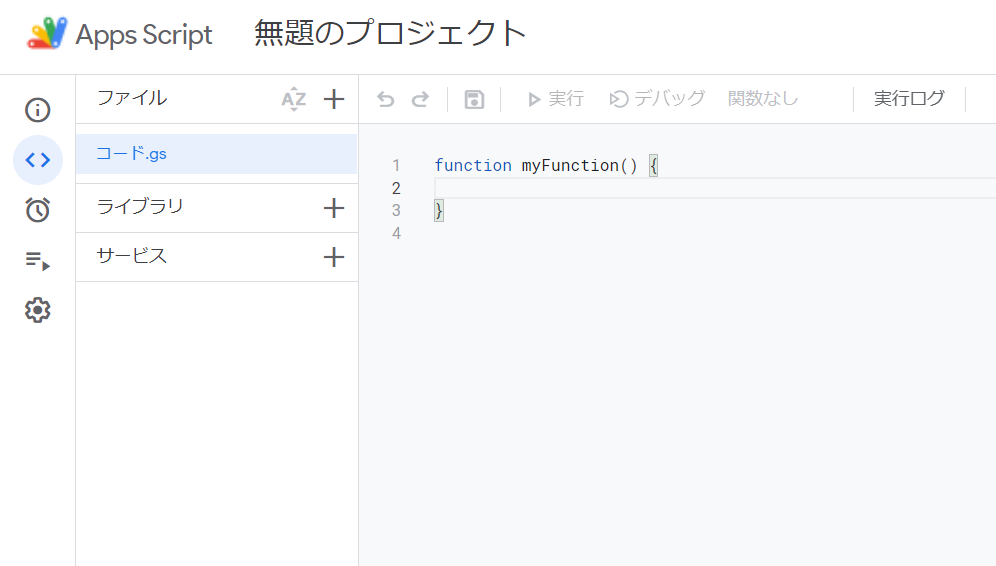
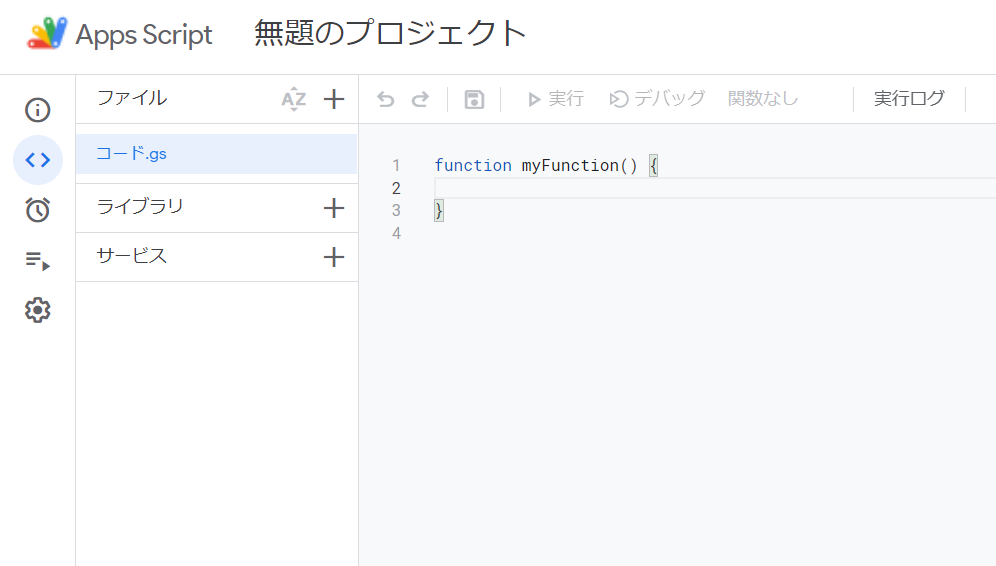
以下のような画面が現れるので、ここにコードをコピペします。


カレンダーに予定を登録するサンプルコード
Google Apps Scriptでカレンダーに予定を登録するサンプルコードを掲載します。
解説の項目
- createEventメソッド | カレンダーに予定を登録
- サンプルコード
- A, 現在使っているGoogleカレンダーを取得
- B, カレンダーに登録する内容を定義
- C, Googleカレンダーに予定を登録
createEventメソッド | カレンダーに予定を登録
カレンダーに予定を登録するにはcreateEventメソッドを使用。
3つの引数を入れて実行すると自動でカレンダーにスケジュールを登録できます。


| 引数 | 詳細 |
|---|---|
| value | 予定のタイトル |
| startTime | 予定を開始する時刻(Data型) |
| endTime | 予定を終了する時刻(Data型) |
サンプルコード
右上にあるマークを押すとコードのコピペが一瞬でできます。
また、コード内で文頭にアルファベットが付いているコメントごとに詳細を説明していきます。
function registerSchedule() {
//A, 現在使っているGoogleカレンダーを取得
const calendar = CalendarApp.getDefaultCalendar();
//B, カレンダーに登録する内容を定義
const title = "登録する予定のタイトル"; //予定のタイトル
const startTime = new Date("2022/08/13 13:00"); //開始時間
const endTime = new Date("2022/08/13 13:30"); //終了時間
//C, Googleカレンダーに予定を登録
calendar.createEvent(title, startTime, endTime);
}A, 現在使っているGoogleカレンダーを取得
//A, 現在使っているGoogleカレンダーを取得
const calendar = CalendarApp.getDefaultCalendar();デフォルトカレンダーを取得。
デフォルトカレンダーとは、あなたがGoogleアカウントで管理しているGoogleカレンダーを意味します。
B, カレンダーに登録する内容を定義
//B, カレンダーに登録する内容を定義
const title = "登録する予定のタイトル"; //予定のタイトル
const startTime = new Date("2022/08/13 13:00"); //開始時間
const endTime = new Date("2022/08/13 13:30"); //終了時間カレンダーに登録する予定の詳細を3つ定義。
このコードでは、2022年8月13日の13時から13時半に「登録する予定のタイトル」という予定を登録します。
時間に関わる定数ではDateオブジェクトを使って時間を定義します。
C, Googleカレンダーに予定を登録
//C, Googleカレンダーに予定を登録
calendar.createEvent(title, startTime, endTime);Googleカレンダーに定義した予定を登録。
createEventメソッドの中に予定を引数に入れて実行します。
コードの説明は以上です。
【応用】オプションを付けて登録する場合
GASではGoogleカレンダーにオプションを付けて登録することも可能。
例えば、場所やメモなどを追加で登録できます。


| 引数 | 詳細 |
|---|---|
| value | 予定のタイトル |
| startTime | 予定を開始する時刻(Data型) |
| endTime | 予定を終了する時刻(Data型) |
| options | 場所などのその他のデータ(Object型) |
サンプルコード
先ほどのサンプルコードとほぼ同じです。
ただ、定数optionsを定義してcreateEventメソッドの4番目の引数に追加されている点が異なります。
function registerSchedule() {
//A, 現在使っているGoogleカレンダーを取得
const calendar = CalendarApp.getDefaultCalendar();
//B, カレンダーに登録する内容を定義
const title = "登録する予定のタイトル"; //予定のタイトル
const startTime = new Date("2022/08/13 13:00"); //開始時間
const endTime = new Date("2022/08/13 13:30"); //終了時間
//オプションを付けて送信
const options = {
description: "詳細な情報を記入できます。", //詳細
location: "新宿" //場所
}
//C, Googleカレンダーに予定を登録
calendar.createEvent(title, startTime, endTime, options);
}この例ではoptionsに2つの要素を定義しましたが、他にも追加で登録することが可能です。
| 項目 | 型 | 詳細 |
|---|---|---|
| description | String | 予定の詳細 |
| location | String | 予定を行う場所 |
| guests | String | コンマで区切った参加者のメールアドレス |
| sendInvites | Boolean | trueで guests にメールを送信 (初期値 : false) |
カレンダーに予定を登録するテスト
実際に、カレンダーに予定を登録します。
Apps Scriptの上バーの文字が「registerShedule」になっていたら「実行」を押します。


「このアプリはGoogleで確認されていません」と表示した場合はこちら。


Googleカレンダーを確認しましょう。
カレンダーに予定が登録されていたら成功です。
また、オプションありとなしとで結果が異なっているのがわかります。


まとめ | 業務効率化のスキルを文系でも磨くには
以上、Google Apps Script でカレンダーに予定を追加する方法でした。
- createEventメソッドでカレンダーに予定を登録できる
- optionsを加えるとさらに詳しいスケジュールを登録することも
そのままコピペしたり、プログラミングの練習や動作確認用に使ったりしてみましょう。
事務や営業などの文系職でも業務効率化のスキルを磨くにはプログラミングがおすすめ。
1クリックで簡単に作業を自動化するオリジナルアプリをあなたの手で作ることができます。
中でもGASは業務効率化に特化しつつ学びやすいことから初心者にも人気です。
GASを効率的に学ぶなら以下の2つの方法が多いです。
- 参考書やオンライン教材で独学
- プログラミングスクールを利用
正しく学ぶことで非エンジニアでも実用的な業務効率化のスキルが身に付きます。
デイコーでは、GASのサンプルコードからおすすめのプログラミングまで幅広く紹介。
初心者にもわかりやすく解説しています。



プログラミングスクールは82社を分析したッス!
次回の記事もご期待ください!
それでは、よいプログラミングライフを!

















